plaatje veranderen met scrollbar
Ik weet niet of dit de juiste plek is om mijn vraag te stellen aangezien ik geen flauw idee heb hoe ik dit moet oplossen.
Ik wil graag dat wanneer ik een scrollbar verschuif van links naar rechts dat mijn plaatje veranderd
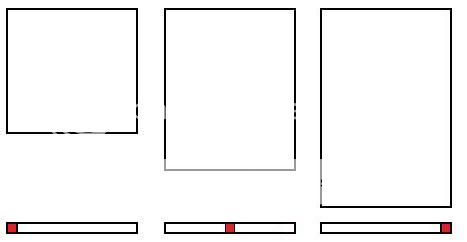
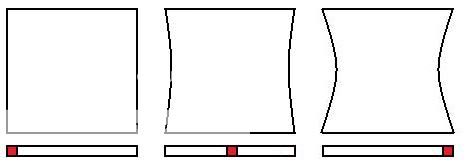
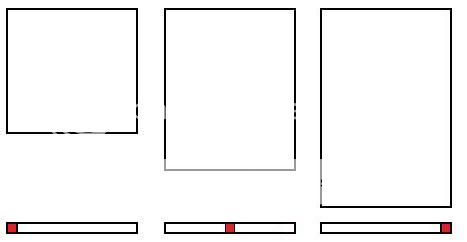
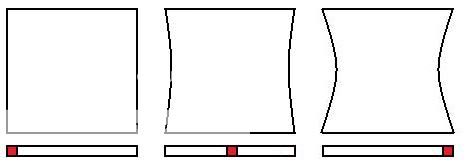
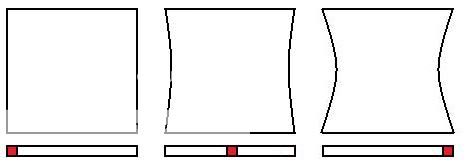
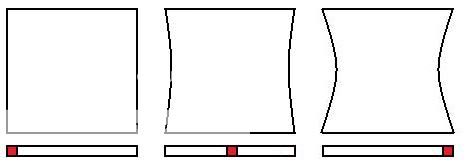
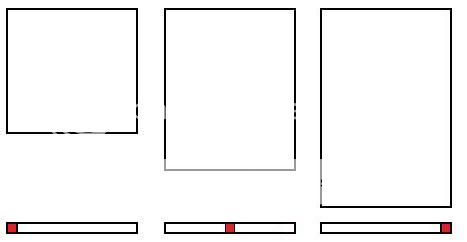
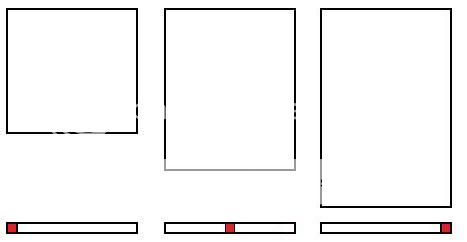
Bijvoorbeeld dat hij verticaal uitrekt

Of dat de zijkanten gebogen worden

Mijn vraag is dan ook hoe krijg ik dit voor elkaar?
Alvast bedankt voor je tijd
Ik wil graag dat wanneer ik een scrollbar verschuif van links naar rechts dat mijn plaatje veranderd
Bijvoorbeeld dat hij verticaal uitrekt

Of dat de zijkanten gebogen worden

Mijn vraag is dan ook hoe krijg ik dit voor elkaar?
Alvast bedankt voor je tijd
Gewijzigd op 12/11/2010 15:28:58 door Peter paul
Zoiets kan je volgens mij wel doen met jQuery.
Ik weet alleen zelf niet hoe je zoiets zou doen.
jQuery scroll()
Ik weet alleen zelf niet hoe je zoiets zou doen.
jQuery scroll()
Gewijzigd op 12/11/2010 14:56:43 door Jel le
Ik heb gezocht naar jQuery scroll() maar daar vond ik niet waarna ik op zoek ben.
Ik wil dat een plaatje veranderd wanneer ik scroll met de scrollbar.

of

Ik wil dat een plaatje veranderd wanneer ik scroll met de scrollbar.

of

Een plaatje zo buigen zoals je hier hebt rechts, kan niet:

Dat kan niet met HTML / JS / PHP of wat je dan ook dacht. Wat misschien wel kan, is een input range, die laten checken op welke stand ie staat mbv een functie in JS, en dan innerHTML van een div laten verschillen met 3 plaatjes.

