css: bestaat "width: 50% - 500px;" ?
Beste mensen,
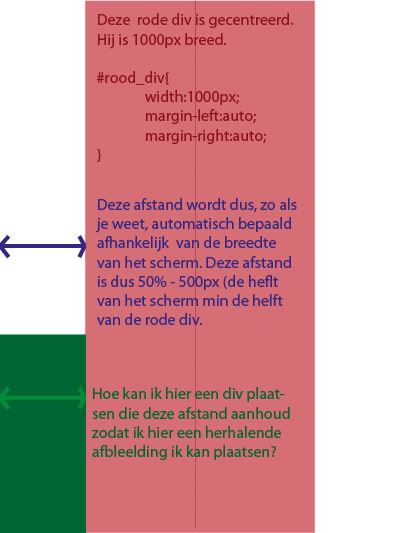
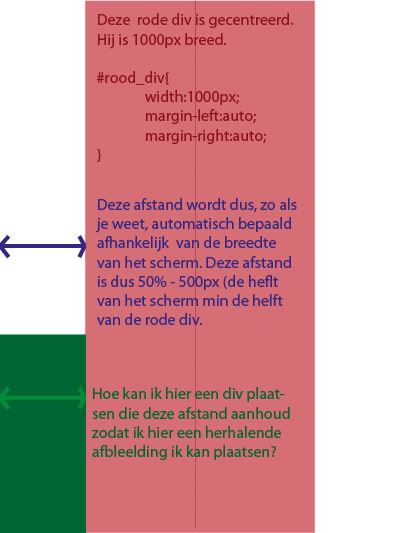
Ik wil de linkerkant van een gecentreerde div laten opvullen met een afbeelding die zich herhaald. Echter, deze mag NIET doorlopen door de gecentreerde div en rechts hier van.
Ik heb er hier hier een illustratie van gemaakt. Zodat het wat duidelijker wordt ;)
Hoe kan ik dit het beste doen?
bedankt!:)

Ik wil de linkerkant van een gecentreerde div laten opvullen met een afbeelding die zich herhaald. Echter, deze mag NIET doorlopen door de gecentreerde div en rechts hier van.
Ik heb er hier hier een illustratie van gemaakt. Zodat het wat duidelijker wordt ;)
Hoe kan ik dit het beste doen?
bedankt!:)

Gewijzigd op 06/11/2011 16:49:03 door Qwertis Q
Je hebt CSS3 calc, maar dit wordt maar erg matig ondersteund door browsers.
@wouter: aangezien het inderdaad matig word ondersteund houden we dat als plan b.
@Jacco: hoe kan ik dit dan het beste doen?
@Jacco: hoe kan ik dit dan het beste doen?
<div id="container">
<div id="content"></div>
<div id="footer" ></div>
</div>
stijl:
#container {
width: 1000px;
margin: 0px auto;
}
<div id="content"></div>
<div id="footer" ></div>
</div>
stijl:
#container {
width: 1000px;
margin: 0px auto;
}
...maar gelukkig ben je op het andere forum al geholpen.
Ik spreid mijn kansen ;)
Wilde inderdaad nog even een linkje plaatsen als ik de ultieme oplossing heb gevonden...
Wilde inderdaad nog even een linkje plaatsen als ik de ultieme oplossing heb gevonden...





