Responsive webdesign
Mensen,
Ik probeer met html en CSS een website te maken die mee beweegt met het device waarop men de website bekijkt.
Nu heb ik een afbeelding op een pagina die heb ik netjes in het midden staan.
Dat heb ik, met CSS, als volgt gedaan:
#foto
De afbeelding beweegt mee als je hem het volgende meegeeft:
Maar zodra ik dat in mijn css toepas springt de afbeelding in zijn geheel naar links. Hoe kan ik dat oplossen?
Ik probeer met html en CSS een website te maken die mee beweegt met het device waarop men de website bekijkt.
Nu heb ik een afbeelding op een pagina die heb ik netjes in het midden staan.
Dat heb ik, met CSS, als volgt gedaan:
#foto
De afbeelding beweegt mee als je hem het volgende meegeeft:
Maar zodra ik dat in mijn css toepas springt de afbeelding in zijn geheel naar links. Hoe kan ik dat oplossen?
Gewijzigd op 10/12/2016 23:30:24 door - Ariën -
Ik mis een n in je titel (Responsive).
Kun je ook een stukje HTML geven, Ik bedoel dus een werkend voorbeeldje. (Kan ook in Codepen of iets dergelijks maken)
Kun je ook een stukje HTML geven, Ik bedoel dus een werkend voorbeeldje. (Kan ook in Codepen of iets dergelijks maken)
De foto staat dus gewoon in een div.
Ik heb nu dit: http://codepen.io/anon/pen/vyaJgO
Dank voor het antwoord. Ik heb naar aanleiding van een video's heel veel geleerd. Heb de website nagebouwd maar daardoor ben ik het wel echt gaan begrijpen.
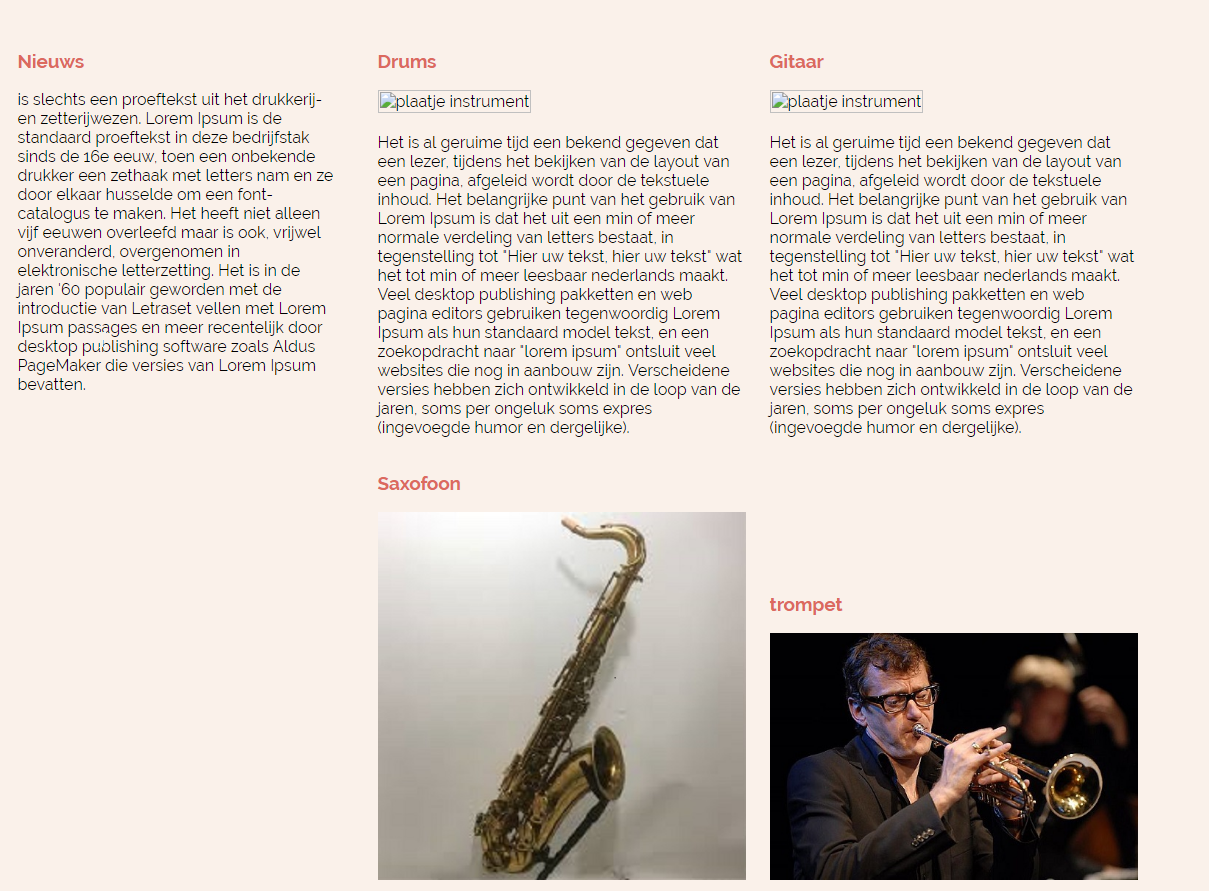
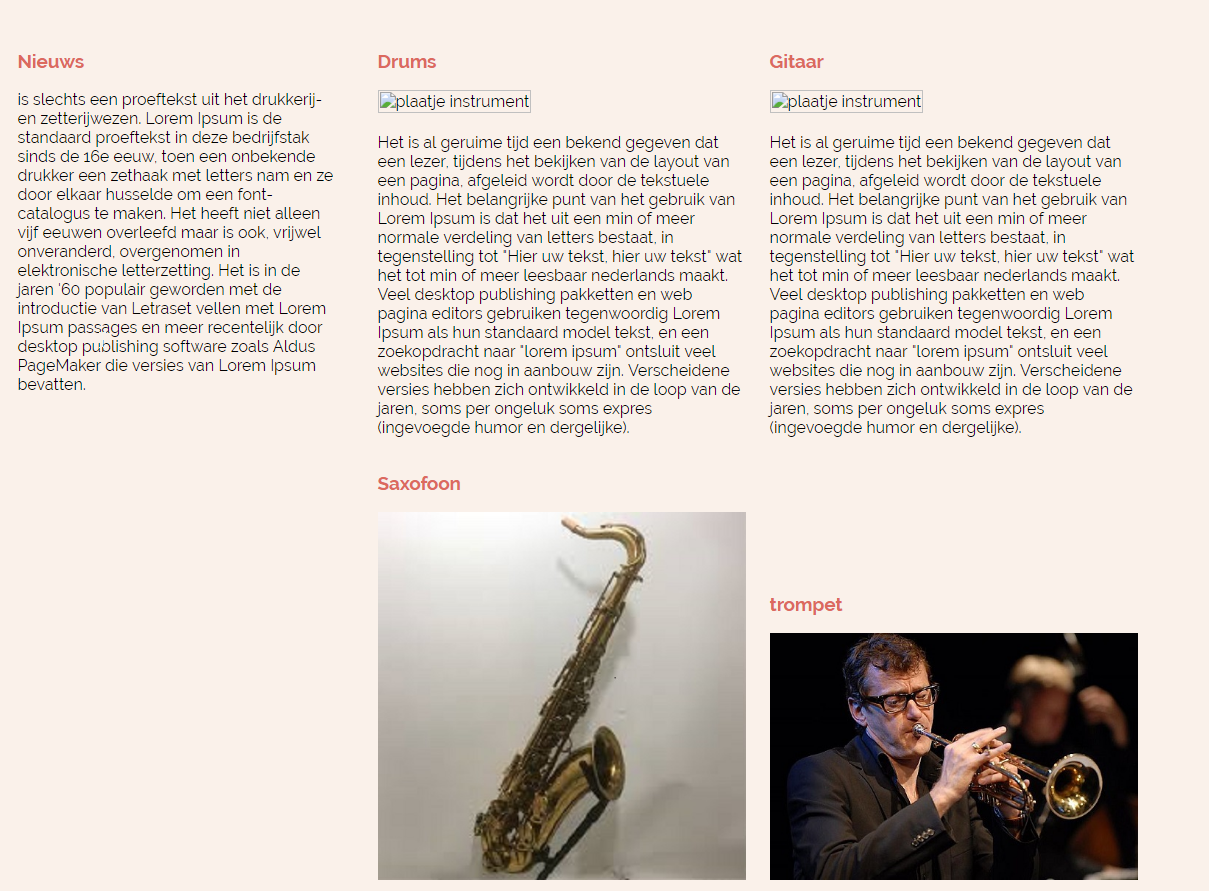
Mijn uitdagingen zijn nu als volgt: Ik heb een Responsive website en dat is mooi. Alleen heb ik nu het volgende: Als ik website bekijk op de grote versie dan krijg ik de kolommen niet netjes naast elkaar.
