Stretchen van font lukt niet
Hallo allemaal,
Ik ben Bart en ik zit met het volgende probleem. Ben bezig voor een plugin in woocommerce. Het is een PHP plugin maar de meeste belangrijke functies gaan via javascript
http://d3.reprex.nl/product/custom/demo-product/
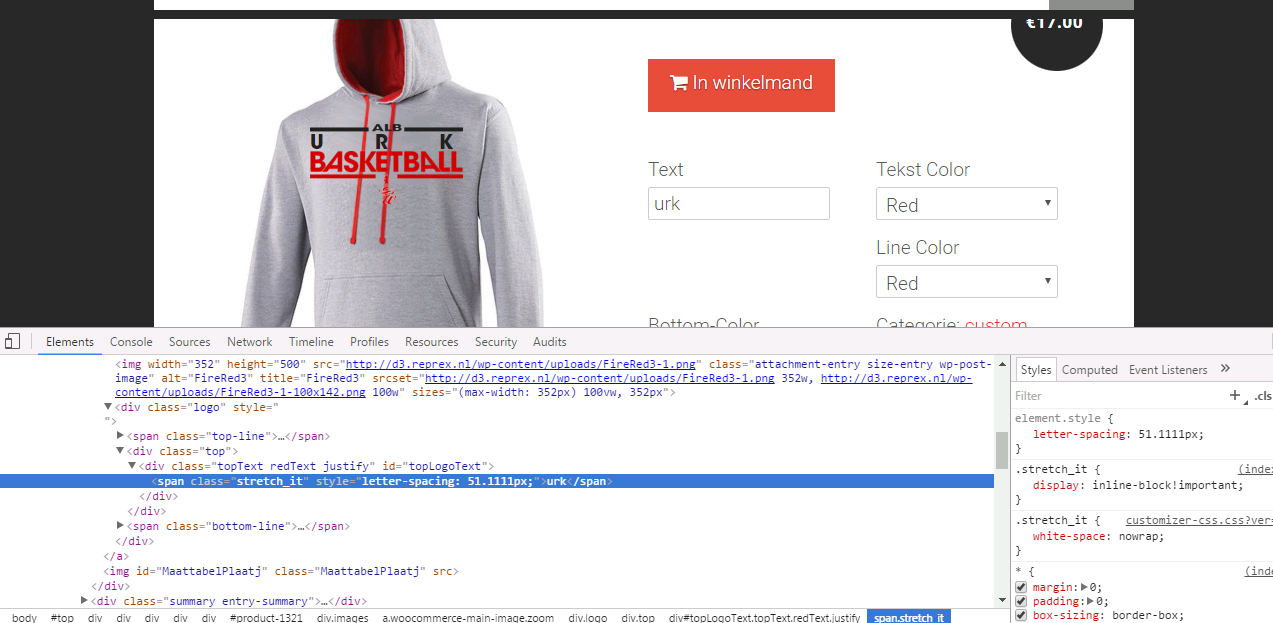
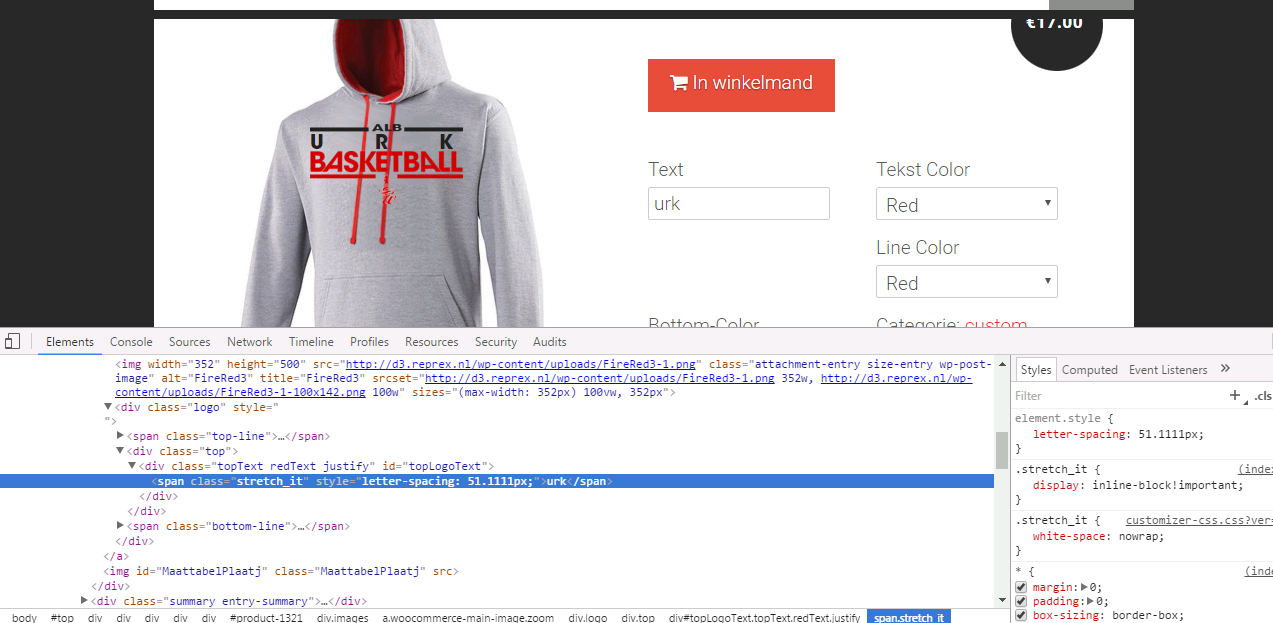
De output in HTML
feitelijk is dit wat ik wil veranderen. Het gaat om de letter-spacing;
Het is goed dat hij hierdoor automatisch aan de maximale en minimale breedte aanpast, maar in plaats van letter-spacing, wil ik graag transform:scale(1.2);
gebruiken .
