Random Grid Map
Hallo, in mijn volgende code maak ik een grid map van X x Y vakken.
Het werkt al gedeeltelijk maar er zijn enkele problemen en ik zie door het bos de bomen niet meer.
De problemen:
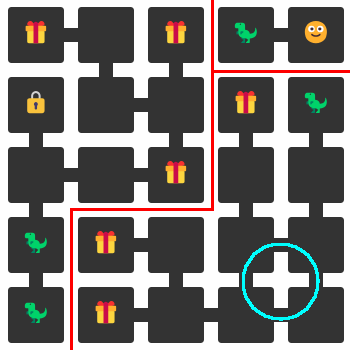
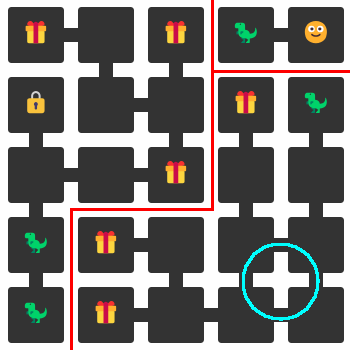
#1. Lopen in cirkels is niet toegestaan (blauwe cirkel in de afbeelding)
#2. Gebroken doorgangen (de rode lijnen in de afbeelding tonen de gebroken doorgangen)

De code:
Het werkt al gedeeltelijk maar er zijn enkele problemen en ik zie door het bos de bomen niet meer.
De problemen:
#1. Lopen in cirkels is niet toegestaan (blauwe cirkel in de afbeelding)
#2. Gebroken doorgangen (de rode lijnen in de afbeelding tonen de gebroken doorgangen)

De code:
Code (php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
<?php
// Start Sessie
session_start();
// Map settings
$mapWidth = 5;
$mapHeight = 5;
$squareSize = 70;
$squareColor = '#333';
// Content settings
$monster = '🦖';
$treasure = '🎁';
$start = '🙂';
$exit = '🔒';
// Make SVG files
$fontSize = $squareSize * 2;
$svg['center'] = '<rect width="80%" height="80%" x="10%" y="10%" rx="5%" ry="5%" />';
$svg['right'] = '<rect width="10%" height="20%" x="90%" y="40%" />';
$svg['bottom'] = '<rect width="20%" height="10%" x="40%" y="90%" />';
$svg['left'] = '<rect width="10%" height="20%" x="0" y="40%" />';
$svg['top'] = '<rect width="20%" height="10%" x="40%" y="0%" />';
// Function to count the values in a field
function count_values($arr)
{
$counting = 0;
foreach ($arr as $key => $val)
{
if (is_numeric($val))
{
$counting = $counting + $val;
}
}
return $counting;
}
// Calculate Monsters
$monsters = ceil($mapHeight * $mapWidth * 0.16);
// Calculate Chests
$chests = floor($mapHeight * $mapWidth * 0.24);
// Check map size
if ($monsters == 0 || $chests == 0 || ($monsters + $chests + 2) > ($mapHeight * $mapWidth))
{
print 'Please change your mapsize';
exit;
}
// Create content
$squareChests = array_fill(1, $chests, 'treasure');
$squareMonsters = array_fill(1, $monsters, 'monster');
$squareStart = array(1 => 'start');
$squareEnd = array(1 => 'exit');
// Merge and mix all content
$fillbox = array_merge($squareChests, $squareMonsters, $squareStart, $squareEnd);
shuffle($fillbox);
/******************************\
Start Grid Map
\******************************/
// Build column
for ($row=1; $row<=$mapHeight; $row++)
{
// Build row
for ($col=1; $col<=$mapWidth; $col++)
{
// Default settings
$squareMaxTop = 1;
$squareMaxLeft = 1;
$squareMaxBottom = 1;
$squareMaxRight = 1;
// Top row has never a door at top
if ($row == 1){ $squareMaxTop = 0; }
// First column has never a door at left
if ($col == 1){ $squareMaxLeft = 0; }
// Last row has never a door at the bottom
if ($row == $mapHeight){ $squareMaxBottom = 0; }
// Last column has never a door at the right
if ($col == $mapWidth){ $squareMaxRight = 0; }
// Create random square with at least 1 door
$randomSquare = array();
while (count_values($randomSquare) < 1)
{
$randomSquare = array(
'top' => rand(0, $squareMaxTop),
'right' => rand(0, $squareMaxRight),
'bottom' => rand(0, $squareMaxBottom),
'left' => rand(0, $squareMaxLeft),
);
}
$field[$row][$col] = $randomSquare;
}
}
/******************************\
Check each field = connected
\******************************/
foreach ($field as $row => $colArr)
{
foreach ($colArr as $col => $door)
{
// Check top door is connected with previous top field
$previousTop = $row - 1;
$field[$previousTop][$col] = isset($field[$previousTop][$col]) ? $field[$previousTop][$col] : NULL;
if ($field[$previousTop][$col] != NULL)
{
$field[$row][$col]['top'] = $field[$previousTop][$col]['bottom'];
if (count_values($field[$row][$col]) < 1)
{
$field[$row][$col]['top'] = 1;
$field[$previousTop][$col]['bottom'] = 1;
}
} else {
unset($field[$previousTop]);
}
// Check right door is connected with next right field
$nextRight = $col + 1;
$field[$row][$nextRight] = isset($field[$row][$nextRight]) ? $field[$row][$nextRight] : NULL;
if ($field[$row][$nextRight] != NULL)
{
$field[$row][$col]['right'] = $field[$row][$nextRight]['left'];
if (count_values($field[$row][$col]) < 1)
{
$field[$row][$col]['right'] = 1;
$field[$row][$nextRight]['left'] = 1;
}
} else {
unset($field[$row][$nextRight]);
}
// Check bottom door is connected with next bottom field
$nextBottom = $row + 1;
$field[$nextBottom][$col] = isset($field[$nextBottom][$col]) ? $field[$nextBottom][$col] : NULL;
if ($field[$nextBottom][$col] != NULL)
{
$field[$row][$col]['bottom'] = $field[$nextBottom][$col]['top'];
if (count_values($field[$row][$col]) < 1)
{
$field[$row][$col]['bottom'] = 1;
$field[$nextBottom][$col]['top'] = 1;
}
} else {
unset($field[$nextBottom]);
}
// Check left door is connected with previous left field
$previousLeft = $col - 1;
$field[$row][$previousLeft] = isset($field[$row][$previousLeft]) ? $field[$row][$previousLeft] : NULL;
if ($field[$row][$previousLeft] != NULL)
{
$field[$row][$col]['left'] = $field[$row][$previousLeft]['right'];
if (count_values($field[$row][$col]) < 1)
{
$field[$row][$col]['left'] = 1;
$field[$row][$previousLeft]['right'] = 1;
}
} else {
unset($field[$row][$previousLeft]);
}
// Give dead end always a monster / treasure / Start or Exit
if (count_values($field[$row][$col]) == 1 && count($fillbox) > 0)
{
$field[$row][$col]['content'] = $fillbox[0];
array_shift($fillbox);
} else {
$field[$row][$col]['content'] = '';
}
}
}
/**************************************************\
Check broken paths
If broken path, add entry to random field in broken path
\**************************************************/
// How to do ?????
/**************************************************\
Check walking circles
If circle, remove one entry from random field in cicle path
\**************************************************/
// How to do ?????