(wel als ik de afbeeldingen weg haal. Dan gaan ze netjes naast elkaar.
Hier een foto van wat ik bedoel en mijn code:
Toevoeging op 12/12/2016 20:57:23:
Sorry ik kan het bericht niet meer wijzigen maar de afsluiting staat er wel in mijn gebruikte CSS.
Hier de afbeelding:
Toevoeging op 12/12/2016 20:58:22:
Ariën dat was ik aan het wijzigen maar daar was ik te laat mee.
Toevoeging op 12/12/2016 23:24:01:
Mensen bovenstaande vraag kunnen jullie vergeten! Die heb ik opgelost.
Toevoeging op 13/12/2016 17:02:19:
Ik probeer mijzelf zaken aan te leren maar heb af en toe toch nog een vraag vandaar dat hier zo nu en dan nog wel een vraag zal gaan verschijnen:
Mijn huidige vraag: Als je deze menubalk gebruikt: http://www.w3schools.com/howto/howto_js_topnav.asp
en je maakt de UL balk wat groter door deze code toe te voegen
Hoe zorg je er dan voor dat de hover net zo groot wordt als de UL balk maar de li's niet groter worden?
Mijn uitdagingen zijn nu als volgt: Ik heb een Responsive website en dat is mooi. Alleen heb ik nu het volgende: Als ik website bekijk op de grote versie dan krijg ik de kolommen niet netjes naast elkaar.
(wel als ik de afbeeldingen weg haal. Dan gaan ze netjes naast elkaar.
Hier een foto van wat ik bedoel en mijn code:
Code (php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
<section id="nieuws">
<h3> Nieuws</h3>
is slechts een proeftekst uit het drukkerij- en zetterijwezen. Lorem Ipsum is de standaard proeftekst in deze bedrijfstak sinds de 16e eeuw, toen een onbekende drukker een zethaak met letters nam en ze door elkaar husselde om een font-catalogus te maken. Het heeft niet alleen vijf eeuwen overleefd maar is ook, vrijwel onveranderd, overgenomen in elektronische letterzetting. Het is in de jaren '60 populair geworden met de introductie van Letraset vellen met Lorem Ipsum passages en meer recentelijk door desktop publishing software zoals Aldus PageMaker die versies van Lorem Ipsum bevatten.
</section>
<section id="instrumenten">
<article>
<h3>Drums</h3>
<img src="image/drums.jpg" alt="plaatje instrument">
<p>Het is al geruime tijd een bekend gegeven dat een lezer, tijdens het bekijken van de layout van een pagina, afgeleid wordt door de tekstuele inhoud. Het belangrijke punt van het gebruik van Lorem Ipsum is dat het uit een min of meer normale verdeling van letters bestaat, in tegenstelling tot "Hier uw tekst, hier uw tekst" wat het tot min of meer leesbaar nederlands maakt. Veel desktop publishing pakketten en web pagina editors gebruiken tegenwoordig Lorem Ipsum als hun standaard model tekst, en een zoekopdracht naar "lorem ipsum" ontsluit veel websites die nog in aanbouw zijn. Verscheidene versies hebben zich ontwikkeld in de loop van de jaren, soms per ongeluk soms expres (ingevoegde humor en dergelijke).</p>
</article>
<article>
<h3>Gitaar</h3>
<img src="image/gitaar.jpg" alt="plaatje instrument">
<p>Het is al geruime tijd een bekend gegeven dat een lezer, tijdens het bekijken van de layout van een pagina, afgeleid wordt door de tekstuele inhoud. Het belangrijke punt van het gebruik van Lorem Ipsum is dat het uit een min of meer normale verdeling van letters bestaat, in tegenstelling tot "Hier uw tekst, hier uw tekst" wat het tot min of meer leesbaar nederlands maakt. Veel desktop publishing pakketten en web pagina editors gebruiken tegenwoordig Lorem Ipsum als hun standaard model tekst, en een zoekopdracht naar "lorem ipsum" ontsluit veel websites die nog in aanbouw zijn. Verscheidene versies hebben zich ontwikkeld in de loop van de jaren, soms per ongeluk soms expres (ingevoegde humor en dergelijke).</p>
</article>
<article>
<h3>Saxofoon</h3>
<img src="image/saxofoon.jpg" alt="plaatje instrument">
