Nieuwe website
Beste mensen,
Kort geleden hebben wij onze site verandert. Graag jullie mening erover (dit is niet als reclame bedoeld, maar gewoon even een mening over de site). Alleen de homepage is op dit moment geüpload, de rest volgt nog...
link
Mvg,
Pro-Soft staff
Kort geleden hebben wij onze site verandert. Graag jullie mening erover (dit is niet als reclame bedoeld, maar gewoon even een mening over de site). Alleen de homepage is op dit moment geüpload, de rest volgt nog...
link
Mvg,
Pro-Soft staff
Even snel gekeken, maar de letters ogen naar mijn mening iets te groot.
Ook zou je binnen in je <div id="top_links"> een <li> kunnen gebruiken.
Ook zou je binnen in je <div id="top_links"> een <li> kunnen gebruiken.
Ik kom op de website en dan is het eerste wat ik denk: Waar moet ik beginnen met kijken en lezen. De teksten staan de dicht op elkaar. Zet de bovenste kop met tekst (Welkom bij .. en de tekst die erbij hoort) wat losser neer van de rest. De mensen die op je website komen zien dan dat stukje als eerste en weten ze gelijk waar de site over gaat.
- Aar - op 30/12/2011 00:43:04:
Even snel gekeken, maar de letters ogen naar mijn mening iets te groot.
Inderdaad. Kan wel ietsje subtieler.
Als ik snel kijk: Saai.
Eigenlijk is het enige design van de pagina de menu balk. De rest is gewoon zwart op wit.
Dat CMS + WordPress logo staat een beetje in het niets. Het slaat niet op een tekst en eigenlijk lijkt het een beetje verdwaalt op de pagina rond te hangen.
Eigenlijk zweeft alles op de pagina. Het is niet 1 geheel, maar allemaal losse stukjes.
Naast de opmerking van Aar kun je natuurlijk ook verschil in groottes doen, minder belangrijke dingen hoeven niet even groot als belangrijke dingen.
CODE
- Zet de Content-Type meta tag altijd vlak na <head>. Dat voorkomt problemen in IE.
- Je wilt niet geindexeerd worden? Hoe moeten gebruikers je website dan vinden?
- Handel nofollow en noarchive af in robots.txt en niet doormiddel van meta tags
- Keywords meta tag bevat nu geen keywords, precies zoals de description meta tag
- Language meta tag kun je weggooien. Dit heb je al bij <html lang="nl"> gezegd.
- Een menu is een lijst, geen regel tekst. Maak het dus op met <ul> en <li>
- Geef betere alt teksten mee aan de img tag. alt="logo" zegt niks. Vertel wat er op de afbeelding te zien is, bijv. alt="pro-soft webdesign"
- 1001 is nooit goed. Los dit op met CSS en niet met vaste spaties in HTML.
- Gebruik h tags voor titels, niet een span tag met een id.
- Meer dan 1 <br /> tag achter elkaar is niet juist. Los ook dit op met CSS
- <div id="line3"> hiervoor heeft HTML de <hr /> tag uitgevonden.
- Gebruik CSS shorthands als margin: i.p.v. margin-left margin-right margin-top margin-bottom
- Bij a:link, a:hover, a:visited en a:active moet je altijd deze volgorde aanhouden:
Lov Hate
Dat betekend :link :visited :hover :active. Als je een andere volgorde doet gaat het mis
- een hele HTTP request voor een stylesheet waarin alleen img { border:none; } is onnodig. Stop dit gewoon in je andere stylesheet
- Waarom een aparte stylesheet per pagina? Stop gewoon alles in 1 stylesheet, dat bespaart tijd.
Eigenlijk kan ik maar 1 ding zeggen: Gooi dit weg en ga eerst goed HTML leren. Want dit is niet juist. Je bent nog niet klaar voor een webdesign bedrijf, je moet eerst nog veel leren voordat je kan beginnen. Je kent net de echte basis van HTML en CSS en daar blijft het ook bij. Veel mensen denken veel te snel dat ze wel een website kunnen maken, maar dat kost echt tijd en veel tijd.
Eigenlijk is het enige design van de pagina de menu balk. De rest is gewoon zwart op wit.
Dat CMS + WordPress logo staat een beetje in het niets. Het slaat niet op een tekst en eigenlijk lijkt het een beetje verdwaalt op de pagina rond te hangen.
