radio button veranderen naar normale button
Ik heb op mijn pagina een functie met een radio button die dan een deel van de pagina van kleur veranderd.
Nu moet ik als opdracht die radio button veranderen naar een normale grote button.
Nu heb ik alles veranderd in de code van radio naar button enz. Alleen zodra ik dat doe werkt de functie niet meer.
Heeft iemand hier een oplossing voor?
Mvg
Nu moet ik als opdracht die radio button veranderen naar een normale grote button.
Nu heb ik alles veranderd in de code van radio naar button enz. Alleen zodra ik dat doe werkt de functie niet meer.
Heeft iemand hier een oplossing voor?
Mvg
Ik snap niet echt hoe je een radiobutton wilt aanpassen naar een normale button?
Beiden hebben een totaal andere werking. Dus leg even goed uit wat je precies wilt.
Beiden hebben een totaal andere werking. Dus leg even goed uit wat je precies wilt.
Gewijzigd op 09/09/2020 13:02:29 door - Ariën -
Marvin groothuis op 09/09/2020 12:51:48:
opdracht
Huiswerk?
Marvin groothuis op 09/09/2020 12:51:48:
Heeft iemand hier een oplossing voor?
Geen idee. Over welke technieken hebben we het hier? HTML, JavaScript en CSS, of ook een server side taal zoals PHP?
Mogelijk gebruik je JavaScript die reageert op een bepaald eve(neme)nt. Als na de wijziging de functie niet meer "vuurt" wil dat zeggen dat het event waarop gecontroleerd wordt niet meer plaatsvindt, maar er anders uitziet omdat je het een en ander hebt omgezet van radio-button naar een gewone button.
Zou je kunnen laten zien hoe je code er uitziet en wat je zoal hebt geprobeerd?
- Ariën - op 09/09/2020 12:59:55:
Ik snap niet echt hoe je een radiobutton wilt aanpassen naar een normale button?
Beiden hebben een totaal andere werking. Dus leg even goed uit wat je precies wilt.
Beiden hebben een totaal andere werking. Dus leg even goed uit wat je precies wilt.
uit eindelijk moet het systeem in een keuken komen en dan moeten de koks makkelijk die knoppen kunnen aanklikken, vandaar grote knoppen.
Thomas van den Heuvel op 09/09/2020 13:01:36:
Huiswerk?
Geen idee. Over welke technieken hebben we het hier? HTML, JavaScript en CSS, of ook een server side taal zoals PHP?
Mogelijk gebruik je JavaScript die reageert op een bepaald eve(neme)nt. Als na de wijziging de functie niet meer "vuurt" wil dat zeggen dat het event waarop gecontroleerd wordt niet meer plaatsvindt, maar er anders uitziet omdat je het een en ander hebt omgezet van radio-button naar een gewone button.
Zou je kunnen laten zien hoe je code er uitziet en wat je zoal hebt geprobeerd?
Marvin groothuis op 09/09/2020 12:51:48:
opdracht
Huiswerk?
Marvin groothuis op 09/09/2020 12:51:48:
Heeft iemand hier een oplossing voor?
Geen idee. Over welke technieken hebben we het hier? HTML, JavaScript en CSS, of ook een server side taal zoals PHP?
Mogelijk gebruik je JavaScript die reageert op een bepaald eve(neme)nt. Als na de wijziging de functie niet meer "vuurt" wil dat zeggen dat het event waarop gecontroleerd wordt niet meer plaatsvindt, maar er anders uitziet omdat je het een en ander hebt omgezet van radio-button naar een gewone button.
Zou je kunnen laten zien hoe je code er uitziet en wat je zoal hebt geprobeerd?
Code (php)
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
<?php
<div class="form-group">
<div class="form-check">
<input class="form-check-input" name="state" data-order="<?php echo $obj->order_id; ?>" value="1" type="radio" id="gridCheck1"
[code]<?php if($obj->status == '1'){ echo 'checked'; } else { ''; } ?> >
<label class="form-check-label" for="gridCheck1">
Koude gerechten
</label>
?>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" name="state" data-order="<?php echo $obj->order_id; ?>" value="1" type="radio" id="gridCheck1"
[code]<?php if($obj->status == '1'){ echo 'checked'; } else { ''; } ?> >
<label class="form-check-label" for="gridCheck1">
Koude gerechten
</label>
?>
Dit is het stukje code van de button
Gewijzigd op 09/09/2020 13:17:25 door - Ariën -
De vraag is, wat is wenselijk?
