dropdown menu probleem [opgelost]
Probleem is inmiddels opgelost.
Hallo,
ik probeer mijn menu te stijlen, maar het werkt niet zoals het zou moeten.
Ook werken bij mij de first-child en de last-child niet (geen idee hoe dat komt.)
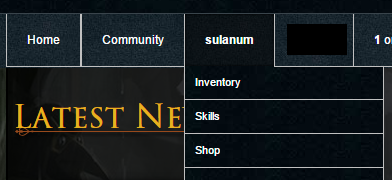
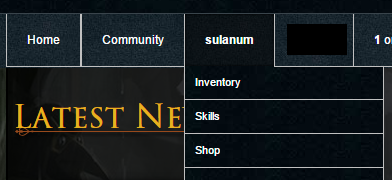
Dit is het nu :

html:
css:
Hopelijk komen jullie eruit, wat ik ook doe, het werkt niet.
Alles moet een border hebben van 1 pixel, maar mogen niet zorgen voor 2 pixel borders zoals bij home en community.
Ook moet er een border zichtbaar zijn boven "inventory" en "sulanum".
Alvast bedankt!
Hallo,
ik probeer mijn menu te stijlen, maar het werkt niet zoals het zou moeten.
Ook werken bij mij de first-child en de last-child niet (geen idee hoe dat komt.)
Dit is het nu :

html:
Code (php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
<link rel="stylesheet" type="text/css" href="menu.css"/>
<div id='cssmenu' style="margin-top:20px;">
<ul>
<li><a href="index.php">Home</a></li>
<li class='has-sub'><a href='#'><span>Community</span></a>
<ul>
<li><a href="">Statistics</a></li>
<li><a href="hiscores.php">HiScores</a></li>
<li><a href="npc-list.php">NPC list</a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span><b>sulanum</b></span></a>
<ul>
<li><a href="inventory.php">Inventory</a></li>
<li><a href="myskills.php">Skills</a></li>
<li><a href="shop.php">Shop</a></li>
<li><a href="">Account settings</a></li>
<li><a href="logout.php">Log out</a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>komt nog</span></a>
<ul>
<li><a href="city.php">City</a></li>
<li><a href="fight.php">Fight</a></li>
<li><a href="slayer.php">Slayer tasks</a></li>
<li><a href="travel.php">Travel</a></li>
</ul>
</li>
</ul>
</div>
<div id='cssmenu' style="margin-top:20px;">
<ul>
<li><a href="index.php">Home</a></li>
<li class='has-sub'><a href='#'><span>Community</span></a>
<ul>
<li><a href="">Statistics</a></li>
<li><a href="hiscores.php">HiScores</a></li>
<li><a href="npc-list.php">NPC list</a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span><b>sulanum</b></span></a>
<ul>
<li><a href="inventory.php">Inventory</a></li>
<li><a href="myskills.php">Skills</a></li>
<li><a href="shop.php">Shop</a></li>
<li><a href="">Account settings</a></li>
<li><a href="logout.php">Log out</a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>komt nog</span></a>
<ul>
<li><a href="city.php">City</a></li>
<li><a href="fight.php">Fight</a></li>
<li><a href="slayer.php">Slayer tasks</a></li>
<li><a href="travel.php">Travel</a></li>
</ul>
</li>
</ul>
</div>
css:
Code (php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
margin: 0;
padding: 0;
position: relative;
}
#cssmenu {
position:relative;
top:-20px;
left:-7px;
margin:0 auto;
height:60px;
width: 1000px;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
}
#cssmenu a {
background: rgba(0,0,0,0.0);
color: #ffffff;
display: block;
font-family: Helvetica, Arial, Verdana, sans-serif;
padding: 19px 20px;
text-decoration: none;
}
#cssmenu a:nth-child(even){
border-right:1px solid #39444B;
}
#cssmenu a:nth-child(odd){
border-left:1px solid #39444B;
}
#cssmenu ul {
list-style: none;
}
#cssmenu > ul > li {
display: inline-block;
float: left;
margin: 0;
}
#cssmenu.align-center {
text-align: center;
}
#cssmenu.align-center > ul > li {
float: none;
}
#cssmenu.align-center ul ul {
text-align: left;
}
#cssmenu.align-right > ul {
float: right;
}
#cssmenu.align-right ul ul {
text-align: right;
}
#cssmenu > ul > li > a {
color: #ffffff;
font-size: 12px;
}
#cssmenu.align-right ul li a :last-child{
color: #ffffff;
font-size: 12px;
}
#cssmenu > ul > li:hover:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
left: 50%;
bottom: 0;
}
#cssmenu > ul > li:first-child > a {
}
#cssmenu.align-right > ul > li:first-child > a,
#cssmenu.align-center > ul > li:first-child > a {
border-radius: 0;
-moz-border-radius: 0;
-webkit-border-radius: 0;
}
#cssmenu.align-right > ul > li:last-child > a {
border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
}
#cssmenu > ul > li.active > a,
#cssmenu > ul > li:hover > a {
color: #ffffff;
box-shadow: inset 0 0 3px #000000;
background: rgba(0,0,0,0.5);
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
display: none;
position: absolute;
width: 200px;
top: 100%;
left: 0;
}
#cssmenu.align-right .has-sub ul {
left: auto;
right: 0;
}
#cssmenu .has-sub ul li {