<p>Het is al geruime tijd een bekend gegeven dat een lezer, tijdens het bekijken van de layout van een pagina, afgeleid wordt door de tekstuele inhoud. Het belangrijke punt van het gebruik van Lorem Ipsum is dat het uit een min of meer normale verdeling van letters bestaat, in tegenstelling tot "Hier uw tekst, hier uw tekst" wat het tot min of meer leesbaar nederlands maakt. Veel desktop publishing pakketten en web pagina editors gebruiken tegenwoordig Lorem Ipsum als hun standaard model tekst, en een zoekopdracht naar "lorem ipsum" ontsluit veel websites die nog in aanbouw zijn. Verscheidene versies hebben zich ontwikkeld in de loop van de jaren, soms per ongeluk soms expres (ingevoegde humor en dergelijke).</p>
</article>
<article>
<h3>trompet</h3>
<img src="image/trompet.jpg" alt="plaatje instrument">
<p>Het is al geruime tijd een bekend gegeven dat een lezer, tijdens het bekijken van de layout van een pagina, afgeleid wordt door de tekstuele inhoud. Het belangrijke punt van het gebruik van Lorem Ipsum is dat het uit een min of meer normale verdeling van letters bestaat, in tegenstelling tot "Hier uw tekst, hier uw tekst" wat het tot min of meer leesbaar nederlands maakt. Veel desktop publishing pakketten en web pagina editors gebruiken tegenwoordig Lorem Ipsum als hun standaard model tekst, en een zoekopdracht naar "lorem ipsum" ontsluit veel websites die nog in aanbouw zijn. Verscheidene versies hebben zich ontwikkeld in de loop van de jaren, soms per ongeluk soms expres (ingevoegde humor en dergelijke).</p>
</article>
</section>
<h3> Nieuws</h3>
is slechts een proeftekst uit het drukkerij- en zetterijwezen. Lorem Ipsum is de standaard proeftekst in deze bedrijfstak sinds de 16e eeuw, toen een onbekende drukker een zethaak met letters nam en ze door elkaar husselde om een font-catalogus te maken. Het heeft niet alleen vijf eeuwen overleefd maar is ook, vrijwel onveranderd, overgenomen in elektronische letterzetting. Het is in de jaren '60 populair geworden met de introductie van Letraset vellen met Lorem Ipsum passages en meer recentelijk door desktop publishing software zoals Aldus PageMaker die versies van Lorem Ipsum bevatten.
</section>
<section id="instrumenten">
<article>
<h3>Drums</h3>
<img src="image/drums.jpg" alt="plaatje instrument">
<p>Het is al geruime tijd een bekend gegeven dat een lezer, tijdens het bekijken van de layout van een pagina, afgeleid wordt door de tekstuele inhoud. Het belangrijke punt van het gebruik van Lorem Ipsum is dat het uit een min of meer normale verdeling van letters bestaat, in tegenstelling tot "Hier uw tekst, hier uw tekst" wat het tot min of meer leesbaar nederlands maakt. Veel desktop publishing pakketten en web pagina editors gebruiken tegenwoordig Lorem Ipsum als hun standaard model tekst, en een zoekopdracht naar "lorem ipsum" ontsluit veel websites die nog in aanbouw zijn. Verscheidene versies hebben zich ontwikkeld in de loop van de jaren, soms per ongeluk soms expres (ingevoegde humor en dergelijke).</p>
</article>
<article>
<h3>Gitaar</h3>
<img src="image/gitaar.jpg" alt="plaatje instrument">
<p>Het is al geruime tijd een bekend gegeven dat een lezer, tijdens het bekijken van de layout van een pagina, afgeleid wordt door de tekstuele inhoud. Het belangrijke punt van het gebruik van Lorem Ipsum is dat het uit een min of meer normale verdeling van letters bestaat, in tegenstelling tot "Hier uw tekst, hier uw tekst" wat het tot min of meer leesbaar nederlands maakt. Veel desktop publishing pakketten en web pagina editors gebruiken tegenwoordig Lorem Ipsum als hun standaard model tekst, en een zoekopdracht naar "lorem ipsum" ontsluit veel websites die nog in aanbouw zijn. Verscheidene versies hebben zich ontwikkeld in de loop van de jaren, soms per ongeluk soms expres (ingevoegde humor en dergelijke).</p>
</article>
<article>
<h3>Saxofoon</h3>
<img src="image/saxofoon.jpg" alt="plaatje instrument">
