Het maken van een responsive bootstrap webwinkel (samenwerking)
 Met de opkomst van smartphones wordt er steeds meer gebruik gemaakt van mobiel internet. Als je een webwinkel wil starten, moet je zeker over de mobiele versie van uw website zorgen. Dan zullen nog meer klanten uw website bezoeken. Gelukkig moet je geen aparte websites voor mobiele apparaten en computers bouwen. Je moet je website responsive maken.
Met de opkomst van smartphones wordt er steeds meer gebruik gemaakt van mobiel internet. Als je een webwinkel wil starten, moet je zeker over de mobiele versie van uw website zorgen. Dan zullen nog meer klanten uw website bezoeken. Gelukkig moet je geen aparte websites voor mobiele apparaten en computers bouwen. Je moet je website responsive maken.
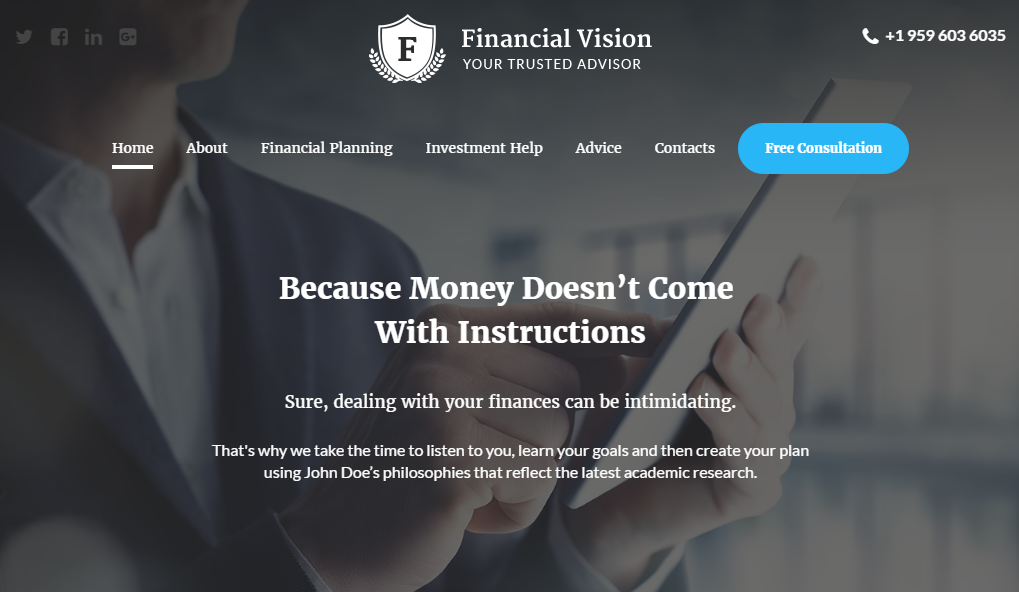
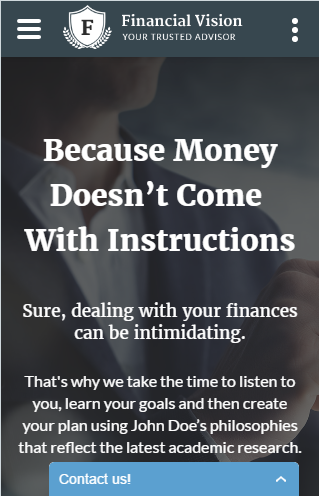
Een responsive ontwerp is tegenwoordig heel belangrijk voor alle websites. Responsive betekent dat klanten kunnen je website overal en op elk moment op verschillende apparaten bereiken: op hun smartphones, laptops of tablets. De website past zich aan aan de grootte van de scherm.

Je hebt nu twee mogelijkheden: je kunt zelf een responsive website maken of een responsive template kopen. Je kan bijvoorbeeld deze collectie van Bootstrap templates bekijken, die heel makkelijk zijn te gebruiken en aanpassen.
Bootstrap representeert het idee van het responsive ontwerp. Bootstrap templates zijn met alle moderne apparaten compatibel. Responsive ontwerp draait om om aanpasbare schermresoluties en automatisch schaalbare afbeeldingen.
Er zijn verschillende manieren om Responsive Ontwerp te implementeren. CSS media queries zijn de populairste optie. Met het gebruik van CSS media queries worden Bootstrap templates aan verschillende schermen aangepast onafhankelijk van de grootte en resolutie. Media queries is de meest krachtige tool om dit te bewerkstelligen. Het responsive ontwerp betekent dat de gebruiker moet niet meer inzoomen om tekst te kunnen lezen. Er zijn verschillende manieren om media queries toe te voegen. Je kunt dit doen door per apparaat een aparte stylesheet instellen of allemaal in één stylesheet doen. Op internet kunt je makkelijk lijsten met resoluties van telefoons en draagbare apparaten, tablets en laptops vinden om in je stijldocument te zetten.

De tweede goede mogelijkheid is het opzetten van een responsive layout door middel van javascript. Dan kunt je ook prachtige animaties krijgen en andere mooie elementen. Hoewel het heel leuk ons lijkt, is het een moeilijkere manier.
Met het responsive ontwerp krijgen uw klanten een mogelijkheid alles online te kopen. Daardoor is het een goed instrument uw verkoop te verbeteren. Als je je webwinkel succesvol wil maken, moet je voor goede winkelervaring zorgen. Daarom raad ik je eerst eCommerce templates uit te proberen, om een professionele webwinkel te bouwen.
Gerelateerde nieuwsberichten
09/06/2014 Google gaat sitebeheerder dwingen tot mobiele site
Er zijn 4 reacties op 'Het maken van een responsive bootstrap webwinkel'
Om te reageren heb je een account nodig en je moet ingelogd zijn.



PHP hulp
0 seconden vanaf nu