select form
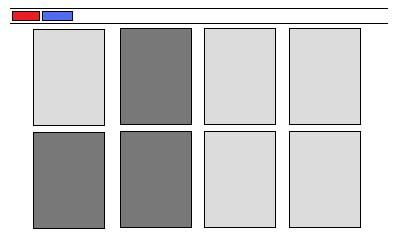
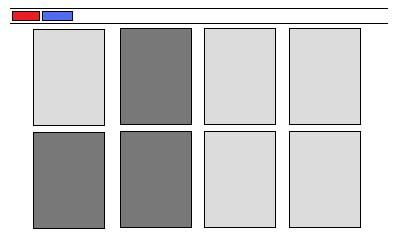
Ik wil graag een select form maken. Maar dan niet met de selectievakjes die standaard zijn. ik wil graag dat je op een heel vlak kan klikken om iets te selecteren, zie hieronder de donkere vlakken zijn geselecteerd. Wat ik er nog meer in zou willen hebben is een select all (rood) & deselect all (blauw) knop. Ik heb maar een plaatje gemaakt want dat zegt meer dan duizend woorden.
Mijn vraag is: is dit mogelijk? Zo ja, met welke taal. En waar moet ik naar zoeken of heeft iemand een tutorial die dit allemaal uitlegt.

Mijn vraag is: is dit mogelijk? Zo ja, met welke taal. En waar moet ik naar zoeken of heeft iemand een tutorial die dit allemaal uitlegt.

Gewijzigd op 06/03/2012 16:53:45 door Peter paul
javacript/jquery misschien?
ik zou zeggen jquery. gebruik het click() event om css toe te voegen - html forms te vullen
Ik heb totaal geen kennis van javascript of jquery. Ik wil hier dan ook mee gaan beginnen. Als ik het goed heb begrepen is jquery een JavaScript Library. het lijk me dus verstandig om tutorials over javascript te gaan lezen. Ik heb al flink gegoogled maar kan geen goede tutorial vinden. weet iemand een goede tutorial of een andere manier om javascript onder de knie te krijgen?
Correctie: jQuery is een JavaScript framework.
jQuery maakt gebruik van JavaScript om dingen die met JS vaak veel meer typwerk zijn met simpele stukjes code uit te voeren. Denk daarbij aan AJAX en animaties, maar ook geavanceerdere processen. Klik: jQuery
jQuery maakt gebruik van JavaScript om dingen die met JS vaak veel meer typwerk zijn met simpele stukjes code uit te voeren. Denk daarbij aan AJAX en animaties, maar ook geavanceerdere processen. Klik: jQuery
Ik heb het volgende (zie code). Dit is de basis nou moet ik alleen maar op de een of andere manier de check boxen hide en dan wanneer je op een veld klikt de achtergrond daar van veranderd en de checkbox wordt aangevinkt.
heeft iemand een idee hoe ik dat voor elkaar zou kunnen krijgen?
heeft iemand een idee hoe ik dat voor elkaar zou kunnen krijgen?
Code (php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
<html>
<head>
<title>Nieuwe pagina 1</title>
<script type="text/javascript">
<!--
function checkAll(field)
{
for (i = 0; i < field.length; i++)
field[i].checked = true ;
}
function uncheckAll(field)
{
for (i = 0; i < field.length; i++)
field[i].checked = false ;
}
End -->
</script>
</head>
<body>
<input type="button" name="CheckAll" value="Check All"
onClick="checkAll(document.myform.list)">
<input type="button" name="UnCheckAll" value="Uncheck All"
onClick="uncheckAll(document.myform.list)">
<br>
<form name="myform" action="checkboxes.asp" method="post">
<input type="checkbox" name="list" value="1">
<input type="checkbox" name="list" value="2">
<input type="checkbox" name="list" value="3">
<input type="checkbox" name="list" value="4">
<input type="checkbox" name="list" value="5">
</form>
</body>
</html>
<head>
<title>Nieuwe pagina 1</title>
<script type="text/javascript">
<!--
function checkAll(field)
{
for (i = 0; i < field.length; i++)
field[i].checked = true ;
}
function uncheckAll(field)
{
for (i = 0; i < field.length; i++)
field[i].checked = false ;
}
End -->
</script>
</head>
<body>
<input type="button" name="CheckAll" value="Check All"
onClick="checkAll(document.myform.list)">
<input type="button" name="UnCheckAll" value="Uncheck All"
onClick="uncheckAll(document.myform.list)">
<br>
<form name="myform" action="checkboxes.asp" method="post">
<input type="checkbox" name="list" value="1">
<input type="checkbox" name="list" value="2">
<input type="checkbox" name="list" value="3">
<input type="checkbox" name="list" value="4">
<input type="checkbox" name="list" value="5">
</form>
</body>
</html>
BUMP
allereerst, een hele mooie jquery tutorial: 30 days to learn jquery hij gaat ervan uit dat je wat javascript beheerst maar dat komt wel goed denk ik.
verder zou ik dat dan met jquery oplossen, wanneer erop geklikt wordt dat er een css class wordt toegevoegd. verder kun je hiermee ook alle checkboxen hiden
verder zou ik dat dan met jquery oplossen, wanneer erop geklikt wordt dat er een css class wordt toegevoegd. verder kun je hiermee ook alle checkboxen hiden
Roel van de Water op 07/03/2012 14:29:11:
Correctie: jQuery is een JavaScript framework.
jQuery maakt gebruik van JavaScript om dingen die met JS vaak veel meer typwerk zijn met simpele stukjes code uit te voeren. Denk daarbij aan AJAX en animaties, maar ook geavanceerdere processen. Klik: jQuery
jQuery maakt gebruik van JavaScript om dingen die met JS vaak veel meer typwerk zijn met simpele stukjes code uit te voeren. Denk daarbij aan AJAX en animaties, maar ook geavanceerdere processen. Klik: jQuery
Ja en daarom is jQuery dus ook een library. Het forceert iemand niet om op een bepaalde wijze te programmeren. Daarbij staat op hun eigen website "jQuery is a new kind of JavaScript Library."
Maar waar je wel kunt beginnen om javascript te leren: W3Schools. Als je javascript kunt is jQuery maar een kleine stap.