Direct een keuze maken zoals bij een POS-systeem in de horeca, of eerst de keuzes bevestigen met een knop?
Ik denk dat je dit concept beter voluit als gedetailleerd verhaal moet opschrijven om te bepalen wat verstandig is. Jij bent diegene die de opdracht moet maken, en dus zelf onderzoek moet doen naar wat verstandig is.
Verder kan je formulier-elementen altijd anders stylen.
Een goede tip: Ga eerst duidelijk opschrijven wat je wilt met hoe het moet werken (laat ook de gebruikers input geven) en maak dan eerst een mock-up. Daarna kan je het uitwerken naar iets functioneels.
Direct een keuze maken zoals bij een POS-systeem in de horeca, of eerst de keuzes bevestigen met een knop?
Ik denk dat je dit concept beter voluit als gedetailleerd verhaal moet opschrijven om te bepalen wat verstandig is. Jij bent diegene die de opdracht moet maken, en dus zelf onderzoek moet doen naar wat verstandig is.
Verder kan je formulier-elementen altijd anders stylen.
Een goede tip: Ga eerst duidelijk opschrijven wat je wilt met hoe het moet werken (laat ook de gebruikers input geven) en maak dan eerst een mock-up. Daarna kan je het uitwerken naar iets functioneels.
Gewijzigd op 09/09/2020 13:39:06 door - Ariën -
Ik heb mijn radio buttons gestyled. Nu heb ik de functie die ze moeten uitvoeren erin gemaakt en dat werkt ook.
Alleen nu heb ik het probleem dat ze alleen de 1e rij van de pagina veranderen.
/*haalt de radio buttons weg*/
./form-check input[type="radio"]{
opacity: 0;
position: fixed;
width: 0;
}
zodra ik deze uitzet komen de radio's weer terug voor de grote knoppen. Als ik de radio dan indruk gaat alles wel zoals het moet, en word de knop ook aangedrukt. Maar druk ik de grote knop in word weer alleen de 1e rij veranderd.
Alleen nu heb ik het probleem dat ze alleen de 1e rij van de pagina veranderen.
/*haalt de radio buttons weg*/
./form-check input[type="radio"]{
opacity: 0;
position: fixed;
width: 0;
}
zodra ik deze uitzet komen de radio's weer terug voor de grote knoppen. Als ik de radio dan indruk gaat alles wel zoals het moet, en word de knop ook aangedrukt. Maar druk ik de grote knop in word weer alleen de 1e rij veranderd.
Heb je een praktisch voorbeeld?
Bij voorkeur op JSfiddle?
Bij voorkeur op JSfiddle?
- Ariën - op 10/09/2020 11:49:05:
Heb je een praktisch voorbeeld?
Bij voorkeur op JSfiddle?
Bij voorkeur op JSfiddle?
Het is allemaal php code, via jsfiddle kan je toch geen php laten zien?
Maar is de PHP-code belangrijk?
Anders kan je de statische code gewoon op JSfiddle zetten. En als PHP wel van belang is kan je het vast wel ergens uploaden of in simplistische wijze via 3v4l.org sandboxen, wat overigens niet voor gebruikersinterfaces bedoeld is.
Anders kan je de statische code gewoon op JSfiddle zetten. En als PHP wel van belang is kan je het vast wel ergens uploaden of in simplistische wijze via 3v4l.org sandboxen, wat overigens niet voor gebruikersinterfaces bedoeld is.
Gewijzigd op 10/09/2020 12:19:44 door - Ariën -
- Ariën - op 10/09/2020 12:13:12:
Maar is de PHP-code belangrijk?
Anders kan je de statische code gewoon op JSfiddle zetten. En als PHP wel van belang is kan je het vast wel ergens uploaden of in simplistische wijze via 3v4l.org sandboxen, wat overigens niet voor gebruikersinterfaces bedoeld is.
Anders kan je de statische code gewoon op JSfiddle zetten. En als PHP wel van belang is kan je het vast wel ergens uploaden of in simplistische wijze via 3v4l.org sandboxen, wat overigens niet voor gebruikersinterfaces bedoeld is.
Ik heb net ergens te horen gekregen dat mijn jquery alleen de radio pakt en niet de label. Enig idee hoe ik hem beide kan laten selecteren?
