Namespace laden werkt niet helemaal
Hey Ieder,
Ik ben bezig om een plug-in van Wordpress op te schonen door middel van namespaces toe te voegen.
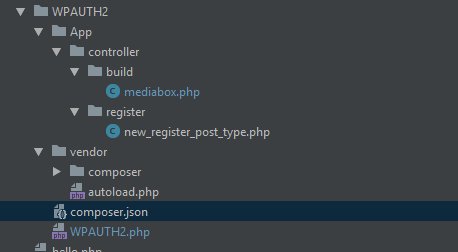
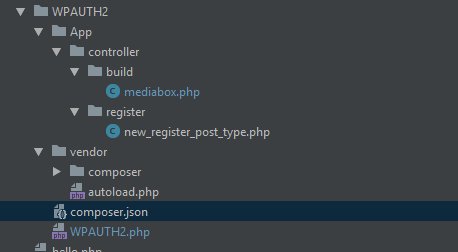
Dit in verschillende mapjes (Ik heb hier voor de verduidelijking een mappenstructuur onder gezet :)).
Het probleem is dat de namespace / Klasse nu niet geladen wordt.
In de WPAUTH.php wordt de plug-in aangemaakt en main.php geladen.
In de main.php wordt een autloader geladen, die de klasse weer op zou moeten laden.
Nu probeer ik de klasse new_register_post_type op te halen.
Deze zit in de namespace controller\register.
In de new_register_post_type.php staat de code om een post te registreren, alleen hiervoor krijg ik de melding dat deze niet geladen kan worden