Eigenlijk zweeft alles op de pagina. Het is niet 1 geheel, maar allemaal losse stukjes.
Naast de opmerking van Aar kun je natuurlijk ook verschil in groottes doen, minder belangrijke dingen hoeven niet even groot als belangrijke dingen.
CODE
- Zet de Content-Type meta tag altijd vlak na <head>. Dat voorkomt problemen in IE.
- Je wilt niet geindexeerd worden? Hoe moeten gebruikers je website dan vinden?
- Handel nofollow en noarchive af in robots.txt en niet doormiddel van meta tags
- Keywords meta tag bevat nu geen keywords, precies zoals de description meta tag
- Language meta tag kun je weggooien. Dit heb je al bij <html lang="nl"> gezegd.
- Een menu is een lijst, geen regel tekst. Maak het dus op met <ul> en <li>
- Geef betere alt teksten mee aan de img tag. alt="logo" zegt niks. Vertel wat er op de afbeelding te zien is, bijv. alt="pro-soft webdesign"
- 1001 is nooit goed. Los dit op met CSS en niet met vaste spaties in HTML.
- Gebruik h tags voor titels, niet een span tag met een id.
- Meer dan 1 <br /> tag achter elkaar is niet juist. Los ook dit op met CSS
- <div id="line3"> hiervoor heeft HTML de <hr /> tag uitgevonden.
- Gebruik CSS shorthands als margin: i.p.v. margin-left margin-right margin-top margin-bottom
- Bij a:link, a:hover, a:visited en a:active moet je altijd deze volgorde aanhouden:
Lov Hate
Dat betekend :link :visited :hover :active. Als je een andere volgorde doet gaat het mis
- een hele HTTP request voor een stylesheet waarin alleen img { border:none; } is onnodig. Stop dit gewoon in je andere stylesheet
- Waarom een aparte stylesheet per pagina? Stop gewoon alles in 1 stylesheet, dat bespaart tijd.
Eigenlijk kan ik maar 1 ding zeggen: Gooi dit weg en ga eerst goed HTML leren. Want dit is niet juist. Je bent nog niet klaar voor een webdesign bedrijf, je moet eerst nog veel leren voordat je kan beginnen. Je kent net de echte basis van HTML en CSS en daar blijft het ook bij. Veel mensen denken veel te snel dat ze wel een website kunnen maken, maar dat kost echt tijd en veel tijd.
Gewijzigd op 30/12/2011 10:39:54 door Wouter J
Bedankt voor de reacties.
Noarchive is niet hetzelfde als noindex. Met noarchive wordt de site gewoon geïndexeerd.
Naar de lettertypen zal worden gekeken.
Er is voor een rustige en simpele thema gekozen omdat er veel info kwijt moet op de pagina.
De description en keywords staan nog leeg omdat dit nog ingevuld moet worden met een degelijke tekst.
Verdere commentaar is altijd welkom en de verbeterde versie zal worden aangegeven, hier op het forum.
Mvg,
Pro-Soft staff
Noarchive is niet hetzelfde als noindex. Met noarchive wordt de site gewoon geïndexeerd.
Naar de lettertypen zal worden gekeken.
Er is voor een rustige en simpele thema gekozen omdat er veel info kwijt moet op de pagina.
De description en keywords staan nog leeg omdat dit nog ingevuld moet worden met een degelijke tekst.
Verdere commentaar is altijd welkom en de verbeterde versie zal worden aangegeven, hier op het forum.
Mvg,
Pro-Soft staff
Ik heb ook even gekeken.
En wat mij opvalt is de grote letters. En dat alles een beetje opgepropt is je kan het beter vespreiden over meerde pagina's/onderwerpen.
De layout zelf is wel goed.
Succes ermee.
En wat mij opvalt is de grote letters. En dat alles een beetje opgepropt is je kan het beter vespreiden over meerde pagina's/onderwerpen.
De layout zelf is wel goed.
Succes ermee.
Pro-Soft Web Development:
Noarchive is niet hetzelfde als noindex. Met noarchive wordt de site gewoon geïndexeerd.
Ja, ik weet ook wel waar ik over praat... Je moet dit alleen oplossen in de robots.xml file van je site en niet met meta tags en daarnaast is het nofollowen van je homepagina niet heel erg slim...
