Juiste maten van een afbeelding
Momenteel ben ik dus bezig met een website voor een kennis en we liggen in de clinch vwb de maten van de afbeelding.
Ik ben het gewend dat ik een plaatje krijg met juiste maten en dat ik die vervolgens plaats op de website, maar wanneer ik aan deze kennis vraag wat de maten ( dus de hoogte, breedte) van een plaatje zijn, dan krijg die ik in cm.....
Als voorbeeld: 100cm x 110cm, maar goed dat kan ik dus nooit plaatsen op de website, terwijl ik vraag om de maten in pixels.
En nu verwacht zij van mij dat ik de juiste maten (dus de hoogte en breedte) uit de 100cm x 110cm haal en ik heb geen idee hoe ik dat moet doen? Ik vraag mij überhaupt of ik dat moet doen, want ben geen fotobewerkspecialist!
Ik zag op het net dat je makkelijk cm kunt omzetten in pixels, maar hoe doen jullie dat vraag ik mij af? Hoe gaan jullie hiermee om eigenlijk?
Bedankt voor het meedenken.
Ik ben het gewend dat ik een plaatje krijg met juiste maten en dat ik die vervolgens plaats op de website, maar wanneer ik aan deze kennis vraag wat de maten ( dus de hoogte, breedte) van een plaatje zijn, dan krijg die ik in cm.....
Als voorbeeld: 100cm x 110cm, maar goed dat kan ik dus nooit plaatsen op de website, terwijl ik vraag om de maten in pixels.
En nu verwacht zij van mij dat ik de juiste maten (dus de hoogte en breedte) uit de 100cm x 110cm haal en ik heb geen idee hoe ik dat moet doen? Ik vraag mij überhaupt of ik dat moet doen, want ben geen fotobewerkspecialist!
Ik zag op het net dat je makkelijk cm kunt omzetten in pixels, maar hoe doen jullie dat vraag ik mij af? Hoe gaan jullie hiermee om eigenlijk?
Bedankt voor het meedenken.
Het ligt er aan wat voor plaatjes het zijn. Als het een SVG is (ongeschikt voor foto's), is het nog mooier omdat die vectorbased zijn en je die zo groot of klein kan maken als je wilt.
Ik heb in de website-wereld altijd met pixels gewerkt. En als je de afbeeldingen krijgt, dan kan je zelf zien hoe groot die zijn. Dus ik zie het probleem eigenlijk niet? Of gaat het om een site die etiketten of andere dergelijke uitprintbare templates aanbiedt?
Ik heb in de website-wereld altijd met pixels gewerkt. En als je de afbeeldingen krijgt, dan kan je zelf zien hoe groot die zijn. Dus ik zie het probleem eigenlijk niet? Of gaat het om een site die etiketten of andere dergelijke uitprintbare templates aanbiedt?
Gewijzigd op 24/10/2022 15:23:56 door - Ariën -
100 * 110 cm = 2835 * 3118 px
https://www.pixelto.net/cm-to-px-converter
https://pixelcalculator.com/en
Meer als je ernaar zoekt.
https://www.google.com/search?q=cm+to+pixels
https://www.pixelto.net/cm-to-px-converter
https://pixelcalculator.com/en
Meer als je ernaar zoekt.
https://www.google.com/search?q=cm+to+pixels
@Adoptive je laat daar wel even de dpi-setting achterwege (dotch per inch)
Dat is dus afhankelijk van hoe fijn je printer kan printen.
Maar als je een afbeelding krijgt, dan open je die in een editor. Bijvoorbeeld Irfanview gebruik ik zelf.
Die verraadt dan hoeveel px deze groot is.
En dan kun je vervolgens kijken of je die afbeelding nog moet verkleinen om voor je toepassing te kunnen gebruiken. (en dat je niet een afbeelding van vele MB gebruikt om een icoontje te tonen.)
Dat is dus afhankelijk van hoe fijn je printer kan printen.
Maar als je een afbeelding krijgt, dan open je die in een editor. Bijvoorbeeld Irfanview gebruik ik zelf.
Die verraadt dan hoeveel px deze groot is.
En dan kun je vervolgens kijken of je die afbeelding nog moet verkleinen om voor je toepassing te kunnen gebruiken. (en dat je niet een afbeelding van vele MB gebruikt om een icoontje te tonen.)