// Set leftover content to random fields
while (count($fillbox) > 0)
{
$x = rand(1, $mapHeight);
$y = rand(1, $mapWidth);
if ($field[$x][$y]['content'] == '')
{
$field[$x][$y]['content'] = $fillbox[0];
array_shift($fillbox);
}
}
/******************************\
Show grid
\******************************/
foreach ($field as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
// Create and show image SVG
$image = '<svg width="'.$squareSize.'px" height="'.$squareSize.'px" fill="'.$squareColor.'" xmlns="http://www.w3.org/2000/svg">'.PHP_EOL;
$image .= ' '.$svg['center'].PHP_EOL; // Center square
// The doors
if ($colArr['top'] == 1) { $image .= ' '.$svg['top'].PHP_EOL; }
if ($colArr['right'] == 1) { $image .= ' '.$svg['right'].PHP_EOL; }
if ($colArr['bottom'] == 1) { $image .= ' '.$svg['bottom'].PHP_EOL; }
if ($colArr['left'] == 1) { $image .= ' '.$svg['left'].PHP_EOL; }
// The text (content)
$text = '';
if ($colArr['content'] == 'monster'){ $text = $monster; }
if ($colArr['content'] == 'treasure'){ $text = $treasure; }
if ($colArr['content'] == 'start'){ $text = $start; }
if ($colArr['content'] == 'exit'){ $text = $exit; }
$image .= ' <text x="50%" y="50% "textLength="100%" font-size="'.$fontSize.'%" dominant-baseline="middle" text-anchor="middle">'.$text.'</text>'.PHP_EOL;
$image .= '</svg>'; // Close SVG
print $image; // Show image
}
print '<br>'; // Next row
}
?>
// Start Sessie
session_start();
// Map settings
$mapWidth = 5;
$mapHeight = 5;
$squareSize = 70;
$squareColor = '#333';
// Content settings
$monster = '🦖';
$treasure = '🎁';
$start = '🙂';
$exit = '🔒';
// Make SVG files
$fontSize = $squareSize * 2;
$svg['center'] = '<rect width="80%" height="80%" x="10%" y="10%" rx="5%" ry="5%" />';
$svg['right'] = '<rect width="10%" height="20%" x="90%" y="40%" />';
$svg['bottom'] = '<rect width="20%" height="10%" x="40%" y="90%" />';
$svg['left'] = '<rect width="10%" height="20%" x="0" y="40%" />';
$svg['top'] = '<rect width="20%" height="10%" x="40%" y="0%" />';
// Function to count the values in a field
function count_values($arr)
{
$counting = 0;
foreach ($arr as $key => $val)
{
if (is_numeric($val))
{
$counting = $counting + $val;
}
}
return $counting;
}
// Calculate Monsters
$monsters = ceil($mapHeight * $mapWidth * 0.16);
// Calculate Chests
$chests = floor($mapHeight * $mapWidth * 0.24);
// Check map size
if ($monsters == 0 || $chests == 0 || ($monsters + $chests + 2) > ($mapHeight * $mapWidth))
{
print 'Please change your mapsize';
exit;
}
// Create content
$squareChests = array_fill(1, $chests, 'treasure');
$squareMonsters = array_fill(1, $monsters, 'monster');
$squareStart = array(1 => 'start');
$squareEnd = array(1 => 'exit');
// Merge and mix all content
$fillbox = array_merge($squareChests, $squareMonsters, $squareStart, $squareEnd);
shuffle($fillbox);
/******************************\
Start Grid Map
\******************************/
// Build column
for ($row=1; $row<=$mapHeight; $row++)
{
// Build row
for ($col=1; $col<=$mapWidth; $col++)
{
// Default settings
$squareMaxTop = 1;
$squareMaxLeft = 1;
$squareMaxBottom = 1;
$squareMaxRight = 1;
// Top row has never a door at top
if ($row == 1){ $squareMaxTop = 0; }
// First column has never a door at left
if ($col == 1){ $squareMaxLeft = 0; }
// Last row has never a door at the bottom
if ($row == $mapHeight){ $squareMaxBottom = 0; }
// Last column has never a door at the right
if ($col == $mapWidth){ $squareMaxRight = 0; }
// Create random square with at least 1 door
$randomSquare = array();
while (count_values($randomSquare) < 1)
{
$randomSquare = array(
'top' => rand(0, $squareMaxTop),
'right' => rand(0, $squareMaxRight),
'bottom' => rand(0, $squareMaxBottom),
'left' => rand(0, $squareMaxLeft),
);
}
$field[$row][$col] = $randomSquare;
}
}
/******************************\
Check each field = connected
\******************************/
foreach ($field as $row => $colArr)
{
foreach ($colArr as $col => $door)
{
// Check top door is connected with previous top field
$previousTop = $row - 1;
$field[$previousTop][$col] = isset($field[$previousTop][$col]) ? $field[$previousTop][$col] : NULL;
if ($field[$previousTop][$col] != NULL)
{
$field[$row][$col]['top'] = $field[$previousTop][$col]['bottom'];
if (count_values($field[$row][$col]) < 1)
{
$field[$row][$col]['top'] = 1;
$field[$previousTop][$col]['bottom'] = 1;
}
} else {
unset($field[$previousTop]);
}
// Check right door is connected with next right field
$nextRight = $col + 1;
$field[$row][$nextRight] = isset($field[$row][$nextRight]) ? $field[$row][$nextRight] : NULL;
if ($field[$row][$nextRight] != NULL)
{
$field[$row][$col]['right'] = $field[$row][$nextRight]['left'];
if (count_values($field[$row][$col]) < 1)
{
$field[$row][$col]['right'] = 1;
$field[$row][$nextRight]['left'] = 1;
}
} else {
unset($field[$row][$nextRight]);
}
// Check bottom door is connected with next bottom field
$nextBottom = $row + 1;
$field[$nextBottom][$col] = isset($field[$nextBottom][$col]) ? $field[$nextBottom][$col] : NULL;
if ($field[$nextBottom][$col] != NULL)
{
$field[$row][$col]['bottom'] = $field[$nextBottom][$col]['top'];
if (count_values($field[$row][$col]) < 1)
{
$field[$row][$col]['bottom'] = 1;
$field[$nextBottom][$col]['top'] = 1;
}
} else {
unset($field[$nextBottom]);
}
// Check left door is connected with previous left field
$previousLeft = $col - 1;
$field[$row][$previousLeft] = isset($field[$row][$previousLeft]) ? $field[$row][$previousLeft] : NULL;
if ($field[$row][$previousLeft] != NULL)
{
$field[$row][$col]['left'] = $field[$row][$previousLeft]['right'];
if (count_values($field[$row][$col]) < 1)
{
$field[$row][$col]['left'] = 1;
$field[$row][$previousLeft]['right'] = 1;
}
} else {
unset($field[$row][$previousLeft]);
}
// Give dead end always a monster / treasure / Start or Exit
if (count_values($field[$row][$col]) == 1 && count($fillbox) > 0)
{
$field[$row][$col]['content'] = $fillbox[0];
array_shift($fillbox);
} else {
$field[$row][$col]['content'] = '';
}
}
}
/**************************************************\
Check broken paths
If broken path, add entry to random field in broken path
\**************************************************/
// How to do ?????
/**************************************************\
Check walking circles
If circle, remove one entry from random field in cicle path
\**************************************************/
// How to do ?????
// Set leftover content to random fields
while (count($fillbox) > 0)
{
$x = rand(1, $mapHeight);
$y = rand(1, $mapWidth);
if ($field[$x][$y]['content'] == '')
{
$field[$x][$y]['content'] = $fillbox[0];
array_shift($fillbox);
}
}
/******************************\
Show grid
\******************************/
foreach ($field as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
// Create and show image SVG
$image = '<svg width="'.$squareSize.'px" height="'.$squareSize.'px" fill="'.$squareColor.'" xmlns="http://www.w3.org/2000/svg">'.PHP_EOL;
$image .= ' '.$svg['center'].PHP_EOL; // Center square
// The doors
if ($colArr['top'] == 1) { $image .= ' '.$svg['top'].PHP_EOL; }
if ($colArr['right'] == 1) { $image .= ' '.$svg['right'].PHP_EOL; }
if ($colArr['bottom'] == 1) { $image .= ' '.$svg['bottom'].PHP_EOL; }
if ($colArr['left'] == 1) { $image .= ' '.$svg['left'].PHP_EOL; }
// The text (content)
$text = '';
if ($colArr['content'] == 'monster'){ $text = $monster; }
if ($colArr['content'] == 'treasure'){ $text = $treasure; }
if ($colArr['content'] == 'start'){ $text = $start; }
if ($colArr['content'] == 'exit'){ $text = $exit; }
$image .= ' <text x="50%" y="50% "textLength="100%" font-size="'.$fontSize.'%" dominant-baseline="middle" text-anchor="middle">'.$text.'</text>'.PHP_EOL;
$image .= '</svg>'; // Close SVG
print $image; // Show image
}
print '<br>'; // Next row
}
?>
Gewijzigd op 22/08/2024 04:06:50 door G P
ik neem aan dat het probleem voor jou perfect duidelijk is.
Maar de meeste lezers zullen geen idee hebben waar je het over hebt.
Er wordt een soort doolhof getekend. Dat werkt kennelijk.
Maar er is iets met het pad dat door de rode lijn gevormd wordt. Maar wat? Mag dat pad niet splitsen? Mag het überhaupt niet bestaan?
En in de cirkel ligt een punt dat van geen enkele kant bereikbaar is. Mogelijk moet dat wel het geval zijn?
Je komt niet met een tekening en de melding "zo is het niet goed".
Maar je laat ons lezers maar raden hoe het dan wel had moeten zijn. Laat staan dat je daar dan ook nog een "waarom" aan koppelt.
Toevoeging op 22/08/2024 16:59:38:
oh, nog eens starend naar de tekening: misschien gaat het niet om het path tussen de blokken, maar wil je van blok naar blok kunnen verplaatsen?
Maar de meeste lezers zullen geen idee hebben waar je het over hebt.
Er wordt een soort doolhof getekend. Dat werkt kennelijk.
Maar er is iets met het pad dat door de rode lijn gevormd wordt. Maar wat? Mag dat pad niet splitsen? Mag het überhaupt niet bestaan?
En in de cirkel ligt een punt dat van geen enkele kant bereikbaar is. Mogelijk moet dat wel het geval zijn?
Je komt niet met een tekening en de melding "zo is het niet goed".
Maar je laat ons lezers maar raden hoe het dan wel had moeten zijn. Laat staan dat je daar dan ook nog een "waarom" aan koppelt.
Toevoeging op 22/08/2024 16:59:38:
oh, nog eens starend naar de tekening: misschien gaat het niet om het path tussen de blokken, maar wil je van blok naar blok kunnen verplaatsen?
Wat is het verschil tussen vakken en blokken ?
Het is inderdaad de bedoeling om van het ene vak (blok) naar het andere vak (blok) te kunnen lopen.
De zwarte lijnen tussen elk vak (blok) is een doorgang.
Waarom zouden er anders afbeeldingen staan in het vak (blok) ?
Ik heb een beetje de indruk dat uw bos groter is dan de mijne.
De rode lijn(en) die je ziet is om aan te tonen dat er een gebroken pad is.
De bedoeling is dat elk vak (blok) toegankelijk moet zijn.
De blauwe cirkel is om aan te tonen dat je in cirkels kan lopen, dit is niet de bedoeling.
De smiley is de start positie.
Het slotje is de uitgang.
De dinosaurus is een monster die je onderweg tegen komt.
En het pakje is een kist die je onderweg tegen komt.
Ik hoop dat deze uitleg iets meer duidelijkheid geeft.
Toevoeging op 23/08/2024 03:07:10:
Ik heb de code een beetje aangepast en een betere output toegevoegd zodat het een beetje duidelijker word.
De kans op een gebroken doorgang is kleiner maar nog steeds mogelijk.
Het probleem om in cirkels te lopen blijft bestaan
Het is inderdaad de bedoeling om van het ene vak (blok) naar het andere vak (blok) te kunnen lopen.
De zwarte lijnen tussen elk vak (blok) is een doorgang.
Waarom zouden er anders afbeeldingen staan in het vak (blok) ?
Ik heb een beetje de indruk dat uw bos groter is dan de mijne.
De rode lijn(en) die je ziet is om aan te tonen dat er een gebroken pad is.