Wouter J op 30/12/2011 10:39:29:
- Bij a:link, a:hover, a:visited en a:active moet je altijd deze volgorde aanhouden:
Lov Hate
Dat betekend :link :visited :hover :active. Als je een andere volgorde doet gaat het mis
Lov Hate
Dat betekend :link :visited :hover :active. Als je een andere volgorde doet gaat het mis
Zou je dit misschien verder kunnen toelichten? Ik zou wel willen weten waarom!
Gewijzigd op 30/12/2011 17:53:20 door Joris van Rijn
Niet verkeerd, maar ik als over het algemeen kritisch reviewer heb toch wel een lijst met puntjes, je moet zelf maar kijken wat je ervan gaat gebruiken, niet negatief opvatten natuurlijk. Het is maar een mening uiteindelijk. There he goes:
- Firefox 8.0 + jou website + navigatie = rotzooitje, teksten staan niet binnen de knoppen.
- Waarom onderscheid je, je tussen statische website en zakelijke webdesign?? Het is of particulier en zakelijk of statische en dynamisch is een beetje raar in die navigatie, tevens vindt ik dat meer voor ergens in de footer of submenu dan ergens boven in gedrukt.
- Ga eens kijken naar grids in je design. Afmetingen corresponderen niet echt met elkaar. Door Grids te gebruiken wordt dat beter, overzichtelijker, duidelijker en gebruikersvriendelijker. Dan krijg je minder snel opmerkingen dat mensen niet weten waar ze moeten kijken (voorbeeld/psd bestanden: http://960.gs/).
- Je copyright staat een beetje in een hoekje gedrukt.
- Google eens op webdesign/inspiration 2012. 2012 is toch meer van de grote headers en niet van de kleine headers, dit is meer 2009. Niet slecht bedoeld, maar je moet natuurlijk wel een beetje mee gaan met de tijd van nu ;)
- Nog zo iets is html5 en css3. het is nog niet zolang onder de webdesigners, maar verdiep je er is in.
- 'Pro-Soft | Uw website door ons ontwikkeld voor de laagste prijs' dit zijn uitspraken waar je claims later van kan krijgen, pas hier mee op!
- Een mooi rollover effect in je knoppen zou wel mooi zijn.
- 'mobiele website' staat bij mij op een volgende regel terwijl het volgens mij 'ga naar mobiele website' moet zijn.
- Doe een cross browser check van je template met: IE, FF, Chrome, Opera en Safari dan zie je de verschillen.
- 'Maar u beheert'm...' gewoon lekker voluit schrijven. Je kan best informeel overkomen op je website om een zakelijk drempel te vermijden maar schrijf dan wel voluit in plaats van straattaal.
- je code stikt van de ' 'tjes niet echt mooi!
Have fun!
- Firefox 8.0 + jou website + navigatie = rotzooitje, teksten staan niet binnen de knoppen.
- Waarom onderscheid je, je tussen statische website en zakelijke webdesign?? Het is of particulier en zakelijk of statische en dynamisch is een beetje raar in die navigatie, tevens vindt ik dat meer voor ergens in de footer of submenu dan ergens boven in gedrukt.
- Ga eens kijken naar grids in je design. Afmetingen corresponderen niet echt met elkaar. Door Grids te gebruiken wordt dat beter, overzichtelijker, duidelijker en gebruikersvriendelijker. Dan krijg je minder snel opmerkingen dat mensen niet weten waar ze moeten kijken (voorbeeld/psd bestanden: http://960.gs/).
- Je copyright staat een beetje in een hoekje gedrukt.
- Google eens op webdesign/inspiration 2012. 2012 is toch meer van de grote headers en niet van de kleine headers, dit is meer 2009. Niet slecht bedoeld, maar je moet natuurlijk wel een beetje mee gaan met de tijd van nu ;)
- Nog zo iets is html5 en css3. het is nog niet zolang onder de webdesigners, maar verdiep je er is in.
- 'Pro-Soft | Uw website door ons ontwikkeld voor de laagste prijs' dit zijn uitspraken waar je claims later van kan krijgen, pas hier mee op!
- Een mooi rollover effect in je knoppen zou wel mooi zijn.
- 'mobiele website' staat bij mij op een volgende regel terwijl het volgens mij 'ga naar mobiele website' moet zijn.
- Doe een cross browser check van je template met: IE, FF, Chrome, Opera en Safari dan zie je de verschillen.