Voor een website is dpi niet van toepassing.
Alleen de breedte en hoogte in pixels.
Alleen de breedte en hoogte in pixels.
>> Momenteel ben ik dus bezig met een website voor een kennis en we liggen in de clinch ...
Gaat het daadwerkelijk om een kennis of om een klant? :-) Ik zou niet weten waarom je met een kennis in de clinch zou moeten liggen om een afbeelding.
>> Ik ben het gewend dat ik een plaatje krijg met juiste maten
Vaak niet hoor. Niet-developers hebben vaak geen idee. Ze leveren gewoon een "plaatje" aan.
>> Als voorbeeld: 100cm x 110cm, maar goed dat kan ik dus nooit plaatsen op de website, terwijl ik vraag om de maten in pixels.
Als de afbeelding te groot is, verklein je 'm toch? Wat is precies het probleem?
Gaat het daadwerkelijk om een kennis of om een klant? :-) Ik zou niet weten waarom je met een kennis in de clinch zou moeten liggen om een afbeelding.
>> Ik ben het gewend dat ik een plaatje krijg met juiste maten
Vaak niet hoor. Niet-developers hebben vaak geen idee. Ze leveren gewoon een "plaatje" aan.
>> Als voorbeeld: 100cm x 110cm, maar goed dat kan ik dus nooit plaatsen op de website, terwijl ik vraag om de maten in pixels.
Als de afbeelding te groot is, verklein je 'm toch? Wat is precies het probleem?
Maar zonder dpi kun je dus ook niet converteren van cm naar px.
Maar ook zonder photoshop specialist te zijn, moet je toch wel een foto kunnen vergroten of verkleinen.
Er zijn zal simpele tooltjes (niet zo groot als Photoshop) die in elk geval dát kunnen doen.
Maar ook zonder photoshop specialist te zijn, moet je toch wel een foto kunnen vergroten of verkleinen.
Er zijn zal simpele tooltjes (niet zo groot als Photoshop) die in elk geval dát kunnen doen.
Inderdaad Jan, 'cm' is gewoon een CSS eenheid, ook voor schermen.
Wie nog in de vorige eeuw leeft veronderstelt dat een pixel een pixel is, maar dat is dus niet meer zo:
https://www.quirksmode.org/blog/archives/2010/04/a_pixel_is_not.html
Het aantal pixels zegt alleen nog wat over de korrelgrootte of DPI. Als je een plaatje van 200x200 (px) toont als 100x100 op een 4k scherm met standaard ingezoomde browser, wordt het plaatje toch nog scherper.
Standaard interpoleren browsers grafische afbeeldingen. Je moet het apart aangeven als je nog gewoon de korrels wilt zien met "image-rendering: pixelated;"
https://css-tricks.com/almanac/properties/i/image-rendering/
Wie nog in de vorige eeuw leeft veronderstelt dat een pixel een pixel is, maar dat is dus niet meer zo:
https://www.quirksmode.org/blog/archives/2010/04/a_pixel_is_not.html
Het aantal pixels zegt alleen nog wat over de korrelgrootte of DPI. Als je een plaatje van 200x200 (px) toont als 100x100 op een 4k scherm met standaard ingezoomde browser, wordt het plaatje toch nog scherper.
Standaard interpoleren browsers grafische afbeeldingen. Je moet het apart aangeven als je nog gewoon de korrels wilt zien met "image-rendering: pixelated;"
https://css-tricks.com/almanac/properties/i/image-rendering/
>> Wie nog in de vorige eeuw leeft veronderstelt dat een pixel een pixel is, maar dat is dus niet meer zo
Een pixel is nog gewoon een pixel. Als je inzoomt verandert de verhouding en worden er meer pixels gebruikt om recht te doen aan 1 pixel.
Als je aangeeft dat iets 100 pixels moet zijn, dan worden er gewoon 100 pixels gebruikt, tenzij je inzoomt of uitzoomt.
>> Als je een plaatje van 200x200 (px) toont als 100x100
... wordt het dus gewoon als 100x100 pixels weergegeven. Omdat het in elkaar wordt gedrukt en er in feite meer informatie voorhanden is dan die 100x100 pixels kan het er scherper uit zien. Echter, het formaat is 100x100 pixels.
