flexbox / grid om buttons heen

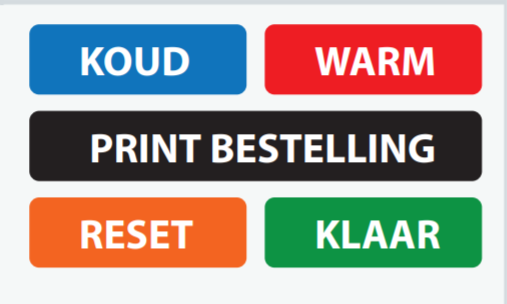
Ik moet mijn buttons op deze manier naast elkaar krijgen.
Het kan met flexbox en grid heb ik gelezen, alleen ik krijg het niet voor elkaar.
Code (php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
<?<td class="d-inline-block col-3">
<div class="form-group">
<div class="form-check">
<input class="form-check-input" name="state" data-order="<?php echo $obj->order_id; ?>" value="1" type="radio" id="<?= $obj->order_id?>-1"
<?php if($obj->status == '1'){ echo 'checked'; } else { ''; } ?> >
<div class='label-div'>
<label style="background-color:#0066ff" class="form-check-label" for="<?= $obj->order_id?>-1">
KOUD
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" name="state" data-order="<?php echo $obj->order_id; ?>" value="2" type="radio" id="<?= $obj->order_id?>-2"
<?php if($obj->status == '2'){ echo 'checked'; } else { ''; } ?> >
<div class='label-div'>
<label style="background-color:#ff0000" class="form-check-label" for="<?= $obj->order_id?>-2">
WARM
</label>
</div>
</div>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input userprint" name="state" data-order="<?php echo $obj->order_id; ?>" value="3" type="radio" id="<?= $obj->order_id?>-print"
<?php //if($obj->status == '3'){ echo 'checked'; } else { ''; } ?> >
<label style="background-color:#262626" class="form-check-label" for="<?= $obj->order_id?>-print">
PRINT BESTELLING
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" name="state" data-order="<?php echo $obj->order_id; ?>" value="99" type="radio" id="<?= $obj->order_id?>-3"
>
<div class='label-div'>
<label style="background-color:#ff6600" class="form-check-label" for="<?= $obj->order_id?>-3">
RESET
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" name="state" data-order="<?php echo $obj->order_id; ?>" value="10" type="radio" id="<?= $obj->order_id?>-10"
>
<div class='label-div'>
<label style="background-color:#39e600" class="form-check-label" for="<?= $obj->order_id?>-10">
KLAAR
</label>
</div>
</div>
</div>
</td>
?>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" name="state" data-order="<?php echo $obj->order_id; ?>" value="1" type="radio" id="<?= $obj->order_id?>-1"
<?php if($obj->status == '1'){ echo 'checked'; } else { ''; } ?> >
<div class='label-div'>
<label style="background-color:#0066ff" class="form-check-label" for="<?= $obj->order_id?>-1">
KOUD
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" name="state" data-order="<?php echo $obj->order_id; ?>" value="2" type="radio" id="<?= $obj->order_id?>-2"
<?php if($obj->status == '2'){ echo 'checked'; } else { ''; } ?> >
<div class='label-div'>
<label style="background-color:#ff0000" class="form-check-label" for="<?= $obj->order_id?>-2">
WARM
</label>
</div>
</div>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input userprint" name="state" data-order="<?php echo $obj->order_id; ?>" value="3" type="radio" id="<?= $obj->order_id?>-print"
<?php //if($obj->status == '3'){ echo 'checked'; } else { ''; } ?> >
<label style="background-color:#262626" class="form-check-label" for="<?= $obj->order_id?>-print">
PRINT BESTELLING
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" name="state" data-order="<?php echo $obj->order_id; ?>" value="99" type="radio" id="<?= $obj->order_id?>-3"
>
<div class='label-div'>
<label style="background-color:#ff6600" class="form-check-label" for="<?= $obj->order_id?>-3">
RESET
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" name="state" data-order="<?php echo $obj->order_id; ?>" value="10" type="radio" id="<?= $obj->order_id?>-10"
>
<div class='label-div'>
<label style="background-color:#39e600" class="form-check-label" for="<?= $obj->order_id?>-10">
KLAAR
</label>
</div>
</div>
</div>
</td>
?>
Dit is de code van de buttons.
Iemand een tip om dit op een makkelijke manier op te lossen?
Gewijzigd op 21/09/2020 14:48:14 door Marvin groothuis
PHP is niet echt relevant voor dit vraagstuk, dus kan je een testcase met geparste HTML-code even delen, en bij voorkeur in een JSfiddle, waar je dus Bootstrap inlaadt?
Ik zie op lijn 53 wel een afgebroken tag. Dit kan ook al voor trubbels zorgen.
Ook vraag ik me af waarom je een tabel gebruikt? Gezien die td als wrapper?
Ik zie op lijn 53 wel een afgebroken tag. Dit kan ook al voor trubbels zorgen.
Ook vraag ik me af waarom je een tabel gebruikt? Gezien die td als wrapper?
Gewijzigd op 21/09/2020 15:18:06 door - Ariën -
Flexbox heb ik niet paraat, maar je kunt het gewoon opzoeken en dan kom je er wel uit. Een paar handige links:
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
https://css-tricks.com/snippets/css/complete-guide-grid/
https://www.w3schools.com/css/css3_flexbox.asp
https://www.w3schools.com/css/css_grid.asp
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
https://css-tricks.com/snippets/css/complete-guide-grid/
https://www.w3schools.com/css/css3_flexbox.asp
https://www.w3schools.com/css/css_grid.asp