- 'Maar u beheert'm...' gewoon lekker voluit schrijven. Je kan best informeel overkomen op je website om een zakelijk drempel te vermijden maar schrijf dan wel voluit in plaats van straattaal.
- je code stikt van de ' 'tjes niet echt mooi!
Have fun!
Joris van Rijn op 30/12/2011 17:53:07:
Zou je dit misschien verder kunnen toelichten? Ik zou wel willen weten waarom!
Je moet eerst een basis regel in CSS kennen: De onderste stijlen zijn het belangrijkst en overrulen de eerder genoemde stijlen.
Dat betekend:
Code (php)
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
.someClass
{
background: red;
}
/* Andere stijlen */
.someClass
{
background: green;
}
{
background: red;
}
/* Andere stijlen */
.someClass
{
background: green;
}
In dit geval wordt de background: green. Omdat deze later in de stylesheet staat dan background: red.
Nu even een lijstje met wat de link psuedo classes nou betekenen:
- link, als er een href is ingevuld (en het dus een echte link is), want anchor tags zijn niet alleen voor links.
- visited, als je de pagina al een keer hebt bezocht
- hover, als je over de link heen gaat
- active, als je op de link klikt.
Nu hebben we een link waarop je nog nooit hebt geklikt. Die wordt dan gestyled met :link. En als we hem wel hebben bezocht wordt hij nog steeds gestyled als :link, maar omdat hij bezocht is en dus :visited en visited onder :link staat overrulled hij :link. Als we de volgorde nou omdraaien. Eerst visited, ja dit is waar dus je browser gaat heel driftig de link als visited stijlen. Vervolgens komt hij een regel later op :link en dan denkt hij: hé, het is een link. En dus zet hij alle link stijlen erin. Wat krijg je dus? Dat de link nu altijd de stijl krijgt van :link en niet van de andere.
Als een link visited is en je gaat er met je muis overheen, dan wil je dat de stijlen van die link worden naar :hover. Om dat te forceren moet je dus :hover onder :visited en :link zetten, waardoor hij altijd deze stijlen overrulled.
En klik je nou op de visited link wordt het helemaal leuk:
1) Mr. Browser komt op :link en denkt hé, het is een link. Vervolgens krijg a de stijl van de link
2) Mr. Browser komt op :visited en denkt ja dat is hij ook! Vervolgens worden de stijlen van :link overrulled door :visited.
3) Mr. Browser komt bij :hover en denkt, ja de muis zit er op! Vervolgens worden de stijlen van a aangepast aan :hover. (let op, de link heeft dus nu al 3 stijlen!)
4) Mr. Browser kmot bij :active en denkt, ja de muis klikt er zelfs op. Vervolgens krijgt de a alle stijlen van :active erbij.
In het totaal krijgt een link dus 4 stijlen mee als je erop klikt.
Ik hoop dat het een beetje duidelijk is geworden?
Ik vind de website saai ogen.
Er zit eigenlijk geen design in.
Alleen de menu balk zoals de anderen ook al hebben gezegd.
Als ik jou was, zou ik een nieuw design maken of laten maken met meer
kleur er in.
Maak er wat leuks van!
Er zit eigenlijk geen design in.
Alleen de menu balk zoals de anderen ook al hebben gezegd.
Als ik jou was, zou ik een nieuw design maken of laten maken met meer
kleur er in.
Maak er wat leuks van!
Een tip, gebruik voor je text-align justify , dan krijg je mooie blokjes tekst
Is het ook de bedoeling dat geen van de linkjes werkt?
Inderdaad? En 'Onze portfolio' ? Ik vind het geheel er amateuristisch uit zien. Als ik voor een website 10.000 euro zou willen uitgeven zou ik hier niet naartoe gaan.
Ik geloof ik niet zo in het aanbesteden naar India voor dit soort kleine trajecten. Maargoed dat is concept-kritiek.
Ik geloof ik niet zo in het aanbesteden naar India voor dit soort kleine trajecten. Maargoed dat is concept-kritiek.