Ik ben bezig om een plug-in van Wordpress op te schonen door middel van namespaces toe te voegen.
Dit in verschillende mapjes (Ik heb hier voor de verduidelijking een mappenstructuur onder gezet :)).
Het probleem is dat de namespace / Klasse nu niet geladen wordt.
Code (php)
1
2
3
4
5
2
3
4
5
<?php
Fatal error: Uncaught Error: Class 'controller\register\new_register_post_type' not found in C:\xampp\htdocs\dev\authserver\webroot\wp-content\plugins\WPAUTH2\WPAUTH2.php:20 Stack trace: #0 C:\xampp\htdocs\dev\authserver\webroot\wp-settings.php(305): include_once() #1 C:\xampp\htdocs\dev\authserver\webroot\wp-config.php(89): require_once('C:\\xampp\\htdocs...') #2 C:\xampp\htdocs\dev\authserver\webroot\wp-load.php(37): require_once('C:\\xampp\\htdocs...') #3 C:\xampp\htdocs\dev\authserver\webroot\wp-admin\admin.php(31): require_once('C:\\xampp\\htdocs...') #4 C:\xampp\htdocs\dev\authserver\webroot\wp-admin\index.php(10): require_once('C:\\xampp\\htdocs...') #5 {main} thrown in C:\xampp\htdocs\dev\authserver\webroot\wp-content\plugins\WPAUTH2\WPAUTH2.php on line 20
?>
Fatal error: Uncaught Error: Class 'controller\register\new_register_post_type' not found in C:\xampp\htdocs\dev\authserver\webroot\wp-content\plugins\WPAUTH2\WPAUTH2.php:20 Stack trace: #0 C:\xampp\htdocs\dev\authserver\webroot\wp-settings.php(305): include_once() #1 C:\xampp\htdocs\dev\authserver\webroot\wp-config.php(89): require_once('C:\\xampp\\htdocs...') #2 C:\xampp\htdocs\dev\authserver\webroot\wp-load.php(37): require_once('C:\\xampp\\htdocs...') #3 C:\xampp\htdocs\dev\authserver\webroot\wp-admin\admin.php(31): require_once('C:\\xampp\\htdocs...') #4 C:\xampp\htdocs\dev\authserver\webroot\wp-admin\index.php(10): require_once('C:\\xampp\\htdocs...') #5 {main} thrown in C:\xampp\htdocs\dev\authserver\webroot\wp-content\plugins\WPAUTH2\WPAUTH2.php on line 20
?>
In de WPAUTH.php wordt de plug-in aangemaakt en main.php geladen.
Code (php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<?php
/*
Plugin Name: WPAUTH2
Plugin URI: https://xxx
Description: AUTH SERVER
Version: 1.2
Author: Daan Seegers
Author URI: https://xxx
License: GPLv2 or later
*/
require_once 'Classes/main.php';
ini_set('display_startup_errors', 1);
ini_set('display_errors', 1);
error_reporting(-1);
use controller\register\new_register_post_type;
$class = new new_register_post_type();
?>
/*
Plugin Name: WPAUTH2
Plugin URI: https://xxx
Description: AUTH SERVER
Version: 1.2
Author: Daan Seegers
Author URI: https://xxx
License: GPLv2 or later
*/
require_once 'Classes/main.php';
ini_set('display_startup_errors', 1);
ini_set('display_errors', 1);
error_reporting(-1);
use controller\register\new_register_post_type;
$class = new new_register_post_type();
?>
In de main.php wordt een autloader geladen, die de klasse weer op zou moeten laden.
Code (php)
Nu probeer ik de klasse new_register_post_type op te halen.
Deze zit in de namespace controller\register.
In de new_register_post_type.php staat de code om een post te registreren, alleen hiervoor krijg ik de melding dat deze niet geladen kan worden
Code (php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
<?php
/**
* Register taxonomies
*/
/**
* Add meta box
*
* @param post $post The post object
* @link https://codex.wordpress.org/Plugin_API/Action_Reference/add_meta_boxes
*/
namespace controller\register;
class new_register_post_type
{
private $name;
private $slug;
public function __construct($name, $slug)
{
$this->name = $name;
$this->slug = $slug;
add_action('init', [$this, 'API_setup']);
}
public function API_setup($name)
{
$labels = array(
'name' => __($this->name, $this->name . '_example_plugin'),
'singular_name' => __($this->name, $this->name . '_example_plugin'),
'add_new_item' => __('Add New ' . $this->name, $this->name . '_example_plugin'),
'edit_item' => __('Edit ' . $this->name, $this->name . '_example_plugin'),
'new_item' => __('New ' . $this->name, $this->name . '_example_plugin'),
'not_found' => __('No ' . $this->name . ' found', $this->name . '_example_plugin'),
'all_items' => __('All ' . $this->name, $this->name . '_example_plugin'),
);
$args = array(
'labels' => $labels,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'has_archive' => true,
'map_meta_cap' => true,
'menu_icon' => 'dashicons-performance',
'supports' => array('title'),
);
register_post_type($this->slug, $args);
}
}
?>
/**
* Register taxonomies
*/
/**
* Add meta box
*
* @param post $post The post object
* @link https://codex.wordpress.org/Plugin_API/Action_Reference/add_meta_boxes
*/
namespace controller\register;
class new_register_post_type
{
private $name;
private $slug;
public function __construct($name, $slug)
{
$this->name = $name;
$this->slug = $slug;
add_action('init', [$this, 'API_setup']);
}
public function API_setup($name)
{
$labels = array(
'name' => __($this->name, $this->name . '_example_plugin'),
'singular_name' => __($this->name, $this->name . '_example_plugin'),
'add_new_item' => __('Add New ' . $this->name, $this->name . '_example_plugin'),
'edit_item' => __('Edit ' . $this->name, $this->name . '_example_plugin'),
'new_item' => __('New ' . $this->name, $this->name . '_example_plugin'),
'not_found' => __('No ' . $this->name . ' found', $this->name . '_example_plugin'),
'all_items' => __('All ' . $this->name, $this->name . '_example_plugin'),
);
$args = array(
'labels' => $labels,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'has_archive' => true,
'map_meta_cap' => true,
'menu_icon' => 'dashicons-performance',
'supports' => array('title'),
);
register_post_type($this->slug, $args);
}
}
?>

Gewijzigd op 14/05/2018 11:29:52 door Daan s
Het gebruik van __autoload() wordt op meerde plaatsen met klem afgeraden. Volgens mij ook omdat het dan lastiger is om verschillende autoloaders te stapelen.
Wat verder onderzoek leert dat bij gebruikmaking van namespaces een simpele aanroep van spl_autoload_register(), eventueel vooraf gegaan door spl_autoload_extensions() om specifieke extenties in te stellen, afdoende is voor het automatisch inladen van klasses.
Wat verder onderzoek leert dat bij gebruikmaking van namespaces een simpele aanroep van spl_autoload_register(), eventueel vooraf gegaan door spl_autoload_extensions() om specifieke extenties in te stellen, afdoende is voor het automatisch inladen van klasses.
Gewijzigd op 14/05/2018 14:47:06 door Thomas van den Heuvel
Hey Thomas.
Ik heb uiteindelijk gewoon de PSR4 standaard gebruikt (via composer)
{
"require": {
},
"autoload": {
"psr-4": {
"App\\": "app/"
}
}
}

Ik heb uiteindelijk gewoon de PSR4 standaard gebruikt (via composer)
{
"require": {
},
"autoload": {
"psr-4": {
"App\\": "app/"
}
}
}