<p>Het is al geruime tijd een bekend gegeven dat een lezer, tijdens het bekijken van de layout van een pagina, afgeleid wordt door de tekstuele inhoud. Het belangrijke punt van het gebruik van Lorem Ipsum is dat het uit een min of meer normale verdeling van letters bestaat, in tegenstelling tot "Hier uw tekst, hier uw tekst" wat het tot min of meer leesbaar nederlands maakt. Veel desktop publishing pakketten en web pagina editors gebruiken tegenwoordig Lorem Ipsum als hun standaard model tekst, en een zoekopdracht naar "lorem ipsum" ontsluit veel websites die nog in aanbouw zijn. Verscheidene versies hebben zich ontwikkeld in de loop van de jaren, soms per ongeluk soms expres (ingevoegde humor en dergelijke).</p>
</article>
<article>
<h3>trompet</h3>
<img src="image/trompet.jpg" alt="plaatje instrument">
<p>Het is al geruime tijd een bekend gegeven dat een lezer, tijdens het bekijken van de layout van een pagina, afgeleid wordt door de tekstuele inhoud. Het belangrijke punt van het gebruik van Lorem Ipsum is dat het uit een min of meer normale verdeling van letters bestaat, in tegenstelling tot "Hier uw tekst, hier uw tekst" wat het tot min of meer leesbaar nederlands maakt. Veel desktop publishing pakketten en web pagina editors gebruiken tegenwoordig Lorem Ipsum als hun standaard model tekst, en een zoekopdracht naar "lorem ipsum" ontsluit veel websites die nog in aanbouw zijn. Verscheidene versies hebben zich ontwikkeld in de loop van de jaren, soms per ongeluk soms expres (ingevoegde humor en dergelijke).</p>
</article>
</section>
Code (php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
section,footer {
padding:20px;
}
@media all and (min-width:550px) {
section#nieuws {
width:40%;
float:left;
}
section#instrumenten {
width:60%;
float:right;
}
}
@media all and (min-width:800px) {
section#nieuws {
width:30%;
float:left;
}
section#instrumenten {
width:70%;
float:right;
}
article {
display:inline-block;
width:46%;
margin-right:20px;
}
article:nth-child(even) {
margin-right:0px;
}
}
@media all and (min-width:1200px) {
div#wrapper {
width:1200px;
margin:auto;
padding:20px;
}
@media all and (min-width:550px) {
section#nieuws {
width:40%;
float:left;
}
section#instrumenten {
width:60%;
float:right;
}
}
@media all and (min-width:800px) {
section#nieuws {
width:30%;
float:left;
}
section#instrumenten {
width:70%;
float:right;
}
article {
display:inline-block;
width:46%;
margin-right:20px;
}
article:nth-child(even) {
margin-right:0px;
}
}
@media all and (min-width:1200px) {
div#wrapper {
width:1200px;
margin:auto;
- Ariën -:
Gelieve in het vervolg bij code de [code][/code]-tags gebruiken.
Hier kan je meer lezen over de mogelijke opmaakcodes.
Alvast bedankt!
Hier kan je meer lezen over de mogelijke opmaakcodes.
Alvast bedankt!
Toevoeging op 12/12/2016 20:57:23:
Sorry ik kan het bericht niet meer wijzigen maar de afsluiting staat er wel in mijn gebruikte CSS.
Hier de afbeelding:

Toevoeging op 12/12/2016 20:58:22:
Ariën dat was ik aan het wijzigen maar daar was ik te laat mee.
Toevoeging op 12/12/2016 23:24:01:
Mensen bovenstaande vraag kunnen jullie vergeten! Die heb ik opgelost.
Toevoeging op 13/12/2016 17:02:19:
Ik probeer mijzelf zaken aan te leren maar heb af en toe toch nog een vraag vandaar dat hier zo nu en dan nog wel een vraag zal gaan verschijnen:
Mijn huidige vraag: Als je deze menubalk gebruikt: http://www.w3schools.com/howto/howto_js_topnav.asp
en je maakt de UL balk wat groter door deze code toe te voegen
Hoe zorg je er dan voor dat de hover net zo groot wordt als de UL balk maar de li's niet groter worden?
Gewijzigd op 12/12/2016 20:51:49 door - Ariën -
Niemand die mij met deze vraag over de balk verder kan helpen?
Als ik je vraag goed begrijp wil je het <a> element groter maken. Dat doe je met display: block; en wat padding.
Zie ook: http://www.w3schools.com/css/tryit.asp?filename=trycss_navbar_horizontal_black
Zie ook: http://www.w3schools.com/css/tryit.asp?filename=trycss_navbar_horizontal_black





