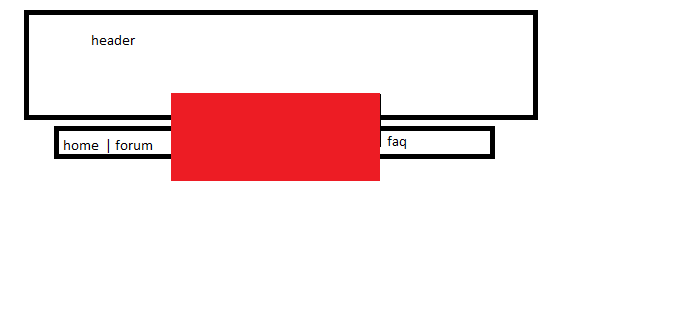
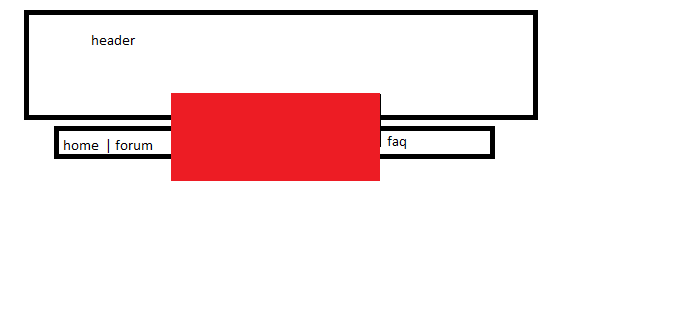
image over 2 div heen
Hey allemaal,
ik probeer het volgende voor elkaar te krijgen.

header en de naviagatie zijn beide divs en relative.
nu wil ik een 3e div welke deels de header overlapt en een deel door navigatie en klein stukje uitloopt onder de navigatie.
Hoe krijg ik dit voor elkaar? heb de 3e div absoluut gemaakt en een z-index gegeven. maar wat ik ook probeer. hij overlapt helemaal niks, of hij komt onder de navigatie de staan, of tussen de header en navigatie in maar overlappen doet die niet.
iemand een idee?
alvast bedankt voor het meedenken :)
mvg
ik probeer het volgende voor elkaar te krijgen.

header en de naviagatie zijn beide divs en relative.
nu wil ik een 3e div welke deels de header overlapt en een deel door navigatie en klein stukje uitloopt onder de navigatie.
Hoe krijg ik dit voor elkaar? heb de 3e div absoluut gemaakt en een z-index gegeven. maar wat ik ook probeer. hij overlapt helemaal niks, of hij komt onder de navigatie de staan, of tussen de header en navigatie in maar overlappen doet die niet.
iemand een idee?
alvast bedankt voor het meedenken :)
mvg
Voorbeeld online?
Hoe ziet de CSS er uit?
Hoe ziet de CSS er uit?
heb je een voorbeeld in code?
goo.gl/G1tQ1J, hier staat wat ik tot nu toe heb. is een bootstrap template
de bedoeling is dat de pokeball gif. in het midden van de navigatie komt te staan, zonder dat hierbij navigatie bar in hoogte verspringt. maar hij een stuk van de header overlapt en de onderkant een stukje overlapt zoals nu ook al het geval is.
heb op dit moment een z-index toegekend aan de css, aangezien ik daar niet veder mee kan.
de bedoeling is dat de pokeball gif. in het midden van de navigatie komt te staan, zonder dat hierbij navigatie bar in hoogte verspringt. maar hij een stuk van de header overlapt en de onderkant een stukje overlapt zoals nu ook al het geval is.
heb op dit moment een z-index toegekend aan de css, aangezien ik daar niet veder mee kan.
Speel eens met de waarden van left en top.
Maak top eens negatief, bv -100px.
Maak top eens negatief, bv -100px.
- SanThe - op 12/09/2016 13:30:41:
Speel eens met de waarden van left en top.
Maak top eens negatief, bv -100px.
Maak top eens negatief, bv -100px.
op die manier krijg ik hem inderdaad op die positie alleen, zou ik graag willen dat de menu links verspringen, zodat die er naast komen te staan. en niet er onder.
Als de menuitems moeten opschuiven gaat een absoluut geplaatste div niet werken. Je moet de oplossing zoeken in de volgorde van je HTML elementen, bijvoorbeeld door drie divs naast elkaar te plaatsen in een container en die container position: absolute geven.
zoiets: http://codepen.io/anon/pen/qabkaQ
zoiets: http://codepen.io/anon/pen/qabkaQ
Code (php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
* {
margin: 0;
}
#header {
position: relative;
background-color: brown;
font-size: 38px;
padding: 20px;
color: grey;
}
#menu {
position: absolute;
top: 90px;
left: 40px;
border: 1px solid green;
padding: 10px;
}
.left {
float: left;
margin-right: 10px
}
#menu ul {
padding: 0;
margin-top: 40px;
}
#menu li {
list-style-type: none;
display:inline;
}
#menu a {
padding: 10px;
background-color: black;
color: white;
text-decoration: none;
font-weight: bold;
}
#menu img {
border:1px solid black;
}
margin: 0;
}
#header {
position: relative;
background-color: brown;
font-size: 38px;
padding: 20px;
color: grey;
}
#menu {
position: absolute;
top: 90px;
left: 40px;
border: 1px solid green;
padding: 10px;
}
.left {
float: left;
margin-right: 10px
}
#menu ul {
padding: 0;
margin-top: 40px;
}
#menu li {
list-style-type: none;
display:inline;
}
#menu a {
padding: 10px;
background-color: black;
color: white;
text-decoration: none;
font-weight: bold;
}
#menu img {
border:1px solid black;
}
Code (php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<div id="header">
<h1>This is the header</h1>
</div>
<div id="menu">
<div class="left">
<ul>
<li><a href="#">item 1</a></li>
<li><a href="#">item 2</a></li>
</ul>
</div>
<div class="left">
<img src="https://www.phphulp.nl/img/phphulp-logo.jpg">
</div>
<div class="left">
<ul>
<li><a href="#">item 3</a></li>
<li><a href="#">item 4</a></li>
</ul>
</div>
</div>
<h1>This is the header</h1>
</div>
<div id="menu">
<div class="left">
<ul>
<li><a href="#">item 1</a></li>
<li><a href="#">item 2</a></li>
</ul>
</div>
<div class="left">
<img src="https://www.phphulp.nl/img/phphulp-logo.jpg">
</div>
<div class="left">
<ul>
<li><a href="#">item 3</a></li>
<li><a href="#">item 4</a></li>
</ul>
</div>
</div>