De bedoeling is dat elk vak (blok) toegankelijk moet zijn.
De blauwe cirkel is om aan te tonen dat je in cirkels kan lopen, dit is niet de bedoeling.
De smiley is de start positie.
Het slotje is de uitgang.
De dinosaurus is een monster die je onderweg tegen komt.
En het pakje is een kist die je onderweg tegen komt.
Ik hoop dat deze uitleg iets meer duidelijkheid geeft.
Toevoeging op 23/08/2024 03:07:10:
Ik heb de code een beetje aangepast en een betere output toegevoegd zodat het een beetje duidelijker word.
De kans op een gebroken doorgang is kleiner maar nog steeds mogelijk.
Het probleem om in cirkels te lopen blijft bestaan
Code (php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
<?php
// Grid settings
$gridWidth = 3;
$gridHeight = 4;
$svgSize = 100;
$svgColor = '#333';
// Images (Icons)
$iconExit = '🔒'; // Shows a lock
$iconMonster = '🦖'; // Shows a dinosaur
$iconStart = '🙂'; // Shows a smiley
$iconTreasure = '🎁'; // Shows a gift
// Calculate Monsters
$monsters = ceil($gridHeight * $gridWidth * 0.15);
// Calculate Treasures
$treasures = floor($gridHeight * $gridWidth * 0.25);
// Make iconBox and shuffleBox
$iconBox = array_merge(
array_fill(1, $treasures, $iconTreasure),
array(1 => $iconExit),
array_fill(1, $monsters, $iconMonster),
array(1 => $iconStart)
);
$shuffleBox = $iconBox;
shuffle($shuffleBox);
// Build the full grid with all information
$grid = array(
'grid' => array_fill(1, $gridHeight, array_fill(1, $gridWidth, array(
'binary' => '0000',
'decimal' => 0,
'doors' => array(
'bottom' => 0,
'left' => 0,
'right' => 0,
'top' => 0
),
'icon' => NULL,
'svg' => NULL
))),
'icons' => array(
'exit' => $iconExit,
'monster' => $iconMonster,
'treasure' => $iconTreasure,
'start' => $iconStart
),
'iconBox' => array(
'default' => $iconBox,
'shuffle' => $shuffleBox
),
'information' => array(
'emptyFields' => (($gridHeight * $gridWidth) - ($monsters + $treasures + 2)),
'gridHeight' => $gridHeight,
'gridWidth' => $gridWidth,
'monsters' => $monsters,
'svgColor' => $svgColor,
'svgSize' => $svgSize,
'treasures' => $treasures,
'totalFields' => ($gridHeight * $gridWidth),
'totalIcons' => count($iconBox)
)
);
// Function to count the values in a field
function count_values($arr)
{
$counting = 0;
foreach ($arr as $key => $val)
{
if (is_numeric($val))
{
$counting = $counting + $val;
}
}
return $counting;
}
// Build the fields
foreach ($grid['grid'] as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
// Default random settings
$randomBottom = 1;
$randomLeft = 1;
$randomRight = 1;
$randomTop = 1;
// Last row has never a door at the bottom
if ($rowKey == $grid['information']['gridHeight']){ $randomBottom = 0; }
// First column has never a door at left
if ($colKey == 1){ $randomLeft = 0; }
// Last column has never a door at the right
if ($colKey == $grid['information']['gridWidth']){ $randomRight = 0; }
// Top row has never a door at top
if ($rowKey == 1){ $randomTop = 0; }
// Create random square with at least 1 door
while (count_values($grid['grid'][$rowKey][$colKey]['doors']) < 1)
{
$grid['grid'][$rowKey][$colKey]['doors'] = array(
'bottom' => rand(0, $randomBottom),
'left' => rand(0, $randomLeft),
'right' => rand(0, $randomRight),
'top' => rand(0, $randomTop)
);
// Get previous top and left field
$previousLeft = $colKey - 1;
$previousTop = $rowKey - 1;
// Check connection with top field
if ($previousTop > 0)
{
if ($grid['grid'][$previousTop][$colKey]['doors']['bottom'] == 1)
{
$grid['grid'][$rowKey][$colKey]['doors']['top'] = 1;
} else {
$grid['grid'][$previousTop][$colKey]['doors']['bottom'] = $grid['grid'][$rowKey][$colKey]['doors']['top'];
}
}
// Check connection with left field
if ($previousLeft > 0)
{
if ($grid['grid'][$rowKey][$previousLeft]['doors']['right'] == 1)
{
$grid['grid'][$rowKey][$colKey]['doors']['left'] = 1;
} else {
$grid['grid'][$rowKey][$previousLeft]['doors']['right'] = $grid['grid'][$rowKey][$colKey]['doors']['left'];
}
}
// Check broken path with top
if ($previousTop > 0)
{
if (count_values($grid['grid'][$rowKey][$colKey]['doors']) == 1 && count_values($grid['grid'][$previousTop][$colKey]['doors']) == 1)
{
$grid['grid'][$rowKey][$colKey]['doors']['top'] = 0;
}
}
// Check broken path with left
if ($previousLeft > 0)
{
if (count_values($grid['grid'][$rowKey][$colKey]['doors']) == 1 && count_values($grid['grid'][$rowKey][$previousLeft]['doors']) == 1)
{
$grid['grid'][$rowKey][$colKey]['doors']['left'] = 0;
}
}
}
}
}
// Add some extra information
foreach ($grid['grid'] as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
// Make a binary
$grid['grid'][$rowKey][$colKey]['binary'] =
$grid['grid'][$rowKey][$colKey]['doors']['top'].
$grid['grid'][$rowKey][$colKey]['doors']['left'].
$grid['grid'][$rowKey][$colKey]['doors']['bottom'].
$grid['grid'][$rowKey][$colKey]['doors']['right'];
// Convert binary to decimal
$grid['grid'][$rowKey][$colKey]['decimal'] = bindec($grid['grid'][$rowKey][$colKey]['binary']);
// Always fill dead ends with an icon
if (count_values($grid['grid'][$rowKey][$colKey]['doors']) == 1 && count($shuffleBox) > 0)
{
// This add an icon to a dead end
$grid['grid'][$rowKey][$colKey]['icon'] = $shuffleBox[0];
array_shift($shuffleBox);
}
}
}
// Set leftover from shuffleBox to random fields
while (count($shuffleBox) > 0)
{
$x = rand(1, $grid['information']['gridWidth']);
$y = rand(1, $grid['information']['gridHeight']);
if ($grid['grid'][$y][$x]['icon'] == NULL)
{
$grid['grid'][$y][$x]['icon'] = $shuffleBox[0];
array_shift($shuffleBox);
}
}
// Make SVG files
$svg['center'] = '<rect width="80%" height="80%" x="10%" y="10%" rx="5%" ry="5%" />'; // A simple square
$svg['right'] = '<rect width="10%" height="20%" x="90%" y="40%" />'; // Put a door (path) to the right side of the square
$svg['bottom'] = '<rect width="20%" height="10%" x="40%" y="90%" />'; // Put a door (path) to the bottom side of the square
$svg['left'] = '<rect width="10%" height="20%" x="0" y="40%" />'; // Put a door (path) to the left side of the square
$svg['top'] = '<rect width="20%" height="10%" x="40%" y="0%" />'; // Put a door (path) to the top side of the square
// Create SVG for each field
foreach ($grid['grid'] as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
$grid['grid'][$rowKey][$colKey]['svg'] = '<svg width="'.$grid['information']['svgSize'].'px" height="'.$grid['information']['svgSize'].'px" fill="'.$grid['information']['svgColor'].'" xmlns="http://www.w3.org/2000/svg">';
$grid['grid'][$rowKey][$colKey]['svg'] .= $svg['center'];
// The doors
if ($grid['grid'][$rowKey][$colKey]['doors']['top'] == 1) { $grid['grid'][$rowKey][$colKey]['svg'] .= $svg['top']; }
if ($grid['grid'][$rowKey][$colKey]['doors']['right'] == 1) { $grid['grid'][$rowKey][$colKey]['svg'] .= $svg['right']; }
if ($grid['grid'][$rowKey][$colKey]['doors']['bottom'] == 1) { $grid['grid'][$rowKey][$colKey]['svg'] .= $svg['bottom']; }
if ($grid['grid'][$rowKey][$colKey]['doors']['left'] == 1) { $grid['grid'][$rowKey][$colKey]['svg'] .= $svg['left']; }
// Add icon
if ($grid['grid'][$rowKey][$colKey]['icon'] != NULL)
{
$grid['grid'][$rowKey][$colKey]['svg'] .= '<text x="50%" y="50%" textLength="100%" font-size="'.($grid['information']['svgSize'] * 2).'%" dominant-baseline="middle" text-anchor="middle">'.$grid['grid'][$rowKey][$colKey]['icon'].'</text>';
}
// Close SVG
$grid['grid'][$rowKey][$colKey]['svg'] .= '</svg>';
}
}
// Make information block
$information = '';
foreach($grid['information'] as $key => $content)
{
$information .= ' <tr>
<td>'.$key.'</td>
<td>'.$content.'</td>
</tr>';
}
$icons = '';
foreach($grid['icons'] as $key => $content)
{
$icons .= ' <tr>
<td>'.$key.'</td>
<td>'.$content.'</td>
</tr>'.PHP_EOL;
}