Kom graag even met een praktisch voorbeeld aan.
- Ariën - op 10/09/2020 12:47:10:
Kom graag even met een praktisch voorbeeld aan.
Het is allemaal php code en via
https://3v4l.org/ wil hij geen preview geven, dus ik heb geen idee hoe ik je een voorbeeld moet geven.
Ergens uploaden?
Laat ook je relevante code eens zien, en vertel waar je precies op vast loopt. Tot nu toe zien we enkel CSS-code.
Laat ook je relevante code eens zien, en vertel waar je precies op vast loopt. Tot nu toe zien we enkel CSS-code.
Gewijzigd op 10/09/2020 13:43:31 door - Ariën -
- Ariën - op 10/09/2020 13:43:00:
Ergens uploaden?
Laat ook je relevante code eens zien, en vertel waar je precies op vast loopt. Tot nu toe zien we enkel CSS-code.
Laat ook je relevante code eens zien, en vertel waar je precies op vast loopt. Tot nu toe zien we enkel CSS-code.
<script>$(document).ready(function(){
$('#gridCheck1,#gridCheck2,#gridCheck3').click(function() {
if(this.checked){
$.ajax({
type: "POST",
url: 'change_state.php',
data: {
state: $(this).attr('value'),
order_id: $(this).data('order'),
}, //--> send id of checked checkbox on other page
success: function(data) {
$('#container').html(data);
},
error: function() {
//alert('it broke');
},
complete: function() {
setInterval(function() {
location.reload();
}, 1000);
}
});
}
});
</script>
Dit is de jquery
Code (php)
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
<?
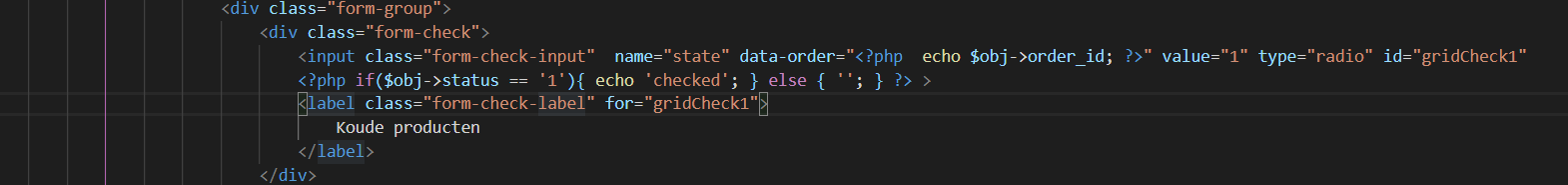
<div class="form-check">
<input class="form-check-input" name="state" data-order="<?php echo $obj->order_id; ?>" value="1" type="radio" id="gridCheck1"
[code]<?php if($obj->status == '1'){ echo 'checked'; } else { ''; } ?> >
<label class="form-check-label" for="gridCheck1">
Koude producten
</label>
?>
<div class="form-check">
<input class="form-check-input" name="state" data-order="<?php echo $obj->order_id; ?>" value="1" type="radio" id="gridCheck1"
[code]<?php if($obj->status == '1'){ echo 'checked'; } else { ''; } ?> >
<label class="form-check-label" for="gridCheck1">
Koude producten
</label>
?>
Dit is 1 van de buttons.
Nu moet de jquery de radio en de label selecteren alleen ik heb geen idee hoe ik dat doe.
Gewijzigd op 10/09/2020 14:55:58 door marvin groothuis
Hoe bedoel je met label selecteren?
De label is toch gekoppeld aan de id-attribuut van de inputbox?
De label is toch gekoppeld aan de id-attribuut van de inputbox?
- Ariën - op 10/09/2020 15:33:52:
Hoe bedoel je met label selecteren?
De label is toch gekoppeld aan de id-attribuut van de inputbox?
De label is toch gekoppeld aan de id-attribuut van de inputbox?
Hoe bedoel je dat?
Zoals ik zeg.
Klik maar eens op een label, en je activeert het input-element.
Klik maar eens op een label, en je activeert het input-element.
- Ariën - op 10/09/2020 15:53:29:
Zoals ik zeg.
Klik maar eens op een label, en je activeert het input-element.
Klik maar eens op een label, en je activeert het input-element.

???
- Ariën - op 10/09/2020 15:58:09:
???
Jij zegt klik op label dan krijg ik dat.