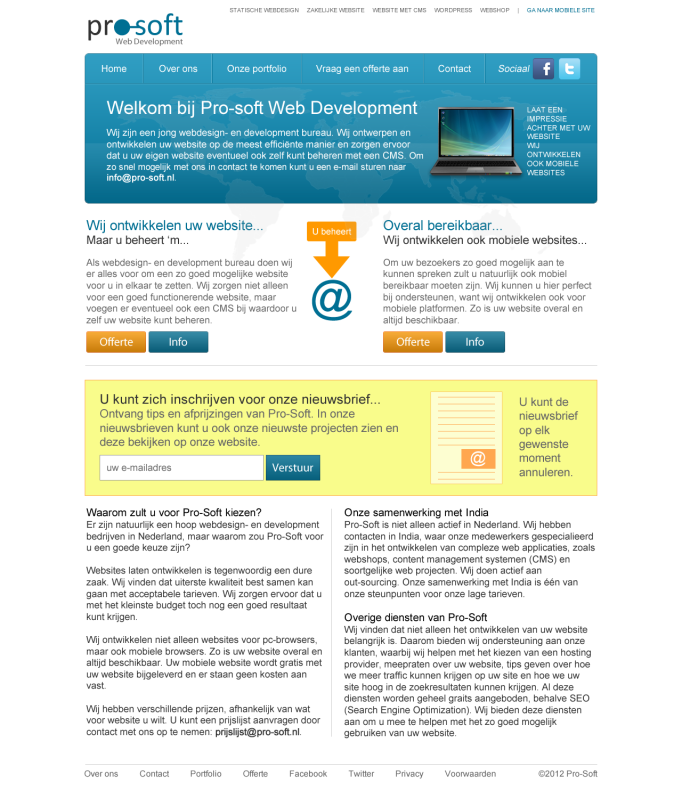
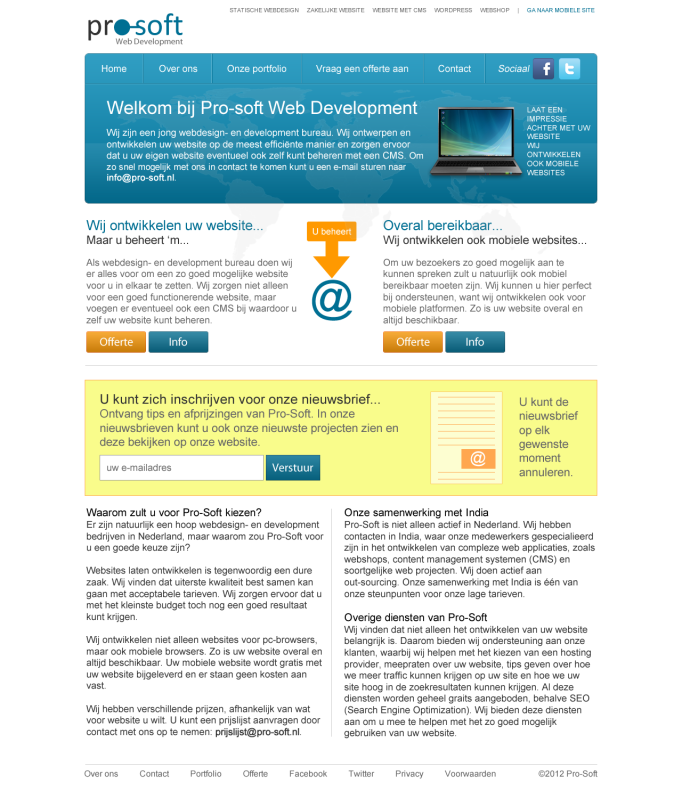
Er komt een nieuw ontwerp waarbij de header vergroot wordt. De links blijven erin staan, maar de welkomstekst en de laptop afbeelding komen hierin te staan. Het ontwerp ziet er tenminste leuk uit:

De lettertype is verkleind naar Arial 15 op de versie van nu.
Let aub niet op dat plaatje van 'u beheert.' Die gaat niet op de site staan, evenals het CMS en Wordpress logo.
Mvg,
Pro-Soft staff
Toevoeging op 01/01/2012 18:38:45:
De nieuwe homepage in online:
link
Verbeteringen:
- Lettertype is verkleind
- De is weg en vervangen door <ul> en <li>
- De meta tags zijn verbeterd (keywords en description moet nog komen)
- De design in vernieuwd met de nieuwe header en de welkomstekst is nu duidelijker in beeld
Dat was het zo'n beetje. De rest van de site komt binnenkort, als de homepage helemaal goed is.
Mvg,
Pro-Soft staff

De lettertype is verkleind naar Arial 15 op de versie van nu.