// Create image and table
$image = '';
$table = '';
foreach ($grid['grid'] as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
$image .= $colArr['svg'].PHP_EOL;
$table .= ' <tr>
<td>'.$rowKey.'</td>
<td>'.$colKey.'</td>
<td>'.$colArr['doors']['right'].'</td>
<td>'.$colArr['doors']['bottom'].'</td>
<td>'.$colArr['doors']['left'].'</td>
<td>'.$colArr['doors']['top'].'</td>
<td>'.$colArr['icon'].'</td>
<td>'.$colArr['binary'].'</td>
<td>'.$colArr['decimal'].'</td>
<td>'.$colArr['svg'].'</td>
</tr>'.PHP_EOL;
}
}
/**************************************************\
Just a simple HTML + CSS for a better view
Don't look at the source code, it's not valid
It's made very quick
\**************************************************/
print '<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Random Grid Map</title>
<style type="text/css">
html
{
background: none #fff;
display: block;
height: 100%;
margin: 0 0 0 0;
overflow: hidden;
padding: 0 0 0 0;
position: relative;
width: 100%;
}
body
{
display: grid;
font-family: "Verdana";
font-size: 1em;
font-weight: 100;
grid-column-gap: 0;
grid-row-gap: 0;
grid-template-areas:
"header header"
"svg information"
"svg table"
"footer footer";
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto 1fr auto;
height: 100%;
margin: 0 0 0 0;
overflow: hidden;
padding: 0 0 0 0;
width: 100%;
}
h1
{
border-bottom: solid 1px #000;
font-size: 3em;
grid-area: header;
margin: 0 0 0.5em 0;
padding: 0 0 0.2em 0;
text-align: center;
}
div.rgm
{
background: none #369;
display: inline-block;
grid-area: svg;
margin: 0 auto 0 auto;
overflow: auto;
padding: 0.5em 0.5em 0.5em 0.5em;
}
div.rgm svg
{
background: none transparent;
float: left;
margin: 0 0 0 0;
padding: 0 0 0 0;
}
div.rgm svg:nth-child('.$grid['information']['gridWidth'].'n+1)
{
clear: left;
}
div.information
{
grid-area: information;
overflow: auto;
}
div.information table
{
border: solid 1px #000;
border-spacing: 0;
border-collapse: separate;
float:left;
margin: 0 1em 0 1em;
}
div.information table tr td
{
margin: 0 0 0 0;
padding: 0.2em 0.2em 0.2em 0.2em;
vertical-align: middle;
}
div.information table tr td[colspan="2"]
{
font-weight: 900;
text-align: center;
}
div.information table tr:nth-child(odd) td
{
background-color: #fff;
}
div.information table tr:nth-child(even) td
{
background-color: #ddd;
}
div.table
{
grid-area: table;
margin: 1em 0 0 0;
overflow: auto;
}
div.table table
{
border: none 0 transparent;
border-spacing: 0;
border-collapse: separate;
}
div.table table thead tr th
{
background: none #fff;
border-bottom: solid 1px #000;
margin: 0 0 0 0;
padding: 0.2em 0.3em 0.2em 0.3em;
position: sticky;
top: 0;
}
div.table table tbody td
{
margin: 0 0 0 0;
padding: 0.5em 0 0.5em 0;
text-align: center;
}
footer
{
border-top: solid 1px #000;
grid-area: footer;
margin: 0 0 0 0;
padding: 0 0 0 0;
}
footer p
{
margin: 0 0 0 0;
padding: 0.5em 0 0.5em 0;
text-align: center;
}
</style>
</head>
<body>
<h1>Random Grid Map</h1>
<div class="rgm">
'.$image.'</div>
<div class="information">
<table>
<tr>
<td colspan="2">Information</td>
</tr>
'.$information.'
</table>
<table>
<tr>
<td colspan="2">Icons</td>
</tr>
'.$icons.'
</table>
</div>
<div class="table">
<table>
<thead>
<tr>
<th>Row</th>
<th>Column</th>
<th>Right Door</th>
<th>Bottom Door</th>
<th>Left Door</th>
<th>Top Door</th>
<th>Icon</th>
<th>Binary</th>
<th>Decimal</th>
<th>SVG</th>
</tr>
</thead>
<tbody>
'.$table.' </tbody>
</table>
</div>
<footer>
<p><a href="'.$_SERVER['PHP_SELF'].'">Click here to refresh the page and make a new Random Grid Map</a> or press "F5" on your keyboard</p>
</footer>
</body>
</html>';
?>
// Grid settings
$gridWidth = 3;
$gridHeight = 4;
$svgSize = 100;
$svgColor = '#333';
// Images (Icons)
$iconExit = '🔒'; // Shows a lock
$iconMonster = '🦖'; // Shows a dinosaur
$iconStart = '🙂'; // Shows a smiley
$iconTreasure = '🎁'; // Shows a gift
// Calculate Monsters
$monsters = ceil($gridHeight * $gridWidth * 0.15);
// Calculate Treasures
$treasures = floor($gridHeight * $gridWidth * 0.25);
// Make iconBox and shuffleBox
$iconBox = array_merge(
array_fill(1, $treasures, $iconTreasure),
array(1 => $iconExit),
array_fill(1, $monsters, $iconMonster),
array(1 => $iconStart)
);
$shuffleBox = $iconBox;
shuffle($shuffleBox);
// Build the full grid with all information
$grid = array(
'grid' => array_fill(1, $gridHeight, array_fill(1, $gridWidth, array(
'binary' => '0000',
'decimal' => 0,
'doors' => array(
'bottom' => 0,
'left' => 0,
'right' => 0,
'top' => 0
),
'icon' => NULL,
'svg' => NULL
))),
'icons' => array(
'exit' => $iconExit,
'monster' => $iconMonster,
'treasure' => $iconTreasure,
'start' => $iconStart
),
'iconBox' => array(
'default' => $iconBox,
'shuffle' => $shuffleBox
),
'information' => array(
'emptyFields' => (($gridHeight * $gridWidth) - ($monsters + $treasures + 2)),
'gridHeight' => $gridHeight,
'gridWidth' => $gridWidth,
'monsters' => $monsters,
'svgColor' => $svgColor,
'svgSize' => $svgSize,
'treasures' => $treasures,
'totalFields' => ($gridHeight * $gridWidth),
'totalIcons' => count($iconBox)
)
);
// Function to count the values in a field
function count_values($arr)
{
$counting = 0;
foreach ($arr as $key => $val)
{
if (is_numeric($val))
{
$counting = $counting + $val;
}
}
return $counting;
}
// Build the fields
foreach ($grid['grid'] as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
// Default random settings
$randomBottom = 1;
$randomLeft = 1;
$randomRight = 1;
$randomTop = 1;
// Last row has never a door at the bottom
if ($rowKey == $grid['information']['gridHeight']){ $randomBottom = 0; }
// First column has never a door at left
if ($colKey == 1){ $randomLeft = 0; }
// Last column has never a door at the right
if ($colKey == $grid['information']['gridWidth']){ $randomRight = 0; }
// Top row has never a door at top
if ($rowKey == 1){ $randomTop = 0; }
// Create random square with at least 1 door
while (count_values($grid['grid'][$rowKey][$colKey]['doors']) < 1)
{
$grid['grid'][$rowKey][$colKey]['doors'] = array(
'bottom' => rand(0, $randomBottom),
'left' => rand(0, $randomLeft),
'right' => rand(0, $randomRight),
'top' => rand(0, $randomTop)
);
// Get previous top and left field
$previousLeft = $colKey - 1;
$previousTop = $rowKey - 1;
// Check connection with top field
if ($previousTop > 0)
{
if ($grid['grid'][$previousTop][$colKey]['doors']['bottom'] == 1)
{
$grid['grid'][$rowKey][$colKey]['doors']['top'] = 1;
} else {
$grid['grid'][$previousTop][$colKey]['doors']['bottom'] = $grid['grid'][$rowKey][$colKey]['doors']['top'];
}
}
// Check connection with left field
if ($previousLeft > 0)
{
if ($grid['grid'][$rowKey][$previousLeft]['doors']['right'] == 1)
{
$grid['grid'][$rowKey][$colKey]['doors']['left'] = 1;
} else {
$grid['grid'][$rowKey][$previousLeft]['doors']['right'] = $grid['grid'][$rowKey][$colKey]['doors']['left'];
}
}
// Check broken path with top
if ($previousTop > 0)
{
if (count_values($grid['grid'][$rowKey][$colKey]['doors']) == 1 && count_values($grid['grid'][$previousTop][$colKey]['doors']) == 1)
{
$grid['grid'][$rowKey][$colKey]['doors']['top'] = 0;
}
}
// Check broken path with left
if ($previousLeft > 0)
{
if (count_values($grid['grid'][$rowKey][$colKey]['doors']) == 1 && count_values($grid['grid'][$rowKey][$previousLeft]['doors']) == 1)
{
$grid['grid'][$rowKey][$colKey]['doors']['left'] = 0;
}
}
}
}
}
// Add some extra information
foreach ($grid['grid'] as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
// Make a binary
$grid['grid'][$rowKey][$colKey]['binary'] =
$grid['grid'][$rowKey][$colKey]['doors']['top'].
$grid['grid'][$rowKey][$colKey]['doors']['left'].
$grid['grid'][$rowKey][$colKey]['doors']['bottom'].