Dat kan niet met HTML / JS / PHP of wat je dan ook dacht. Wat misschien wel kan, is een input range, die laten checken op welke stand ie staat mbv een functie in JS, en dan innerHTML van een div laten verschillen met 3 plaatjes.
linkje voor de eerste:
http://api.jquery.com/animate/
http://api.jquery.com/animate/
Die eerste:

moet zowiezo wel kunnen.
Met javascript de afstand opnemen van het scroll-balkje, en dan de height, van de div vermenigvuldigen met die afstand.
Ik zou alleen niet weten hoe je die afstand opneem. Anyone?
--edit:
Wat dacht je van dit?
http://jqueryui.com/demos/slider/
Kun je een beetje met javascript en jquery omgaan? Dan moet dit best lukken..

moet zowiezo wel kunnen.
Met javascript de afstand opnemen van het scroll-balkje, en dan de height, van de div vermenigvuldigen met die afstand.
Ik zou alleen niet weten hoe je die afstand opneem. Anyone?
--edit:
Wat dacht je van dit?
http://jqueryui.com/demos/slider/
Kun je een beetje met javascript en jquery omgaan? Dan moet dit best lukken..
Gewijzigd op 13/11/2010 18:08:42 door Th van
Bedankt voor de reacties.
Dit waren natuurlijk makkelijke voorbeelden. Maar wat ik eigenlijk wil maken is het volgende. Alle bezoekers van mijn site kunnen een character maken. De bedoeling is dus dat ze bepalen hoe groot hoe dik etc. de character wordt. Is dit mogelijk en zo ja in welke taal kan ik dit het beste gaan schrijven.
Dit waren natuurlijk makkelijke voorbeelden. Maar wat ik eigenlijk wil maken is het volgende. Alle bezoekers van mijn site kunnen een character maken. De bedoeling is dus dat ze bepalen hoe groot hoe dik etc. de character wordt. Is dit mogelijk en zo ja in welke taal kan ik dit het beste gaan schrijven.
*Bump*
Dalando De Zuil op 13/11/2010 14:53:13:
Echt wel. Met canvas kan je dit vast en zeker oplossen.
Peter paul op 15/11/2010 19:26:04:
Bedankt voor de reacties.
Dit waren natuurlijk makkelijke voorbeelden. Maar wat ik eigenlijk wil maken is het volgende. Alle bezoekers van mijn site kunnen een character maken. De bedoeling is dus dat ze bepalen hoe groot hoe dik etc. de character wordt. Is dit mogelijk en zo ja in welke taal kan ik dit het beste gaan schrijven.
Dit waren natuurlijk makkelijke voorbeelden. Maar wat ik eigenlijk wil maken is het volgende. Alle bezoekers van mijn site kunnen een character maken. De bedoeling is dus dat ze bepalen hoe groot hoe dik etc. de character wordt. Is dit mogelijk en zo ja in welke taal kan ik dit het beste gaan schrijven.
Ik neem aan dat je een poppetje bedoelt. Kan jij al een poppetje in fotosoep ofzo maken? Dan zul je zien dat dat redelijk ingewikkeld is als je die aanpassingen doet die jij wilt doen. Als je zoals je het nu voorstelt een distortion wilt doen op een bepaald onderdeel moet je er ook rekening mee houden dat andere onderdelen van het plaatje mee kunnen mis/vervormen.
Je zou 2 buttons kunnen maken met + en - en daar een onclick event aan hangen en dan de breedte en hoogte iva javascript-dom kunnen veranderen.
http://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_img_hspace
http://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_img_hspace
Mischien een domme suggestie maar is het geen idee om die 2de (die gaat om dikte neem ik aan) met een cirkel / ovaal te doen? dan is het namelijk wel weer relatief makkelijk