*margin-bottom: -1px;
}
#cssmenu .has-sub ul li a:first-child {
}
#cssmenu ul li a{
border-bottom:1px solid #39444B;
border-top:1px solid #39444B;
}
#cssmenu ul li a:last-child{
border-right:1px solid #39444B;
}
#cssmenu .has-sub ul li a {
background: url('images/background-main.jpg');
font-size: 11px;
filter: none;
display: block;
line-height: 120%;
padding: 10px;
color: #ffffff;
}
#cssmenu .has-sub ul li:hover a {
*background: #0c7fb0;
}
#cssmenu .has-sub ul{
margin-top:-1px;
}
#cssmenu ul ul li:hover > a {
color: #ffffff;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu.align-right .has-sub .has-sub ul,
#cssmenu.align-right ul ul ul {
left: auto;
right: 100%;
}
#cssmenu .has-sub .has-sub ul li a {
background: #0c7fb0;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #0a6d98;
}
#cssmenu ul ul li{
}
#cssmenu ul ul li.last > a,
#cssmenu ul ul li:last-child > a,
#cssmenu ul ul ul li.last > a,
#cssmenu ul ul ul li:last-child > a,
#cssmenu .has-sub ul li:last-child > a,
#cssmenu .has-sub ul li.last > a {
}
#cssmenu li,
#cssmenu span,
#cssmenu a {
margin: 0;
padding: 0;
position: relative;
}
#cssmenu {
position:relative;
top:-20px;
left:-7px;
margin:0 auto;
height:60px;
width: 1000px;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
}
#cssmenu a {
background: rgba(0,0,0,0.0);
color: #ffffff;
display: block;
font-family: Helvetica, Arial, Verdana, sans-serif;
padding: 19px 20px;
text-decoration: none;
}
#cssmenu a:nth-child(even){
border-right:1px solid #39444B;
}
#cssmenu a:nth-child(odd){
border-left:1px solid #39444B;
}
#cssmenu ul {
list-style: none;
}
#cssmenu > ul > li {
display: inline-block;
float: left;
margin: 0;
}
#cssmenu.align-center {
text-align: center;
}
#cssmenu.align-center > ul > li {
float: none;
}
#cssmenu.align-center ul ul {
text-align: left;
}
#cssmenu.align-right > ul {
float: right;
}
#cssmenu.align-right ul ul {
text-align: right;
}
#cssmenu > ul > li > a {
color: #ffffff;
font-size: 12px;
}
#cssmenu.align-right ul li a :last-child{
color: #ffffff;
font-size: 12px;
}
#cssmenu > ul > li:hover:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
left: 50%;
bottom: 0;
}
#cssmenu > ul > li:first-child > a {
}
#cssmenu.align-right > ul > li:first-child > a,
#cssmenu.align-center > ul > li:first-child > a {
border-radius: 0;
-moz-border-radius: 0;
-webkit-border-radius: 0;
}
#cssmenu.align-right > ul > li:last-child > a {
border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
}
#cssmenu > ul > li.active > a,
#cssmenu > ul > li:hover > a {
color: #ffffff;
box-shadow: inset 0 0 3px #000000;
background: rgba(0,0,0,0.5);
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
display: none;
position: absolute;
width: 200px;
top: 100%;
left: 0;
}
#cssmenu.align-right .has-sub ul {
left: auto;
right: 0;
}
#cssmenu .has-sub ul li {
*margin-bottom: -1px;
}
#cssmenu .has-sub ul li a:first-child {
}
#cssmenu ul li a{
border-bottom:1px solid #39444B;
border-top:1px solid #39444B;
}
#cssmenu ul li a:last-child{
border-right:1px solid #39444B;
}
#cssmenu .has-sub ul li a {
background: url('images/background-main.jpg');
font-size: 11px;
filter: none;
display: block;
line-height: 120%;
padding: 10px;
color: #ffffff;
}
#cssmenu .has-sub ul li:hover a {
*background: #0c7fb0;
}
#cssmenu .has-sub ul{
margin-top:-1px;
}
#cssmenu ul ul li:hover > a {
color: #ffffff;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu.align-right .has-sub .has-sub ul,
#cssmenu.align-right ul ul ul {
left: auto;
right: 100%;
}
#cssmenu .has-sub .has-sub ul li a {
background: #0c7fb0;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #0a6d98;
}
#cssmenu ul ul li{
}
#cssmenu ul ul li.last > a,
#cssmenu ul ul li:last-child > a,
#cssmenu ul ul ul li.last > a,
#cssmenu ul ul ul li:last-child > a,
#cssmenu .has-sub ul li:last-child > a,
#cssmenu .has-sub ul li.last > a {
}
Hopelijk komen jullie eruit, wat ik ook doe, het werkt niet.
Alles moet een border hebben van 1 pixel, maar mogen niet zorgen voor 2 pixel borders zoals bij home en community.
Ook moet er een border zichtbaar zijn boven "inventory" en "sulanum".
Alvast bedankt!
Gewijzigd op 02/08/2015 11:10:05 door Marco Eilander
Fijn dat het is opgelost.
Het kan handig zijn om je oplossing te delen, zodat andere mensen hier ook iets aan hebben.
Het kan handig zijn om je oplossing te delen, zodat andere mensen hier ook iets aan hebben.