$grid['grid'][$rowKey][$colKey]['doors']['right'];
// Convert binary to decimal
$grid['grid'][$rowKey][$colKey]['decimal'] = bindec($grid['grid'][$rowKey][$colKey]['binary']);
// Always fill dead ends with an icon
if (count_values($grid['grid'][$rowKey][$colKey]['doors']) == 1 && count($shuffleBox) > 0)
{
// This add an icon to a dead end
$grid['grid'][$rowKey][$colKey]['icon'] = $shuffleBox[0];
array_shift($shuffleBox);
}
}
}
// Set leftover from shuffleBox to random fields
while (count($shuffleBox) > 0)
{
$x = rand(1, $grid['information']['gridWidth']);
$y = rand(1, $grid['information']['gridHeight']);
if ($grid['grid'][$y][$x]['icon'] == NULL)
{
$grid['grid'][$y][$x]['icon'] = $shuffleBox[0];
array_shift($shuffleBox);
}
}
// Make SVG files
$svg['center'] = '<rect width="80%" height="80%" x="10%" y="10%" rx="5%" ry="5%" />'; // A simple square
$svg['right'] = '<rect width="10%" height="20%" x="90%" y="40%" />'; // Put a door (path) to the right side of the square
$svg['bottom'] = '<rect width="20%" height="10%" x="40%" y="90%" />'; // Put a door (path) to the bottom side of the square
$svg['left'] = '<rect width="10%" height="20%" x="0" y="40%" />'; // Put a door (path) to the left side of the square
$svg['top'] = '<rect width="20%" height="10%" x="40%" y="0%" />'; // Put a door (path) to the top side of the square
// Create SVG for each field
foreach ($grid['grid'] as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
$grid['grid'][$rowKey][$colKey]['svg'] = '<svg width="'.$grid['information']['svgSize'].'px" height="'.$grid['information']['svgSize'].'px" fill="'.$grid['information']['svgColor'].'" xmlns="http://www.w3.org/2000/svg">';
$grid['grid'][$rowKey][$colKey]['svg'] .= $svg['center'];
// The doors
if ($grid['grid'][$rowKey][$colKey]['doors']['top'] == 1) { $grid['grid'][$rowKey][$colKey]['svg'] .= $svg['top']; }
if ($grid['grid'][$rowKey][$colKey]['doors']['right'] == 1) { $grid['grid'][$rowKey][$colKey]['svg'] .= $svg['right']; }
if ($grid['grid'][$rowKey][$colKey]['doors']['bottom'] == 1) { $grid['grid'][$rowKey][$colKey]['svg'] .= $svg['bottom']; }
if ($grid['grid'][$rowKey][$colKey]['doors']['left'] == 1) { $grid['grid'][$rowKey][$colKey]['svg'] .= $svg['left']; }
// Add icon
if ($grid['grid'][$rowKey][$colKey]['icon'] != NULL)
{
$grid['grid'][$rowKey][$colKey]['svg'] .= '<text x="50%" y="50%" textLength="100%" font-size="'.($grid['information']['svgSize'] * 2).'%" dominant-baseline="middle" text-anchor="middle">'.$grid['grid'][$rowKey][$colKey]['icon'].'</text>';
}
// Close SVG
$grid['grid'][$rowKey][$colKey]['svg'] .= '</svg>';
}
}
// Make information block
$information = '';
foreach($grid['information'] as $key => $content)
{
$information .= ' <tr>
<td>'.$key.'</td>
<td>'.$content.'</td>
</tr>';
}
$icons = '';
foreach($grid['icons'] as $key => $content)
{
$icons .= ' <tr>
<td>'.$key.'</td>
<td>'.$content.'</td>
</tr>'.PHP_EOL;
}
// Create image and table
$image = '';
$table = '';
foreach ($grid['grid'] as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
$image .= $colArr['svg'].PHP_EOL;
$table .= ' <tr>
<td>'.$rowKey.'</td>
<td>'.$colKey.'</td>
<td>'.$colArr['doors']['right'].'</td>
<td>'.$colArr['doors']['bottom'].'</td>
<td>'.$colArr['doors']['left'].'</td>
<td>'.$colArr['doors']['top'].'</td>
<td>'.$colArr['icon'].'</td>
<td>'.$colArr['binary'].'</td>
<td>'.$colArr['decimal'].'</td>
<td>'.$colArr['svg'].'</td>
</tr>'.PHP_EOL;
}
}
/**************************************************\
Just a simple HTML + CSS for a better view
Don't look at the source code, it's not valid
It's made very quick
\**************************************************/
print '<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Random Grid Map</title>
<style type="text/css">
html
{
background: none #fff;
display: block;
height: 100%;
margin: 0 0 0 0;
overflow: hidden;
padding: 0 0 0 0;
position: relative;
width: 100%;
}
body
{
display: grid;
font-family: "Verdana";
font-size: 1em;
font-weight: 100;
grid-column-gap: 0;
grid-row-gap: 0;
grid-template-areas:
"header header"
"svg information"
"svg table"
"footer footer";
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto 1fr auto;
height: 100%;
margin: 0 0 0 0;
overflow: hidden;
padding: 0 0 0 0;
width: 100%;
}
h1
{
border-bottom: solid 1px #000;
font-size: 3em;
grid-area: header;
margin: 0 0 0.5em 0;
padding: 0 0 0.2em 0;
text-align: center;
}
div.rgm
{
background: none #369;
display: inline-block;
grid-area: svg;
margin: 0 auto 0 auto;
overflow: auto;
padding: 0.5em 0.5em 0.5em 0.5em;
}
div.rgm svg
{
background: none transparent;
float: left;
margin: 0 0 0 0;
padding: 0 0 0 0;
}
div.rgm svg:nth-child('.$grid['information']['gridWidth'].'n+1)
{
clear: left;
}
div.information
{
grid-area: information;
overflow: auto;
}
div.information table
{
border: solid 1px #000;
border-spacing: 0;
border-collapse: separate;
float:left;
margin: 0 1em 0 1em;
}
div.information table tr td
{
margin: 0 0 0 0;
padding: 0.2em 0.2em 0.2em 0.2em;
vertical-align: middle;
}
div.information table tr td[colspan="2"]
{
font-weight: 900;
text-align: center;
}
div.information table tr:nth-child(odd) td
{
background-color: #fff;
}
div.information table tr:nth-child(even) td
{
background-color: #ddd;
}
div.table
{
grid-area: table;
margin: 1em 0 0 0;
overflow: auto;
}
div.table table
{
border: none 0 transparent;
border-spacing: 0;
border-collapse: separate;
}
div.table table thead tr th
{
background: none #fff;
border-bottom: solid 1px #000;
margin: 0 0 0 0;
padding: 0.2em 0.3em 0.2em 0.3em;
position: sticky;
top: 0;
}
div.table table tbody td
{
margin: 0 0 0 0;
padding: 0.5em 0 0.5em 0;
text-align: center;
}
footer
{
border-top: solid 1px #000;
grid-area: footer;
margin: 0 0 0 0;
padding: 0 0 0 0;
}
footer p
{
margin: 0 0 0 0;
padding: 0.5em 0 0.5em 0;
text-align: center;
}
</style>
</head>
<body>
<h1>Random Grid Map</h1>
<div class="rgm">
'.$image.'</div>
<div class="information">
<table>
<tr>
<td colspan="2">Information</td>
</tr>
'.$information.'
</table>
<table>
<tr>
<td colspan="2">Icons</td>
</tr>
'.$icons.'
</table>
</div>
<div class="table">
<table>
<thead>
<tr>
<th>Row</th>
<th>Column</th>
<th>Right Door</th>
<th>Bottom Door</th>
<th>Left Door</th>
<th>Top Door</th>
<th>Icon</th>
<th>Binary</th>
<th>Decimal</th>
<th>SVG</th>
</tr>
</thead>
<tbody>
'.$table.' </tbody>
</table>
</div>
<footer>
<p><a href="'.$_SERVER['PHP_SELF'].'">Click here to refresh the page and make a new Random Grid Map</a> or press "F5" on your keyboard</p>
</footer>
</body>
</html>';
?>
Het is wel zo netjes/fatsoenlijk als je op een ander forum hetzelfde topic opent dit even te melden. Vind je niet?
En ook daar is de vraag niet duidelijk voor de antwoorders. Men probeert onder andere daar alle blokken van doorgangen naar de naastliggende blokken te geven.
Dat lost het probleem op. Maar dan is er een niet genoemde, en ook niet toegelichte, voorwaarde, dat dat niet de bedoeling is.
Maar wat dan wel?
Kennelijk moeten er onderbroken doorgangen zijn. Maar zodanig dat alle blokken bereikbaar blijven? Maar mogen er doodlopende paden zijn?
MAg beginblok naast eindblok liggen met een direct doorgang?
Geven de monsters nog een beperking?
Ik vraag me af of dit wiskundig op te bouwen is.
Zou je het om kunnen draaien?
Begin met een volledig doorverbonden grid.
Snij at random 1 doorgang door en kijk of je nog van A naar Z kunt komen.
Zo ja, laat hem eruit en herhaal.
Zo nee, onthoud dat deze moet blijven en pak voor de herhaling at random een doorgang die niet moet blijven.
Herhaal dit zolang je nog doorgangen kunt snijden. (dus while $arrayDezeNiet < $arrayDoorgangen)
Je moet dan zelf een algoritme bedenken dat bepaalt hoe je door je grid kunt lopen.
Dat lost het probleem op. Maar dan is er een niet genoemde, en ook niet toegelichte, voorwaarde, dat dat niet de bedoeling is.
Maar wat dan wel?
Kennelijk moeten er onderbroken doorgangen zijn. Maar zodanig dat alle blokken bereikbaar blijven? Maar mogen er doodlopende paden zijn?
MAg beginblok naast eindblok liggen met een direct doorgang?
Geven de monsters nog een beperking?
Ik vraag me af of dit wiskundig op te bouwen is.
Zou je het om kunnen draaien?
Begin met een volledig doorverbonden grid.
Snij at random 1 doorgang door en kijk of je nog van A naar Z kunt komen.
Zo ja, laat hem eruit en herhaal.
Zo nee, onthoud dat deze moet blijven en pak voor de herhaling at random een doorgang die niet moet blijven.
Herhaal dit zolang je nog doorgangen kunt snijden. (dus while $arrayDezeNiet < $arrayDoorgangen)
Je moet dan zelf een algoritme bedenken dat bepaalt hoe je door je grid kunt lopen.
Ozzie PHP op 23/08/2024 13:13:06:
En dit geeft een meerwaarde ?Het is wel zo netjes/fatsoenlijk als je op een ander forum hetzelfde topic opent dit even te melden. Vind je niet?