Een pixel is nog gewoon een pixel. Als je inzoomt verandert de verhouding en worden er meer pixels gebruikt om recht te doen aan 1 pixel.
Als je aangeeft dat iets 100 pixels moet zijn, dan worden er gewoon 100 pixels gebruikt, tenzij je inzoomt of uitzoomt.
>> Als je een plaatje van 200x200 (px) toont als 100x100
... wordt het dus gewoon als 100x100 pixels weergegeven. Omdat het in elkaar wordt gedrukt en er in feite meer informatie voorhanden is dan die 100x100 pixels kan het er scherper uit zien. Echter, het formaat is 100x100 pixels.
- Ariën - op 24/10/2022 15:22:23:
Het ligt er aan wat voor plaatjes het zijn. Als het een SVG is (ongeschikt voor foto's), is het nog mooier omdat die vectorbased zijn en je die zo groot of klein kan maken als je wilt.
Ik heb in de website-wereld altijd met pixels gewerkt. En als je de afbeeldingen krijgt, dan kan je zelf zien hoe groot die zijn. Dus ik zie het probleem eigenlijk niet? Of gaat het om een site die etiketten of andere dergelijke uitprintbare templates aanbiedt?
Ik heb in de website-wereld altijd met pixels gewerkt. En als je de afbeeldingen krijgt, dan kan je zelf zien hoe groot die zijn. Dus ik zie het probleem eigenlijk niet? Of gaat het om een site die etiketten of andere dergelijke uitprintbare templates aanbiedt?
Het probleem is dat van mij verwacht wordt dat ik de plaatjes van bijv 100cm x 110x in de juiste verhoudingen laat zien wanneer ik ze verklein in Gimp bijv. En ik heb geen idee hoe ik dat moet doen
Toevoeging op 25/10/2022 00:08:30:
Ozzie PHP op 24/10/2022 17:30:27:
>> Momenteel ben ik dus bezig met een website voor een kennis en we liggen in de clinch ...
Gaat het daadwerkelijk om een kennis of om een klant? :-) Ik zou niet weten waarom je met een kennis in de clinch zou moeten liggen om een afbeelding.
>> Ik ben het gewend dat ik een plaatje krijg met juiste maten
Vaak niet hoor. Niet-developers hebben vaak geen idee. Ze leveren gewoon een "plaatje" aan.
>> Als voorbeeld: 100cm x 110cm, maar goed dat kan ik dus nooit plaatsen op de website, terwijl ik vraag om de maten in pixels.
Als de afbeelding te groot is, verklein je 'm toch? Wat is precies het probleem?
Gaat het daadwerkelijk om een kennis of om een klant? :-) Ik zou niet weten waarom je met een kennis in de clinch zou moeten liggen om een afbeelding.
>> Ik ben het gewend dat ik een plaatje krijg met juiste maten
Vaak niet hoor. Niet-developers hebben vaak geen idee. Ze leveren gewoon een "plaatje" aan.
>> Als voorbeeld: 100cm x 110cm, maar goed dat kan ik dus nooit plaatsen op de website, terwijl ik vraag om de maten in pixels.
Als de afbeelding te groot is, verklein je 'm toch? Wat is precies het probleem?
Haha, oke het was een klant en inmiddels is het een kennis geworden! Het probleem is dat van mij wordt verwacht om een plaatje van 100cm x 110cm in de juiste verhoudingen verklein naar pixel en ik heb geen idee hoe ik dat moet doen. Ik heb daarbij hulp nodig en ik weet niet of dat überhaupt of een ontwikkelaar dat moet doen of een fotobewerkspecialist en dat laatste ben ik dus niet.
Ozzie PHP op 24/10/2022 23:58:14:
Een pixel is nog gewoon een pixel. Als je inzoomt verandert de verhouding en worden er meer pixels gebruikt om recht te doen aan 1 pixel.
Als je aangeeft dat iets 100 pixels moet zijn, dan worden er gewoon 100 pixels gebruikt, tenzij je inzoomt of uitzoomt.