- Er mogen maximaal 16 letters zijn
- text moet gestretcht worden aan minimale en maximale breedte
- weet iemand welke ik dan moet aanpassen?

En hier de JS code
mijn probleem is alleen dat hij nu een letter-spacing attriubuut aanpas.
Maar ik wil feitelijk de letter-spacing attribuut aanpassen, hoe kan dat ?
en ik wil graag een nieuwe formule implementeren. De berekend als er een keyup() gebeurt een nieuwe formule. De tekst heeft een maximale breedte
en dat moet automatisch gestretcht worden dus niet met letter-spacing....
Maar met transform: scale(1.1);
transform: scale(1.2);
transform: scale(1.3; etc
Kan iemand me daarbij helpen?
Ik ben Bart en ik zit met het volgende probleem. Ben bezig voor een plugin in woocommerce. Het is een PHP plugin maar de meeste belangrijke functies gaan via javascript
http://d3.reprex.nl/product/custom/demo-product/
De output in HTML
feitelijk is dit wat ik wil veranderen. Het gaat om de letter-spacing;
Het is goed dat hij hierdoor automatisch aan de maximale en minimale breedte aanpast, maar in plaats van letter-spacing, wil ik graag transform:scale(1.2);
gebruiken .
- Er mogen maximaal 16 letters zijn
- text moet gestretcht worden aan minimale en maximale breedte
- weet iemand welke ik dan moet aanpassen?
Code (php)
1
2
2
<div class="logo" style="
"><span class="top-line"><img src="http://d3.reprex.nl/wp-content/plugins/woocommerce-custom-design/assets/images/top-line-red.png"></span><div class="top"><div class="topText redText justify" id="topLogoText"><span class="stretch_it" style="letter-spacing: 51.1111px;">urk</span></div></div><span class="bottom-line"><img src="http://d3.reprex.nl/wp-content/plugins/woocommerce-custom-design/assets/images/bottom-line-red.png"></span></div>
"><span class="top-line"><img src="http://d3.reprex.nl/wp-content/plugins/woocommerce-custom-design/assets/images/top-line-red.png"></span><div class="top"><div class="topText redText justify" id="topLogoText"><span class="stretch_it" style="letter-spacing: 51.1111px;">urk</span></div></div><span class="bottom-line"><img src="http://d3.reprex.nl/wp-content/plugins/woocommerce-custom-design/assets/images/bottom-line-red.png"></span></div>

En hier de JS code
Code (php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
jQuery.fn.strech_text = function(){
var elmt = jQuery(this),
cont_width = elmt.width(),
txt = elmt.html(),
one_line = jQuery('<span class="stretch_it">' + txt + '</span>'),
nb_char = elmt.text().length,
spacing = cont_width/nb_char,
txt_width;
elmt.html(one_line);
txt_width = one_line.width();
if (txt_width < cont_width){
var char_width = txt_width/nb_char,
ltr_spacing = spacing - char_width + (spacing - char_width)/nb_char ;
ltr_transform = spacing - char_width + (spacing - char_width)-nb_char ;
console.log(ltr_spacing);
console.log(ltr_transform);
one_line.css({'letter-spacing': ltr_spacing});
one_line.css({'transform': ltr_transform});
} else {
one_line.contents().unwrap();
elmt.addClass('justify');
}
};
});
var elmt = jQuery(this),
cont_width = elmt.width(),
txt = elmt.html(),
one_line = jQuery('<span class="stretch_it">' + txt + '</span>'),
nb_char = elmt.text().length,
spacing = cont_width/nb_char,
txt_width;
elmt.html(one_line);
txt_width = one_line.width();
if (txt_width < cont_width){
var char_width = txt_width/nb_char,
ltr_spacing = spacing - char_width + (spacing - char_width)/nb_char ;
ltr_transform = spacing - char_width + (spacing - char_width)-nb_char ;
console.log(ltr_spacing);
console.log(ltr_transform);
one_line.css({'letter-spacing': ltr_spacing});
one_line.css({'transform': ltr_transform});
} else {
one_line.contents().unwrap();
elmt.addClass('justify');
}
};
});
mijn probleem is alleen dat hij nu een letter-spacing attriubuut aanpas.
Maar ik wil feitelijk de letter-spacing attribuut aanpassen, hoe kan dat ?
en ik wil graag een nieuwe formule implementeren. De berekend als er een keyup() gebeurt een nieuwe formule. De tekst heeft een maximale breedte
en dat moet automatisch gestretcht worden dus niet met letter-spacing....
Maar met transform: scale(1.1);
transform: scale(1.2);
transform: scale(1.3; etc
Kan iemand me daarbij helpen?
Kun je voor het scalen geen gebruik maken van %?
Dus 100%
150%
200%?
Dus 100%
150%
200%?