Ivo P op 23/08/2024 17:29:58:
Oké, ik begrijp je punt. Ik zal hierbij even uitleggen wat de bedoeling is: Er moet een grid opgebouwd worden van X-aantal en Y-aantal vakken (vlakken/blokken, hoe je het ook wilt noemen). Alle vakken moeten toegankelijk zijn zonder dat je in rondjes kan lopen, bijvoorbeeld van a naar b, van b naar c, van c naar d en van d weer naar a (dat mag dus niet kunnnen).En ook daar is de vraag niet duidelijk voor de antwoorders. Men probeert onder andere daar alle blokken van doorgangen naar de naastliggende blokken te geven.
Ivo P op 23/08/2024 17:29:58:
Ja, begin en einde mogen naast elkaar liggen. Neen, monsters en gifts zijn geen beperkingen. Bedenk de iconen even weg.MAg beginblok naast eindblok liggen met een direct doorgang?
Geven de monsters nog een beperking?
Geven de monsters nog een beperking?
Ivo P op 23/08/2024 17:29:58:
Ik zal eens proberen zoals jij het voorstelt.Ik vraag me af of dit wiskundig op te bouwen is.
Zou je het om kunnen draaien?
Begin met een volledig doorverbonden grid.
Snij at random 1 doorgang door en kijk of je nog van A naar Z kunt komen.
Zo ja, laat hem eruit en herhaal.
Zo nee, onthoud dat deze moet blijven en pak voor de herhaling at random een doorgang die niet moet blijven.
Herhaal dit zolang je nog doorgangen kunt snijden. (dus while $arrayDezeNiet < $arrayDoorgangen)
Je moet dan zelf een algoritme bedenken dat bepaalt hoe je door je grid kunt lopen.
Zou je het om kunnen draaien?
Begin met een volledig doorverbonden grid.
Snij at random 1 doorgang door en kijk of je nog van A naar Z kunt komen.
Zo ja, laat hem eruit en herhaal.
Zo nee, onthoud dat deze moet blijven en pak voor de herhaling at random een doorgang die niet moet blijven.
Herhaal dit zolang je nog doorgangen kunt snijden. (dus while $arrayDezeNiet < $arrayDoorgangen)
Je moet dan zelf een algoritme bedenken dat bepaalt hoe je door je grid kunt lopen.
Waarom ga je niet uit van een standaard doolhof-generator?
Dat lost het probleem van de 'gebroken doorgangen' meteen op.
Als je meerdere doorgangen wilt, kan je in twee for-lussen (X en Y as) alle blokken aflopen, en voorwaardelijk doorgangen toevoegen om het probleem voor te zijn van het in cirkels kunnen lopen.
En als je bedoelt dat je helemaal nooit op hetzelfde punt uit moet kunnen komen bij het doorlopen, kan je deze stap gewoon overslaan.
Wel handig voor een game is als de game engine weet waar de uitgang is. Helaas heeft RosettaCode.org hiervoor geen kant-en-klare code voor PHP, maar wel voor JavaScript. Je kunt dit zelf even omschrijven naar PHP mocht je het willen gebruiken.
Dat lost het probleem van de 'gebroken doorgangen' meteen op.
Als je meerdere doorgangen wilt, kan je in twee for-lussen (X en Y as) alle blokken aflopen, en voorwaardelijk doorgangen toevoegen om het probleem voor te zijn van het in cirkels kunnen lopen.
En als je bedoelt dat je helemaal nooit op hetzelfde punt uit moet kunnen komen bij het doorlopen, kan je deze stap gewoon overslaan.
Wel handig voor een game is als de game engine weet waar de uitgang is. Helaas heeft RosettaCode.org hiervoor geen kant-en-klare code voor PHP, maar wel voor JavaScript. Je kunt dit zelf even omschrijven naar PHP mocht je het willen gebruiken.
Het probleem van onderbroken paden heb ik dus eindelijk gevonden.
In de nieuwe update kan je nu ook bij setWrong true of false zetten waarbij bij true word er een foute grid opgebouwd en bij false een willekeurige.
Als je op refresh klikt zal je ook merken dat bij een gebroken pad een willekeurige deur word geplaatst om doorgang te geven aan het volgende blok.
Om het probleem op te lossen met het wandelen in cirkels denk ik hetzelfde te doen als het gebroken pad te detecteren maar in omgekeerde volgorde. Dus ook vertrekken vanaf blok 1 maar in plaats van een weg te zoeken naar het laatste blok, de weg terug zoeken naar het eerste blok.
In de nieuwe update kan je nu ook bij setWrong true of false zetten waarbij bij true word er een foute grid opgebouwd en bij false een willekeurige.
Als je op refresh klikt zal je ook merken dat bij een gebroken pad een willekeurige deur word geplaatst om doorgang te geven aan het volgende blok.
Om het probleem op te lossen met het wandelen in cirkels denk ik hetzelfde te doen als het gebroken pad te detecteren maar in omgekeerde volgorde. Dus ook vertrekken vanaf blok 1 maar in plaats van een weg te zoeken naar het laatste blok, de weg terug zoeken naar het eerste blok.
Code (php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
<?php
// Start a new session
session_start();
/**************************************************\
Settings
\**************************************************/
// Grid settings
$gridWidth = 6;
$gridHeight = 7;
$svgSize = 50;
$svgColor = '#333';
$setWrong = true;
/**************************************************\
Functions
\**************************************************/
// Function to count the values in a field
function count_values($arr)
{
$counting = 0;
foreach ($arr as $key => $val)
{
if (is_numeric($val))
{
$counting = $counting + $val;
}
}
return $counting;
}
// Function to show the grid on screen
function viewGrid($thisGrid = array(), $thisSize = 50)
{
// SVG
$svg = array(
'center' => '<rect width="80%" height="80%" x="10%" y="10%" rx="5%" ry="5%" />',
'top' => '<rect width="20%" height="10%" x="40%" y="0%" />',
'right' => '<rect width="10%" height="20%" x="90%" y="40%" />',
'bottom' => '<rect width="20%" height="100%" x="40%" y="90%" />',
'left' => '<rect width="10%" height="20%" x="0%" y="40%" />',
'start' => '<text x="50%" y="50% "textLength="100%" font-size="'.($thisSize * 2).'%" dominant-baseline="middle" text-anchor="middle">🙂</text>',
'exit' => '<text x="50%" y="50% "textLength="100%" font-size="'.($thisSize * 2).'%" dominant-baseline="middle" text-anchor="middle">🔒</text>',
'monster' => '<text x="50%" y="50% "textLength="100%" font-size="'.($thisSize * 2).'%" dominant-baseline="middle" text-anchor="middle">🦖</text>',
'treasure' => '<text x="50%" y="50% "textLength="100%" font-size="'.($thisSize * 2).'%" dominant-baseline="middle" text-anchor="middle">🎁</text>',
);
foreach ($thisGrid as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
$thisColor = $colArr['color'];
// Create and show image SVG
$image = '<svg width="'.$thisSize.'px" height="'.$thisSize.'px" fill="'.$thisColor.'" xmlns="http://www.w3.org/2000/svg">';
$image .= $svg['center']; // Center square
// The doors
if ($colArr['doors']['top'] == 1) { $image .= $svg['top']; }
if ($colArr['doors']['right'] == 1) { $image .= $svg['right']; }
if ($colArr['doors']['bottom'] == 1) { $image .= $svg['bottom']; }
if ($colArr['doors']['left'] == 1) { $image .= $svg['left']; }
if ($thisGrid[$rowKey][$colKey]['content'] != NULL)
{
$image .= $svg[$thisGrid[$rowKey][$colKey]['content']];
}
$image .= '</svg>'; // Close SVG
print $image; // Show image
}
print '<br>'.PHP_EOL; // Next row
}
}
/**************************************************\
Grid building
\**************************************************/
// Build an empty grid
$grid = array_fill(1, $gridHeight, array_fill(1, $gridWidth, array(
'doors' => array(
'bottom' => 0,
'left' => 0,
'right' => 0,
'top' => 0
),
'color' => $svgColor,
'content' => NULL,
'check' => NULL
)));
// Fill empty grid with random fields
foreach ($grid as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
// Default random doors
$randomTop = 1;
$randomRight = 1;
$randomBottom = 1;
$randomLeft = 1;
// Borders can never have a door
if ($rowKey == 1) { $randomTop = 0; }
if ($rowKey == $gridHeight) { $randomBottom = 0; }
if ($colKey == 1) { $randomLeft = 0; }
if ($colKey == $gridWidth) { $randomRight = 0; }
// Set random doors
while (count_values($grid[$rowKey][$colKey]['doors']) == 0)
{
$grid[$rowKey][$colKey]['doors']['top'] = rand(0, $randomTop);
$grid[$rowKey][$colKey]['doors']['right'] = rand(0, $randomRight);
$grid[$rowKey][$colKey]['doors']['bottom'] = rand(0, $randomBottom);
$grid[$rowKey][$colKey]['doors']['left'] = rand(0, $randomLeft);