>> Als je een plaatje van 200x200 (px) toont als 100x100
... wordt het dus gewoon als 100x100 pixels weergegeven. Omdat het in elkaar wordt gedrukt en er in feite meer informatie voorhanden is dan die 100x100 pixels kan het er scherper uit zien. Echter, het formaat is 100x100 pixels.
Als je aangeeft dat iets 100 pixels moet zijn, dan worden er gewoon 100 pixels gebruikt, tenzij je inzoomt of uitzoomt.
>> Als je een plaatje van 200x200 (px) toont als 100x100
... wordt het dus gewoon als 100x100 pixels weergegeven. Omdat het in elkaar wordt gedrukt en er in feite meer informatie voorhanden is dan die 100x100 pixels kan het er scherper uit zien. Echter, het formaat is 100x100 pixels.
We zitten half op 1 lijn. Natuurlijk is een pixel nog steeds een pixel op het scherm, dat is het punt niet. Wat wel een probleem is dat als je in de CSS aangeeft dat iets 1px groot moet zijn, het dat lang niet overal is.
Als ik op mijn 4k scherm een plaatje toon van 200x200 pixels, terwijl ik in de CSS zeg dat de grootte 100x100 moet zijn, wordt het toch getoond als 200x200 pixels, omdat in mijn browsers 1px in CSS 2px op het scherm zijn. 0.5px is bij mij 1px.
Daarbij is het aantal px ook niet zo interessant als je niet weet hoe groot het precies is. Denk aan mobieltjes met een retina scherm, daarin wordt 1px in CSS ook aangepast naar iets anders, afhankelijk van de smartphoneleverancier.
Het is een beetje als de oude discussie over tables vs CSS flex. Ja je kunt nog overal table gebruiken voor opmaak, maar dan zit je er semantisch naast. Datzelfde geldt voor pixels, dat is al lang geen eenheid meer waarvan je weet hoe groot het precies is.
Toevoeging op 25/10/2022 09:59:12:
Mohamed nvt op 25/10/2022 00:05:59:
Het probleem is dat van mij verwacht wordt dat ik de plaatjes van bijv 100cm x 110x in de juiste verhoudingen laat zien wanneer ik ze verklein in Gimp bijv. En ik heb geen idee hoe ik dat moet doen
Uhm, gewoon iets als Afbeelding -> Schalen, met vaste verhoudingen de grootte opgeven in cm, en 150 beeldpunten per inch (dpi) ? Dat is doorgaans prima voor scherm, voor papier is 300 punten per inch beter.
Als je slechts OF de breedte OF de hoogte opgeeft blijft de verhouding toch gehandhaafd?
Dus css met maat cm of mm zou altijd moeten lukken
Dus css met maat cm of mm zou altijd moeten lukken
@Ad Fundum
>> Als ik op mijn 4k scherm een plaatje toon van 200x200 pixels, terwijl ik in de CSS zeg dat de grootte 100x100 moet zijn, wordt het toch getoond als 200x200 pixels, omdat in mijn browsers 1px in CSS 2px op het scherm zijn. 0.5px is bij mij 1px.
Heb jij dan zelf een zoomfactor ingesteld in je browser? Dit lijkt me geen default gedrag.
>> Als ik op mijn 4k scherm een plaatje toon van 200x200 pixels, terwijl ik in de CSS zeg dat de grootte 100x100 moet zijn, wordt het toch getoond als 200x200 pixels, omdat in mijn browsers 1px in CSS 2px op het scherm zijn. 0.5px is bij mij 1px.
Heb jij dan zelf een zoomfactor ingesteld in je browser? Dit lijkt me geen default gedrag.
Gewijzigd op 25/10/2022 13:19:58 door Ozzie PHP
Dat is wél standaardgedrag.
Als ik bijvoorbeeld 150 x 100 logische pixels beschikbaar heb, plaats ik daarin via een responsive srcset niet alleen een foto van 150 x 100 pixels, maar minstens ook eentje van 300 x 200 pixels. Dat geeft een véél scherper, kleurrijker en gedetailleerder beeld. Je kunt het effect vooral goed zijn bij de kwaliteit van foto's op een goede smartphone.