Let aub niet op dat plaatje van 'u beheert.' Die gaat niet op de site staan, evenals het CMS en Wordpress logo.
Mvg,
Pro-Soft staff
Toevoeging op 01/01/2012 18:38:45:
De nieuwe homepage in online:
link
Verbeteringen:
- Lettertype is verkleind
- De is weg en vervangen door <ul> en <li>
- De meta tags zijn verbeterd (keywords en description moet nog komen)
- De design in vernieuwd met de nieuwe header en de welkomstekst is nu duidelijker in beeld
Dat was het zo'n beetje. De rest van de site komt binnenkort, als de homepage helemaal goed is.
Mvg,
Pro-Soft staff
Gewijzigd op 31/12/2011 18:48:53 door Pro-Soft Web Development
http://www.pro-soft.nl/portfolio.html
Op deze pagina zijn de wel bekende ruitjes met een vraagteken erin te zien.
Je codering voor je website staat niet goed. Probeer een UTF-8 of ISO codering.
En laat je editor ook hetzelfde gebruiken.
Verders kunnen de plaatjes wat professioneler. Dit ziet er zo Photoshop web 1.0 uit.
Feedback brengt je verder :)
Op deze pagina zijn de wel bekende ruitjes met een vraagteken erin te zien.
Je codering voor je website staat niet goed. Probeer een UTF-8 of ISO codering.
En laat je editor ook hetzelfde gebruiken.
Verders kunnen de plaatjes wat professioneler. Dit ziet er zo Photoshop web 1.0 uit.
Feedback brengt je verder :)
Goededag, ik heb ene kortings web-site.
Dit is nog in de oude resolutie, 875 pixels.
Graag zou ik aan jullie willen vragen of jullie ervaring hebben - met het omzetten naar de nieuwe resolutie.
Het is gebouwd met smarties. (Dit is gewoon PHP). wel zitten er meerdere betaal functionaliteiten in.
Deze web-site moet naar het nieuwe formaat omgezet worden.
Graag zou ik aan jullie willen vragen of jullie hier ervaring mee hebben?
Je zou me ook persoonlijk kunnen mailen: [email protected]
Bedankt alvast.
Dit is nog in de oude resolutie, 875 pixels.
Graag zou ik aan jullie willen vragen of jullie ervaring hebben - met het omzetten naar de nieuwe resolutie.
Het is gebouwd met smarties. (Dit is gewoon PHP). wel zitten er meerdere betaal functionaliteiten in.
Deze web-site moet naar het nieuwe formaat omgezet worden.
Graag zou ik aan jullie willen vragen of jullie hier ervaring mee hebben?
Je zou me ook persoonlijk kunnen mailen: [email protected]
Bedankt alvast.
Zou je hiervoor een nieuw topic willen aanmaken?
Dat lijkt me overzichtelijker voor een discussie.
Dat lijkt me overzichtelijker voor een discussie.
Vanessa Jansen op 18/01/2012 14:39:09:
Goededag, ik heb ene kortings web-site.
Dit is nog in de oude resolutie, 875 pixels.
Graag zou ik aan jullie willen vragen of jullie ervaring hebben - met het omzetten naar de nieuwe resolutie.
Het is gebouwd met smarties. (Dit is gewoon PHP). wel zitten er meerdere betaal functionaliteiten in.
Deze web-site moet naar het nieuwe formaat omgezet worden.
Graag zou ik aan jullie willen vragen of jullie hier ervaring mee hebben?
Je zou me ook persoonlijk kunnen mailen: [email protected]
Bedankt alvast.
Dit is nog in de oude resolutie, 875 pixels.
Graag zou ik aan jullie willen vragen of jullie ervaring hebben - met het omzetten naar de nieuwe resolutie.
Het is gebouwd met smarties. (Dit is gewoon PHP). wel zitten er meerdere betaal functionaliteiten in.
Deze web-site moet naar het nieuwe formaat omgezet worden.
Graag zou ik aan jullie willen vragen of jullie hier ervaring mee hebben?
Je zou me ook persoonlijk kunnen mailen: [email protected]
Bedankt alvast.
Idd nieuwe topic maken, en maak gebruik van 960.gs
Dit is een CSS grid systeem, maakt het stukken makkelijker voor jezelf. Geen gerotzooi met CSS meer. :)