}
}
}
// Get a wrong grid
if ($setWrong == true)
{
unset($grid);
// Create a broken grid to check
$wrongGrid[1][1]['doors'] = array(
'top' => 0,
'right' => 0,
'bottom' => 1,
'left' => 0,
);
$wrongGrid[1][2]['doors'] = array(
'top' => 0,
'right' => 1,
'bottom' => 0,
'left' => 0,
);
$wrongGrid[1][3]['doors'] = array(
'top' => 0,
'right' => 0,
'bottom' => 0,
'left' => 1,
);
$wrongGrid[2][1]['doors'] = array(
'top' => 0,
'right' => 1,
'bottom' => 0,
'left' => 0,
);
$wrongGrid[2][2]['doors'] = array(
'top' => 0,
'right' => 0,
'bottom' => 0,
'left' => 1,
);
$wrongGrid[2][3]['doors'] = array(
'top' => 0,
'right' => 0,
'bottom' => 1,
'left' => 0,
);
$wrongGrid[3][1]['doors'] = array(
'top' => 0,
'right' => 1,
'bottom' => 0,
'left' => 0,
);
$wrongGrid[3][2]['doors'] = array(
'top' => 0,
'right' => 0,
'bottom' => 0,
'left' => 1,
);
$wrongGrid[3][3]['doors'] = array(
'top' => 1,
'right' => 0,
'bottom' => 0,
'left' => 0,
);
// Set new width en height
$gridHeight = count($wrongGrid);
$gridWidth = count($wrongGrid[$gridHeight]);
foreach ($wrongGrid as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
$grid[$rowKey][$colKey]['doors'] = $colArr['doors'];
$grid[$rowKey][$colKey]['color'] = '#300';
$grid[$rowKey][$colKey]['content'] = NULL;
$grid[$rowKey][$colKey]['check'] = NULL;
}
}
print 'Fill Grid with wrong grid<br>';
} else {
print 'Fill Grid with random doors<br>';
}
viewGrid($grid, $svgSize);
// Connect all doors
foreach ($grid as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
if ($grid[$rowKey][$colKey]['doors']['top'] == 1)
{
$grid[$rowKey][$colKey]['doors']['top'] = 1;
$grid[($rowKey - 1)][$colKey]['doors']['bottom'] = 1;
}
if ($grid[$rowKey][$colKey]['doors']['right'] == 1)
{
$grid[$rowKey][$colKey]['doors']['right'] = 1;
$grid[$rowKey][($colKey + 1)]['doors']['left'] = 1;
}
if ($grid[$rowKey][$colKey]['doors']['bottom'] == 1)
{
$grid[$rowKey][$colKey]['doors']['bottom'] = 1;
$grid[($rowKey + 1)][$colKey]['doors']['top'] = 1;
}
if ($grid[$rowKey][$colKey]['doors']['left'] == 1)
{
$grid[$rowKey][$colKey]['doors']['left'] = 1;
$grid[$rowKey][($colKey - 1)]['doors']['right'] = 1;
}
}
}
print 'Show grid with all connected doors<br>';
viewGrid($grid, $svgSize);
// Check broken path
foreach ($grid as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
// Set Keys
$oldRow = $rowKey;
$oldCol = $colKey;
$newRow = $rowKey;
$newCol = $colKey;
// Set check grid
$checkGrid = $grid;
// Fall back by dead end
$fallBack = array();
// Start walking
if ($colKey == $gridWidth && $rowKey == $gridHeight)
{
$grid[$rowKey][$colKey]['check'] = 1;
$keepGoing = false;
} elseif ($grid[$rowKey][$colKey]['check'] == 1)
{
$keepGoing = false;
} else {
$grid[$rowKey][$colKey]['check'] = '1';
$keepGoing = true;
// Remember walking
$rememberWalking = array();
}
// Start check
while ($keepGoing === true)
{
// Remember Walking Path
$addPath = array(
'row' => $newRow,
'col' => $newCol
);
$rememberWalking[count($rememberWalking)] = $addPath;
// Set Fall Back
if (count_values($checkGrid[$newRow][$newCol]['doors']) > 1)
{
$rememberPosition = array(
'row' => $oldRow,
'col' => $oldCol
);
$fallBack[] = $rememberPosition;
}
// Go to next field
if ($checkGrid[$newRow][$newCol]['doors']['right'] == 1)
{
$newCol++;
$checkGrid[$oldRow][$oldCol]['doors']['right'] = 0;
$checkGrid[$newRow][$newCol]['doors']['left'] = 0;
} elseif ($checkGrid[$newRow][$newCol]['doors']['bottom'] == 1)
{
$newRow++;
$checkGrid[$oldRow][$oldCol]['doors']['bottom'] = 0;
$checkGrid[$newRow][$newCol]['doors']['top'] = 0;
} elseif ($checkGrid[$newRow][$newCol]['doors']['left'] == 1)
{
$newCol--;
$checkGrid[$oldRow][$oldCol]['doors']['left'] = 0;
$checkGrid[$newRow][$newCol]['doors']['right'] = 0;
} elseif ($checkGrid[$newRow][$newCol]['doors']['top'] == 1)
{
$newRow--;
$checkGrid[$oldRow][$oldCol]['doors']['top'] = 0;
$checkGrid[$newRow][$newCol]['doors']['bottom'] = 0;
} elseif (count($fallBack) > 0)
{
$lastPosition = end($fallBack);
array_pop($fallBack);
$newRow = $lastPosition['row'];
$newCol = $lastPosition['col'];
$grid[$newRow][$newCol]['check'] = 0;
} else {
// Broken Path Found
$lastRow = 0;
$lastCol = 0;
foreach ($rememberWalking as $color)
{
if ($color['row'] > $lastRow)
{
$lastRow = $color['row'];
$lastCol = $color['col'];
} elseif ($color['col'] > $lastCol)
{
$lastCol = $color['col'];
}
}
$directions = array('top', 'right', 'bottom', 'left');
if ($lastRow == 1 || $grid[$lastRow][$lastCol]['doors']['top'] == 1)
{
$key = array_search('top', $directions);
unset($directions[$key]);
}
if ($lastCol == 1 || $grid[$lastRow][$lastCol]['doors']['left'] == 1)
{
$key = array_search('left', $directions);
unset($directions[$key]);
}
if ($lastRow == $gridHeight || $grid[$lastRow][$lastCol]['doors']['bottom'] == 1)
{
$key = array_search('bottom', $directions);
unset($directions[$key]);
}
if ($lastCol == $gridWidth || $grid[$lastRow][$lastCol]['doors']['right'] == 1)
{
$key = array_search('right', $directions);
unset($directions[$key]);
}
shuffle($directions);
$grid[$lastRow][$lastCol]['doors'][$directions[0]] = 1;
$checkGrid[$lastRow][$lastCol]['doors'][$directions[0]] = 1;
if ($directions[0] == 'top')
{
$grid[($lastRow - 1)][$lastCol]['doors']['bottom'] = 1;
$checkGrid[($lastRow - 1)][$lastCol]['doors']['bottom'] = 1;
} elseif ($directions[0] == 'bottom')
{
$grid[($lastRow + 1)][$lastCol]['doors']['top'] = 1;
$checkGrid[($lastRow + 1)][$lastCol]['doors']['top'] = 1;
} elseif ($directions[0] == 'left')
{
$grid[$lastRow][($lastCol - 1)]['doors']['right'] = 1;
$checkGrid[$lastRow][($lastCol - 1)]['doors']['right'] = 1;
} elseif ($directions[0] == 'right')
{
$grid[$lastRow][($lastCol + 1)]['doors']['left'] = 1;
$checkGrid[$lastRow][($lastCol + 1)]['doors']['left'] = 1;
}
$grid[$newRow][$newCol]['check'] = 0;
$newCol = $lastCol;
$newRow = $lastRow;
$grid[$newRow][$newCol]['check'] = 0;
}
if (($newCol == $gridWidth && $newRow == $gridHeight))
{
// Remember Walking Path
$addPath = array(
'row' => $newRow,
'col' => $newCol
);
unset($rollBack);
$keepGoing = false;
} else {
$grid[$newRow][$newCol]['check'] = 1;
$oldCol = $newCol;
$oldRow = $newRow;
}
}
}
}
print 'Show new grid without broken paths.<br>';
viewGrid($grid);
?>
// Start a new session
session_start();
/**************************************************\
Settings
\**************************************************/
// Grid settings
$gridWidth = 6;
$gridHeight = 7;
$svgSize = 50;
$svgColor = '#333';
$setWrong = true;
/**************************************************\
Functions
\**************************************************/
// Function to count the values in a field
function count_values($arr)
{
$counting = 0;
foreach ($arr as $key => $val)
{
if (is_numeric($val))
{
$counting = $counting + $val;
}
}
return $counting;
}
// Function to show the grid on screen
function viewGrid($thisGrid = array(), $thisSize = 50)
{
// SVG
$svg = array(
'center' => '<rect width="80%" height="80%" x="10%" y="10%" rx="5%" ry="5%" />',
'top' => '<rect width="20%" height="10%" x="40%" y="0%" />',
'right' => '<rect width="10%" height="20%" x="90%" y="40%" />',
'bottom' => '<rect width="20%" height="100%" x="40%" y="90%" />',
'left' => '<rect width="10%" height="20%" x="0%" y="40%" />',
'start' => '<text x="50%" y="50% "textLength="100%" font-size="'.($thisSize * 2).'%" dominant-baseline="middle" text-anchor="middle">🙂</text>',
'exit' => '<text x="50%" y="50% "textLength="100%" font-size="'.($thisSize * 2).'%" dominant-baseline="middle" text-anchor="middle">🔒</text>',
'monster' => '<text x="50%" y="50% "textLength="100%" font-size="'.($thisSize * 2).'%" dominant-baseline="middle" text-anchor="middle">🦖</text>',
'treasure' => '<text x="50%" y="50% "textLength="100%" font-size="'.($thisSize * 2).'%" dominant-baseline="middle" text-anchor="middle">🎁</text>',
);
foreach ($thisGrid as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
$thisColor = $colArr['color'];
// Create and show image SVG
$image = '<svg width="'.$thisSize.'px" height="'.$thisSize.'px" fill="'.$thisColor.'" xmlns="http://www.w3.org/2000/svg">';