Als ik bijvoorbeeld 150 x 100 logische pixels beschikbaar heb, plaats ik daarin via een responsive srcset niet alleen een foto van 150 x 100 pixels, maar minstens ook eentje van 300 x 200 pixels. Dat geeft een véél scherper, kleurrijker en gedetailleerder beeld. Je kunt het effect vooral goed zijn bij de kwaliteit van foto's op een goede smartphone.
@Ward,
Waarom plaats je dan niet alleen die foto van 300x200 pixels? En wanneer wordt de ene variant en wanneer de andere variant getoond?
Waarom plaats je dan niet alleen die foto van 300x200 pixels? En wanneer wordt de ene variant en wanneer de andere variant getoond?
Ad Fundum op 25/10/2022 09:56:15:
Uhm, gewoon iets als Afbeelding -> Schalen, met vaste verhoudingen de grootte opgeven in cm, en 150 beeldpunten per inch (dpi) ? Dat is doorgaans prima voor scherm, voor papier is 300 punten per inch beter.
Via Gimp heb ik vaker foto's verkleind, maar bovenstaande snap ik niet
Bedoel je dat ik aangeef hoe wat de maten van een plaatje zijn, dus 100cm x 110cm en wanneer ik het verklein, dan hou het programma rekening met deze maten?
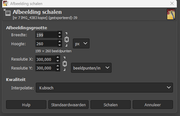
De volgende opties heb ik in Gimp

https://i.postimg.cc/d1DH3Xrp/gimp.png
Gewijzigd op 25/10/2022 23:29:47 door Mohamed nvt
Gewoon plaatje openen, bij schalen de gewenste breedte invullen en dan past ie zelf de hoogte aan (of vice versa).
Ozzie PHP op 26/10/2022 00:46:23:
Gewoon plaatje openen, bij schalen de gewenste breedte invullen en dan past ie zelf de hoogte aan (of vice versa).
Klopt, dat weet ik en het gaat mij om waar ik de originele afmetingen opgeef, zoals 110cm x 100cm.
Doe ik dat bij resolutie of waar anders? Het gaat mij om dat wanneer een plaatje verklein, dat de verhoudingen kloppen, snap je mij?
Ja, ik snap je, maar ik heb je ook al uitgelegd wat je moet doen. Plaatje openen. Schalen -> nieuwe breedte of hoogte invoeren. Je hoeft die 110x100 cm nergens op te geven. Je vult alleen de nieuwe breedte of de nieuwe hoogte in, een van beiden. Het programma doet de rest. Probeer het gewoon eens zou ik zeggen.
Mohamed nvt op 26/10/2022 10:39:15:
Doe ik dat bij resolutie of waar anders? Het gaat mij om dat wanneer een plaatje verklein, dat de verhoudingen kloppen, snap je mij?
Ja dat snappen we. Als je die kettinkjes in je menu laat staan, blijven de verhoudingen gehandhaafd. De "px" is een dropdownmenu, waarin je ook "cm" kan kiezen. Verder naar onderen in het scherm geef je de korrelgrootte aan in beeldpunten/inch, bijvoorbeeld 150.
De fysieke grootte wordt als het kan ook in de metadata van de afbeelding opgeslagen.
Toevoeging op 26/10/2022 19:03:37:
Ozzie PHP op 25/10/2022 13:11:10:
@Ad Fundum
Heb jij dan zelf een zoomfactor ingesteld in je browser? Dit lijkt me geen default gedrag.
Heb jij dan zelf een zoomfactor ingesteld in je browser? Dit lijkt me geen default gedrag.
Ik gebruik KDE/Plasma, en ik moet wel een zoomfactor voor de hele desktop instellen anders zijn de letters fysiek 4x zo klein als op m'n Windows doos. En dan kan ik het echt niet meer lezen, dat ligt dan niet aan m'n leeftijd...
Waarom dan toch nog een 4k scherm? Letters zijn dan veel scherper en beter leesbaar. En het is wel makkelijk in mijn geval, kan ik Eclipse met PHP naast Eclipse met Rust houden! (Of een browser bij het testen, ook handig, geen verticale balk zoals met 2 schermen)
Klein extraatje: je kunt in CSS het aantal pixels met floats instellen, bijvoorbeeld: top: 2.34px. Het aardige is dat de browser (via de GPU hoop ik) de pixels vanzelf interpoleert. Dat kan soms een gaaf effect geven.