$image .= $svg['center']; // Center square
// The doors
if ($colArr['doors']['top'] == 1) { $image .= $svg['top']; }
if ($colArr['doors']['right'] == 1) { $image .= $svg['right']; }
if ($colArr['doors']['bottom'] == 1) { $image .= $svg['bottom']; }
if ($colArr['doors']['left'] == 1) { $image .= $svg['left']; }
if ($thisGrid[$rowKey][$colKey]['content'] != NULL)
{
$image .= $svg[$thisGrid[$rowKey][$colKey]['content']];
}
$image .= '</svg>'; // Close SVG
print $image; // Show image
}
print '<br>'.PHP_EOL; // Next row
}
}
/**************************************************\
Grid building
\**************************************************/
// Build an empty grid
$grid = array_fill(1, $gridHeight, array_fill(1, $gridWidth, array(
'doors' => array(
'bottom' => 0,
'left' => 0,
'right' => 0,
'top' => 0
),
'color' => $svgColor,
'content' => NULL,
'check' => NULL
)));
// Fill empty grid with random fields
foreach ($grid as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
// Default random doors
$randomTop = 1;
$randomRight = 1;
$randomBottom = 1;
$randomLeft = 1;
// Borders can never have a door
if ($rowKey == 1) { $randomTop = 0; }
if ($rowKey == $gridHeight) { $randomBottom = 0; }
if ($colKey == 1) { $randomLeft = 0; }
if ($colKey == $gridWidth) { $randomRight = 0; }
// Set random doors
while (count_values($grid[$rowKey][$colKey]['doors']) == 0)
{
$grid[$rowKey][$colKey]['doors']['top'] = rand(0, $randomTop);
$grid[$rowKey][$colKey]['doors']['right'] = rand(0, $randomRight);
$grid[$rowKey][$colKey]['doors']['bottom'] = rand(0, $randomBottom);
$grid[$rowKey][$colKey]['doors']['left'] = rand(0, $randomLeft);
}
}
}
// Get a wrong grid
if ($setWrong == true)
{
unset($grid);
// Create a broken grid to check
$wrongGrid[1][1]['doors'] = array(
'top' => 0,
'right' => 0,
'bottom' => 1,
'left' => 0,
);
$wrongGrid[1][2]['doors'] = array(
'top' => 0,
'right' => 1,
'bottom' => 0,
'left' => 0,
);
$wrongGrid[1][3]['doors'] = array(
'top' => 0,
'right' => 0,
'bottom' => 0,
'left' => 1,
);
$wrongGrid[2][1]['doors'] = array(
'top' => 0,
'right' => 1,
'bottom' => 0,
'left' => 0,
);
$wrongGrid[2][2]['doors'] = array(
'top' => 0,
'right' => 0,
'bottom' => 0,
'left' => 1,
);
$wrongGrid[2][3]['doors'] = array(
'top' => 0,
'right' => 0,
'bottom' => 1,
'left' => 0,
);
$wrongGrid[3][1]['doors'] = array(
'top' => 0,
'right' => 1,
'bottom' => 0,
'left' => 0,
);
$wrongGrid[3][2]['doors'] = array(
'top' => 0,
'right' => 0,
'bottom' => 0,
'left' => 1,
);
$wrongGrid[3][3]['doors'] = array(
'top' => 1,
'right' => 0,
'bottom' => 0,
'left' => 0,
);
// Set new width en height
$gridHeight = count($wrongGrid);
$gridWidth = count($wrongGrid[$gridHeight]);
foreach ($wrongGrid as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
$grid[$rowKey][$colKey]['doors'] = $colArr['doors'];
$grid[$rowKey][$colKey]['color'] = '#300';
$grid[$rowKey][$colKey]['content'] = NULL;
$grid[$rowKey][$colKey]['check'] = NULL;
}
}
print 'Fill Grid with wrong grid<br>';
} else {
print 'Fill Grid with random doors<br>';
}
viewGrid($grid, $svgSize);
// Connect all doors
foreach ($grid as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
if ($grid[$rowKey][$colKey]['doors']['top'] == 1)
{
$grid[$rowKey][$colKey]['doors']['top'] = 1;
$grid[($rowKey - 1)][$colKey]['doors']['bottom'] = 1;
}
if ($grid[$rowKey][$colKey]['doors']['right'] == 1)
{
$grid[$rowKey][$colKey]['doors']['right'] = 1;
$grid[$rowKey][($colKey + 1)]['doors']['left'] = 1;
}
if ($grid[$rowKey][$colKey]['doors']['bottom'] == 1)
{
$grid[$rowKey][$colKey]['doors']['bottom'] = 1;
$grid[($rowKey + 1)][$colKey]['doors']['top'] = 1;
}
if ($grid[$rowKey][$colKey]['doors']['left'] == 1)
{
$grid[$rowKey][$colKey]['doors']['left'] = 1;
$grid[$rowKey][($colKey - 1)]['doors']['right'] = 1;
}
}
}
print 'Show grid with all connected doors<br>';
viewGrid($grid, $svgSize);
// Check broken path
foreach ($grid as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
// Set Keys
$oldRow = $rowKey;
$oldCol = $colKey;
$newRow = $rowKey;
$newCol = $colKey;
// Set check grid
$checkGrid = $grid;
// Fall back by dead end
$fallBack = array();
// Start walking
if ($colKey == $gridWidth && $rowKey == $gridHeight)
{
$grid[$rowKey][$colKey]['check'] = 1;
$keepGoing = false;
} elseif ($grid[$rowKey][$colKey]['check'] == 1)
{
$keepGoing = false;
} else {
$grid[$rowKey][$colKey]['check'] = '1';
$keepGoing = true;
// Remember walking
$rememberWalking = array();
}
// Start check
while ($keepGoing === true)
{
// Remember Walking Path
$addPath = array(
'row' => $newRow,
'col' => $newCol
);
$rememberWalking[count($rememberWalking)] = $addPath;
// Set Fall Back
if (count_values($checkGrid[$newRow][$newCol]['doors']) > 1)
{
$rememberPosition = array(
'row' => $oldRow,
'col' => $oldCol
);
$fallBack[] = $rememberPosition;
}
// Go to next field
if ($checkGrid[$newRow][$newCol]['doors']['right'] == 1)
{
$newCol++;
$checkGrid[$oldRow][$oldCol]['doors']['right'] = 0;
$checkGrid[$newRow][$newCol]['doors']['left'] = 0;
} elseif ($checkGrid[$newRow][$newCol]['doors']['bottom'] == 1)
{
$newRow++;
$checkGrid[$oldRow][$oldCol]['doors']['bottom'] = 0;
$checkGrid[$newRow][$newCol]['doors']['top'] = 0;
} elseif ($checkGrid[$newRow][$newCol]['doors']['left'] == 1)
{
$newCol--;
$checkGrid[$oldRow][$oldCol]['doors']['left'] = 0;
$checkGrid[$newRow][$newCol]['doors']['right'] = 0;
} elseif ($checkGrid[$newRow][$newCol]['doors']['top'] == 1)
{
$newRow--;
$checkGrid[$oldRow][$oldCol]['doors']['top'] = 0;
$checkGrid[$newRow][$newCol]['doors']['bottom'] = 0;
} elseif (count($fallBack) > 0)
{
$lastPosition = end($fallBack);
array_pop($fallBack);
$newRow = $lastPosition['row'];
$newCol = $lastPosition['col'];
$grid[$newRow][$newCol]['check'] = 0;
} else {
// Broken Path Found
$lastRow = 0;
$lastCol = 0;
foreach ($rememberWalking as $color)
{
if ($color['row'] > $lastRow)
{
$lastRow = $color['row'];
$lastCol = $color['col'];
} elseif ($color['col'] > $lastCol)
{
$lastCol = $color['col'];
}
}
$directions = array('top', 'right', 'bottom', 'left');
if ($lastRow == 1 || $grid[$lastRow][$lastCol]['doors']['top'] == 1)
{
$key = array_search('top', $directions);
unset($directions[$key]);
}
if ($lastCol == 1 || $grid[$lastRow][$lastCol]['doors']['left'] == 1)
{
$key = array_search('left', $directions);
unset($directions[$key]);
}
if ($lastRow == $gridHeight || $grid[$lastRow][$lastCol]['doors']['bottom'] == 1)
{
$key = array_search('bottom', $directions);
unset($directions[$key]);
}
if ($lastCol == $gridWidth || $grid[$lastRow][$lastCol]['doors']['right'] == 1)
{
$key = array_search('right', $directions);
unset($directions[$key]);
}
shuffle($directions);
$grid[$lastRow][$lastCol]['doors'][$directions[0]] = 1;
$checkGrid[$lastRow][$lastCol]['doors'][$directions[0]] = 1;
if ($directions[0] == 'top')
{
$grid[($lastRow - 1)][$lastCol]['doors']['bottom'] = 1;
$checkGrid[($lastRow - 1)][$lastCol]['doors']['bottom'] = 1;
} elseif ($directions[0] == 'bottom')
{
$grid[($lastRow + 1)][$lastCol]['doors']['top'] = 1;
$checkGrid[($lastRow + 1)][$lastCol]['doors']['top'] = 1;
} elseif ($directions[0] == 'left')
{
$grid[$lastRow][($lastCol - 1)]['doors']['right'] = 1;
$checkGrid[$lastRow][($lastCol - 1)]['doors']['right'] = 1;
} elseif ($directions[0] == 'right')
{
$grid[$lastRow][($lastCol + 1)]['doors']['left'] = 1;
$checkGrid[$lastRow][($lastCol + 1)]['doors']['left'] = 1;
}
$grid[$newRow][$newCol]['check'] = 0;
$newCol = $lastCol;
$newRow = $lastRow;
$grid[$newRow][$newCol]['check'] = 0;
}
if (($newCol == $gridWidth && $newRow == $gridHeight))
{
// Remember Walking Path
$addPath = array(
'row' => $newRow,
'col' => $newCol
);
unset($rollBack);
$keepGoing = false;
} else {
$grid[$newRow][$newCol]['check'] = 1;
$oldCol = $newCol;
$oldRow = $newRow;
}
}
}
}
print 'Show new grid without broken paths.<br>';
viewGrid($grid);
?>
G P op 28/08/2024 17:35:31:
Het probleem van onderbroken paden heb ik dus eindelijk gevonden.
Hoezo "dus" ?
Wat was dan precies het probleem en hoe heb je dat opgelost ?





